07.29

【World MR News】メルカリのアイテムを3Dで『Looking Glass』に表示!――「第3回 Looking Glass勉強会」レポート②
裸眼で立体的な映像が楽しめる3Dディスプレイ『Looking Glass』の勉強会「第3回 Looking Glass勉強会」が、7月19日に六本木ヒルズタワーのメルカリで開催された。本稿ではその中から、Nakaji Kohki氏と荻野雄季氏、_mer2氏によるセッションの模様をお届けする。
■AWE USA 2019でLooking Glass製サービスの展示をして得た知見
メルカリ R4D XRのエンジニアでリリカちゃんとしても活動しているNakaji Kohki氏。同氏からは、今年の5月に開催された世界最大のxRカンファレンス「AWE(オーグメンテッド・ワールド・エキスポ)」の中での『Looking Glass』の存在感と、『Looking Glass』製サービスを出展して得た知見について紹介が行われた

▲Nakaji Kohki氏。
AWEの中でも『Looking Glass』のブースは、一番大きいなスペースで展示されていた。今回はその直前に発表された『Looking Glass Pro』の展示がほとんどだった。また、ブース内にはその場で撮影して、その場で立体視の映像が『Looking Glass』で見られるようになっていた。
さらに、ブースの至る所には『Looking Glass』が10ヵ所ほど常設されており、スタッフなしでも『Leap Motion』を使って操作可能になっていたそうだ。

このAWEには、メルカリもXRチームとして出展を行っている。これは技術プレゼンスの向上が目的だったという。PoCを中心にいくつかのコンテンツを展示しており、その中のひとつが『Looking Glass Large』を使用したものだった。

この展示のために、日本から『Looking Glass Large』を持って行くことになったのだが、こちらはガラスの塊のような製品で重さは約8.5キログラムもある。Nakaji Kohki氏は、以前『Standard』でヒビを入れてしまったことがあり、かなり注意を払ったそうだ。ちなみに専用のケースが存在しており、そちらを使用すると輸送で半損してしまうという問題は解決することができる。

AWEで展示したものは、『Looking Glass』を使ってメルカリアプリと連動し、商品を3Dで見ることができるサービスのPoCだ。これは、メルカリのアプリを拡張するのが目的で作られたものである。ご存じの方も多いように、メルカリに出品されている商品は、2Dの画像とテキストで構成されている。そのため、商品の立体形状やサイズ感、商品の裏側からの見た目などの詳細な情報の需要が存在しているのだ。そこで『Looking Glass』を活用して、これらの情報を見られるようにしている。
アプリで対応するボタンを押すと、その商品の3DCGが、その場で『Looking Glass』の中に表示される。『Leap Motion』を使ったインタラクションにも対応しており、商品を掴んだり切り替えたりすることも可能だ。
仕組みとしては、Androidのアプリから3D表示のリクエストをサーバに送り、サーバから3DデータをUnityに落として表示している。

こちらの開発では、インタラクションは重視しないようにしたという。その理由は、『Leap Motion』を使った操作が難しく、サービスとして致命的な欠点になりそうだったからだそうだ。
AWEに展示してみた反応としては、いい面では目を引くデバイスであるため注目されたところだという。また、表現に関する評価も高かった。モノを3Dで見るという、『Looking Glass』の持つ特徴をそのまま使っていたからだ。さらに、インタラクションを重視しない作りも好評だった。
悪い面では、『Looking Glass』自体の知名度がまだまだ低いため、デバイスに関する質問があった。また、視野角は50度までだが、真横からのぞき込もうとする人がいた。そのほか、『Looking Glass』自体の解像度が低いところに対しても突っ込みがあったそうだ。
■HoloPlay Plugin for UE4を使ってみた
続いて荻野雄季氏からは、「HoloPlay Plugin for UE4を使ってみた」というテーマでセッションが行われた。荻野氏が以前から熱望していたUE4版が、貫徹した日の朝にクローズドべーたでリリースされたのを知り、そのままのノリで触ったみたそうだ。

▲荻野雄季氏。
プラグインを入手するためには、まずクローズドべーたのテスター登録をする必要がある。サイトにアクセスして、名前と何が使いたいかについてチェックを入れるとメールが届く。届いたメールからプラグインなどをダウンロードしてテストを行っていく。
Closed Beta Sign Up – Tools
テストでバグがあった場合は、報告用GitHubブランチのIssuesに投稿してほしいと書かれている。
Issues – Looking-Glass/UnrealPlugin_Issues – GitHub
https://github.com/Looking-Glass/UnrealPlugin_Issues/issues
6月1日にver1.1.0がリリースされ、7月3日にver1.1.8がリリースされたが、アップデート内容がまったく書かれておらず、どんな修正が入ったのはかはまったくわからないそうだ。
ライセンスの禁止行為については、比較的緩いほうではあるが、いくつかNGのものがある。まずは、商業利用する場合はLooking Glass Factory社の許可が必要となる。こちらはメールで連絡するのだが、非営利目的の場合は連絡不要だ。
また、ソースの改造や修正したものを公開するのは禁止だ。Unrealのプラグインはソースが公開されているため、中身を確認することができる。荻野氏によると、ブログで使い方を紹介する程度なら問題はなさそうだという。

