07.04

【World MR News】ARにおけるサービスデザインの全体像とポイント――「AR Service Design Meetup #1」レポートその④
話題になったARサービスのデザインプロセスが学べるミートアップイベント「AR Service Design Meetup #1」(主催:MESON、共催:サイバーエージェント XRギルド)が、6月21日に東京・渋谷のAbema Towersで開催された。本稿ではその中から、MESON CEO 梶谷健人氏によるセッションの模様をお届けする。

▲梶谷健人氏。
■優れたARサービスの条件とは?
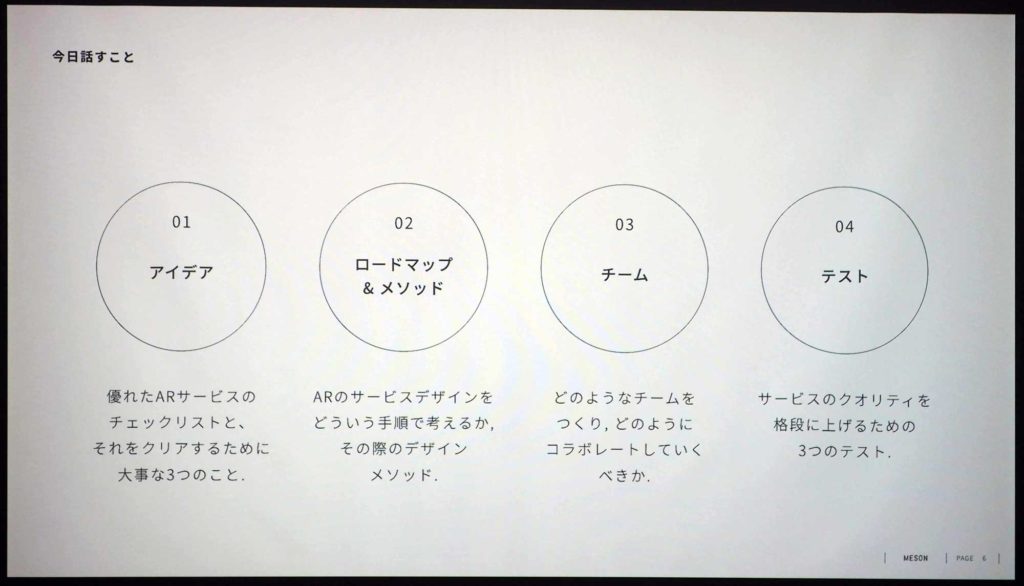
梶谷氏が今回テーマにしたのは、「ARにおけるサービスデザインの全体像とポイント」だ。それを「アイデア」「ロードマップ&メソッド」「チーム」「テスト」の、4つのメソッドで紹介が行われた。

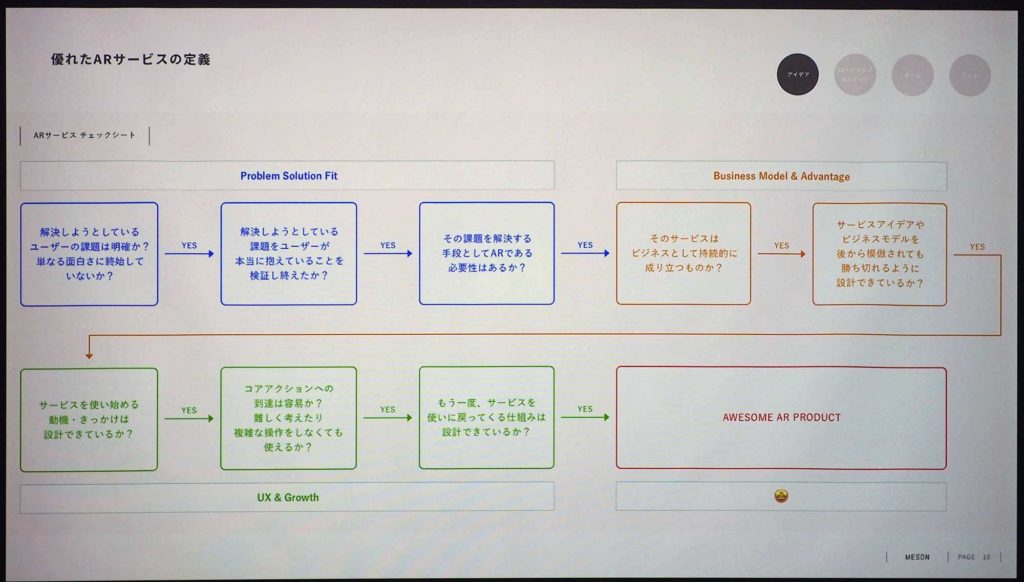
まず「アイデア」として、優れたARサービスのチェックリストとそれをクリアするために大事な3つのことについて語られた。この「優れたARサービス」とは、単純な面白さに終始しておらずユーザーの課題を解決しているか。ユーザーの課題が、作り手の独りよがりではなく、本当に困っていることを検証したか。そして、その課題を解決するための手段がARである必要性があるかだ。
ARである必要があり、ビジネスモデルとしてもなりたち、模倣されても勝ちきれるか。サービスを使い始めるきっかけが設計できており、コアアクションへの到達が容易。そして、もう一度サービスを使いに戻ってくる設計が出来ているか。
これらを満たしたものが、優れたARなのだ。今回はその中から、コアな部分となるアイデアをどのように見つけたかという部分をピックアップしている。