UE4 Looking Glass Pluginの使い方だが、英語オンリーではあるもののドキュメントが用意されている。ざっくりとした使い方としては、サンプルプロジェクトにある「urproject」を起動し、プラグインのビルドを行う。ビルド終了後にサンプルが起動したら、pluginフォルダを、自分のプロジェクトにコピーして使う。エンジンでC++を表示するようにする。あとは、Unityと同じような感じだそうだ。
Intro – Looking Glass ドキュメント
http://docs-ja.lookingglassfactory.com/UE4/
荻野氏が、表示させるまでの記事を公開しているので、そちらも合わせて参考にしてみてほしい。
クローズドβ版のUE4 Looking Glassプラグインを試してみる 表示編(ver1.1.0) – Qiita
https://qiita.com/YuukiOgino/items/35f1cb8a73fa186e42a1
環境設定は、Windows10でUnreal Engine 4を使用。ドキュメントに21以降と書かれているが、インストールバージョンは22以降だと安定するそうだ。また、プラグインのビルドをする必要があるため、Visual Studio 2017とC++をインストールしておく必要がある。
ちなみにMacはビルドに失敗してしまうため、現状はWindowsのみの対応となる。
ビルドに失敗する原因としては、Visual Studioが最新版になっていなかったり、C++がインストールされていなかったりといったものが考えられる。また、ウィルス対策ソフトが、DLLを削除してしまうというケースも考えられる。
準備が整ったら、プラグインが有効になっているか確認を行おう。『Looking Glass』のライブラリーはC++で作られているので、コンテンツの表示オプションにあるライブラリーのC++プロジェクトを表示するようにチェックを入れておくことも忘れないようにしておこう。

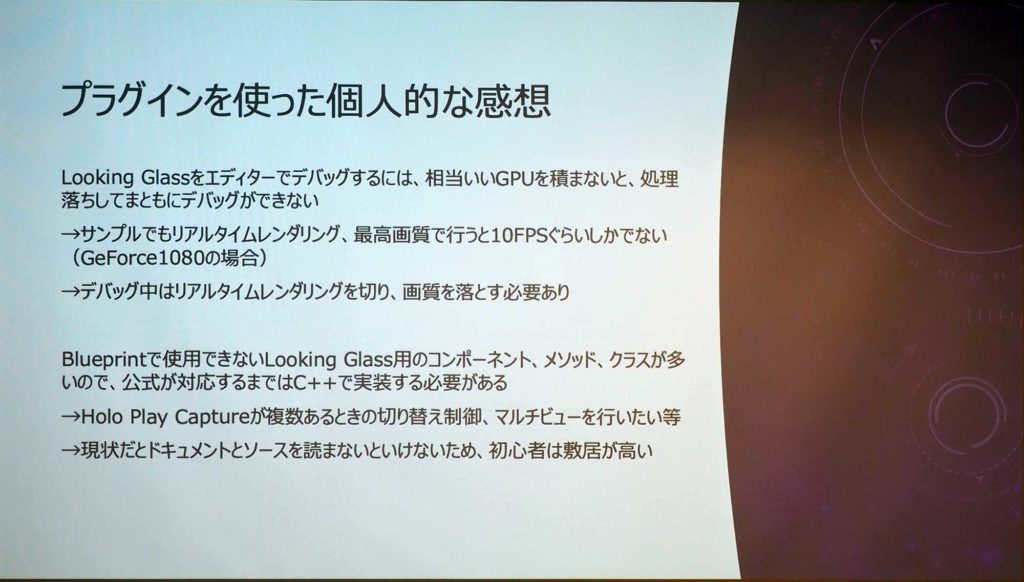
『Looking Glass』で頑張って表示させた結果、FPSが1しか出なかった。サンプルでも頑張っても20FPSしか出なかったそうだ。そのため、エディターで開発するのは厳しいという。

■Looking Glass + YouTubeLiveでグラスレス3D生中継をやってみよう!
_mer2氏からは、「Looking Glass + YouTubeLiveでグラスレス3D生中継をやってみよう!」というテーマでセッションが行われた。