本当に解くべき問いの明確化は、ARに限らずざっくりしたテーマであることが多い。たとえば「お店に服を買いに来た人が、喜ぶARサービスを考える」というようなことだ。そこからいいアイデアサービスを思いつくのは難しい。
そこで、より具体化された解くべき問いを定義していく。たとえば、「どうすれば店舗を、新しいファッションの発見やブランドの世界観の学びが得られる場所に変えることができるか?」といった感じだ。
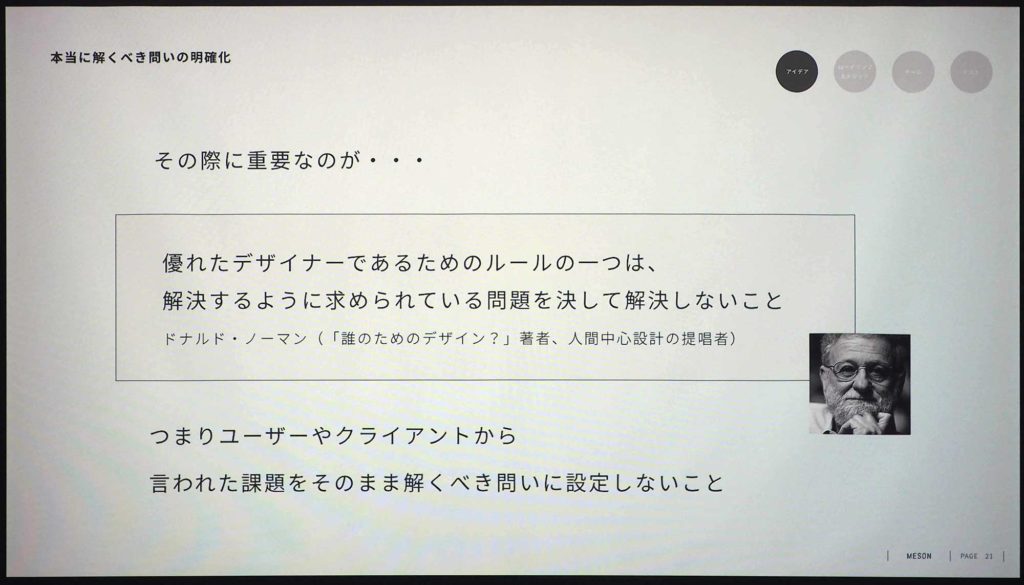
その時に重要なのが、人間中心設計の提唱者であるドナルド・ノーマン氏の言葉「優れたデザイナーであるためのルールのひとつは、解決するように求められている問題を決して解決しないこと」に集約されているという。
これは、ユーザーやクライアントから言われた課題をそのまま解くということを、絶対にしないことだという。ユーザーやクライアントが課題と言っているものは表層的で、より本質的な課題や解くべき課題はある。そこに関して、ユーザーインタビューやヒアリングで見つけていくことが重要なのである。

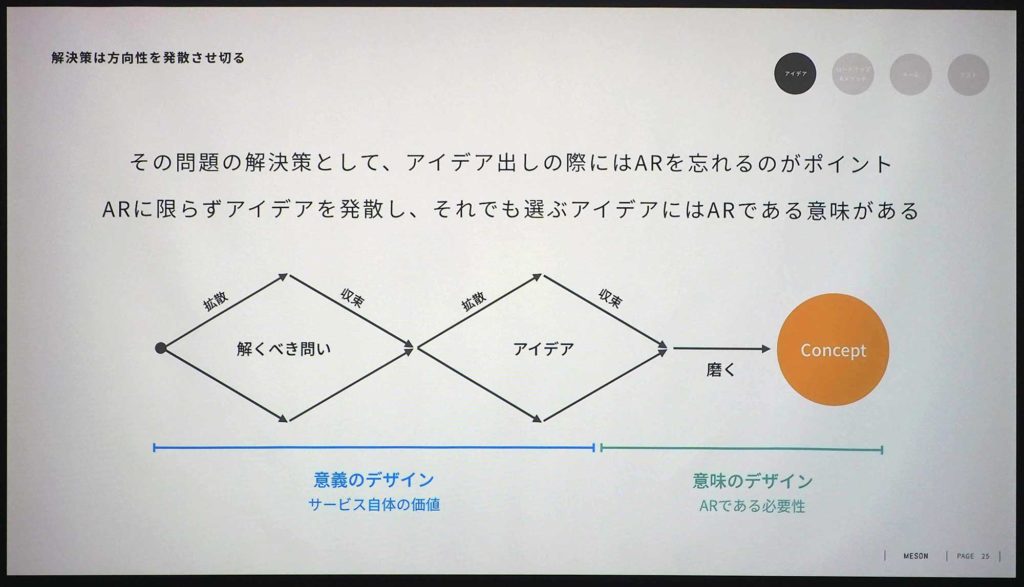
ふたつ目のポイントは、解決策は方向性を発散させきるスキルだ。ARがぶち当たる壁には、「それはARである必要があるのか」ということである。それを解決するために、問いを決めた後でアイデア出しをしていくときに、いったんARのことは忘れるようにする。それでも選ばれるアイデアは、ARである必要があるのだ。

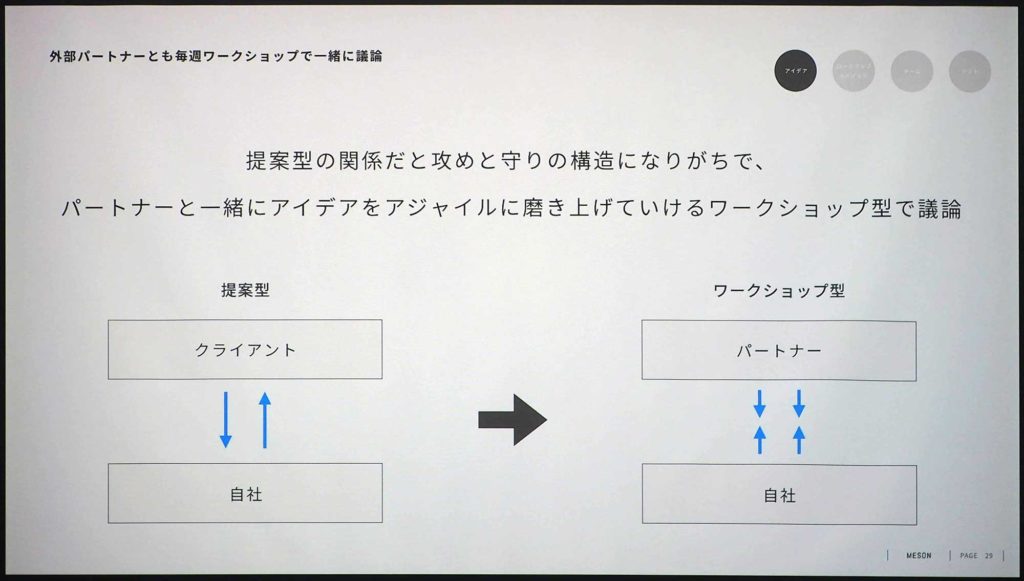
同社では、外部パートナーと一緒に仕事することもあり、その時にワークショップ形式で議論をするという。その理由は、ARサービスは作って見ないと体験の質がわからないからだ。