▲_mer2氏。
以前、Looking Glass Factory CEOのShawn Frayne氏が、YouTubeで一問一答ライブを配信していた。それを『Looking Glass』で観ていた_mer2氏は、立体中継をしないとダメだと考えShawn氏にもそのことを伝えたという。
この「Looking Glass勉強会」は、これまで配信は行われていなかった。その理由は、実際に自分の目で見ないとそのすごさが伝わりにくいからだ。しかし、上記のような流れもあり、今回のイベントでは『Looking Glass』でしか見られなかったが、ライブで立体中継が行われていた。

以前、「Make Tokyo MEETING」でUstreamを使い猫の映像を立体中継したことがあった_mer2氏。その時は、配信側はRGBとDepthを配信し、視聴者側でレンチキュラー合成することで実現していた。

ちなみに、YouTubeが3Dに対応したときに、_mer2氏が3Dに対応した動画を、世界で5番目ぐらいの早さで公開した。320×240というサイズの動画だったが、当時YouTube自体の回線速度が遅かったということもあり、再生がしやすい動画として1日8万ビューを達成するなど多くの人が見に来たそうだ。そして、この動画が公開されたのが、たまたまこの日のイベントがあった7月19日の10年前だったという。
RGBとDepthで送られてきた立体配信の映像は、どうにかしてソフトウェア側で受け取る必要がある。10年前の「Make Tokyo MEETING」で立体配信を行ったときは、デスクトップに映したものをキャプチャーし、表示させていた。
今回は10ドルで販売されているUnityのアセットを使用している。やや怪しいところはあるものの、使うことができたそうだ。
しかし欠点もあり、ライブ専用で中継中の動画しか見ることができない。遅延は40~50秒ほどあり、視聴者数がカウントされない。また、YouTube Liveの仕様が変わると使えなくなる可能性があるという。
YouTube Live Stream – For HLS players – Asset Store
https://assetstore.unity.com/packages/3d/characters/youtube-live-stream-for-hls-players-107576
送信側のRGB+Depth映像を作るやり方は、いくつか方法がある。今回は誰でもできる簡単な方法として、RealCenseを使用している。用意するものは、RealSence DシリーズとRealSense Viewer、配信ソフトの『XSplit Broadcaster』だ。
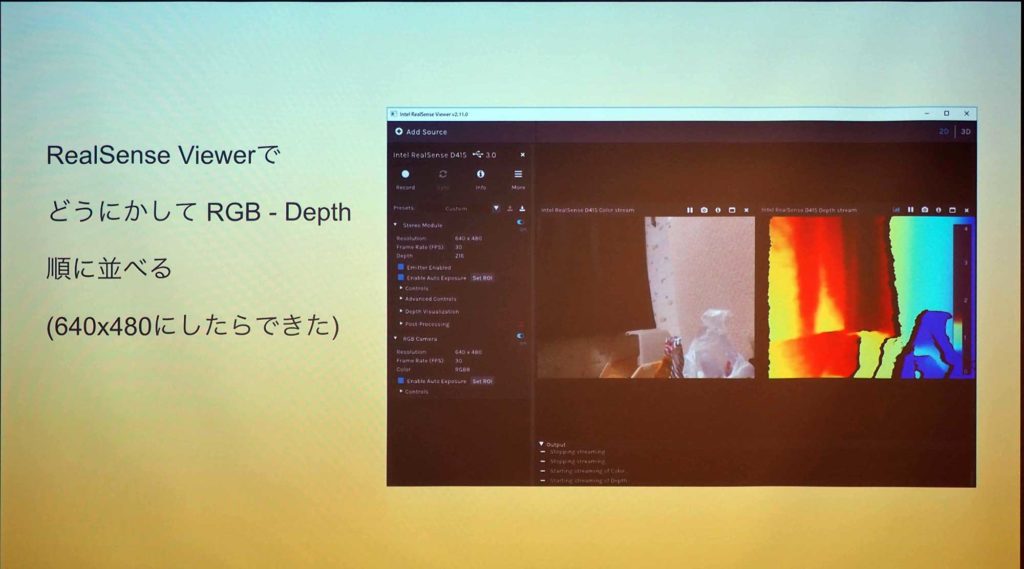
RealSense Viewerで、どうにかしてRGB、Depthの順番に並べる。そのままではDepth、RGBの順番になってしまったのだが、なぜか解像度を640×480に変更するとときどき並びが逆になるそうだ。『XSplit Broadcaster』では見える範囲だけキャプチャーして配信を行っている。

Photo&Words 高島おしゃむ
コンピュータホビー雑誌「ログイン」の編集者を経て、1999年よりフリーに。
雑誌の執筆や、ドリームキャスト用のポータルサイト「イサオ マガジン トゥデイ」の
企画・運用等に携わる。
その後、ドワンゴでモバイルサイトの企画・運営等を経て、2014年より再びフリーで活動中。