その中で、提案型にしてしまうと、攻めと守りの構造になってしまう。クライアントではなくパートナーとして一緒にディスカッションすることで、アジャイルにアイデアをスクラップ&ビルドしていけるワークショップ型で行うことが、特にARでは重要だという。

■ロードマップとデザインメソッド
ロードマップとデザインメソッドがあった方がいい理由は、3つある。ロードマップがあることで、チームで同じ方向向いて動くことができる。また、大事な視点をとりこぼさなくなる。デザインメソッドがあることで、サービスイメージをチーム内で共有しやすくなるのだ。
ロードマップとデザインメソッドにはふたつのポイントがある。ひとつ目は、サービスデザインの基本のロードマップを抑えることだ。ふたつ目は、AR特有のデザインメソッドの活用である。
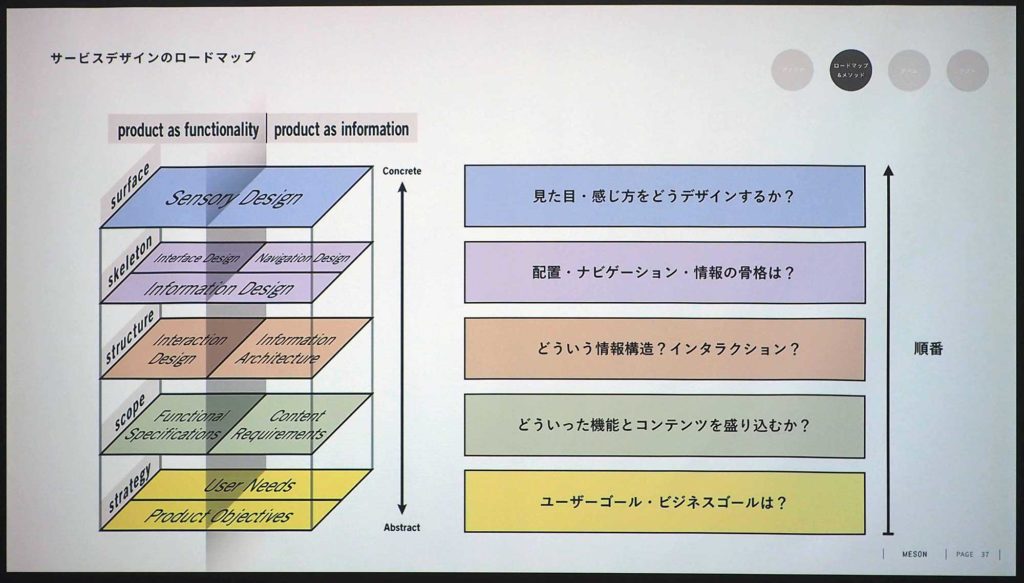
サービスデザインの基本のロードマップを抑えるについては、Garretの5レイヤーに沿って行っていく。下が土台になっており、一番下はユーザーゴールとビジネスゴールの「ストラテージ」レイヤーだ。その上はどのような機能を盛り込むかの「スコープ」レイヤー。その上は、どのような情報構造・インタラクションかという「ストラクチャー」レイヤー、その上は、配置・ナビゲーション・情報の骨格かという「スケルトン」レイヤー、一番上が見た目・感じ方をどうデザインするかの「サーフェイス」レイヤーとなっている。
基本的にはARにおいても、下から上にデザインを行っていく。

この中の、「スケルトン」レイヤーについては、ARならではの作法が必要となる。ARサービスを作る上での課題のひとつが、ラフな段階で野サービスイメージをどうやって形にしてチームと共有するかということだ。これは、ARサービスにおけるワイヤーフレームをどうやって記述すればよいかということでもある。
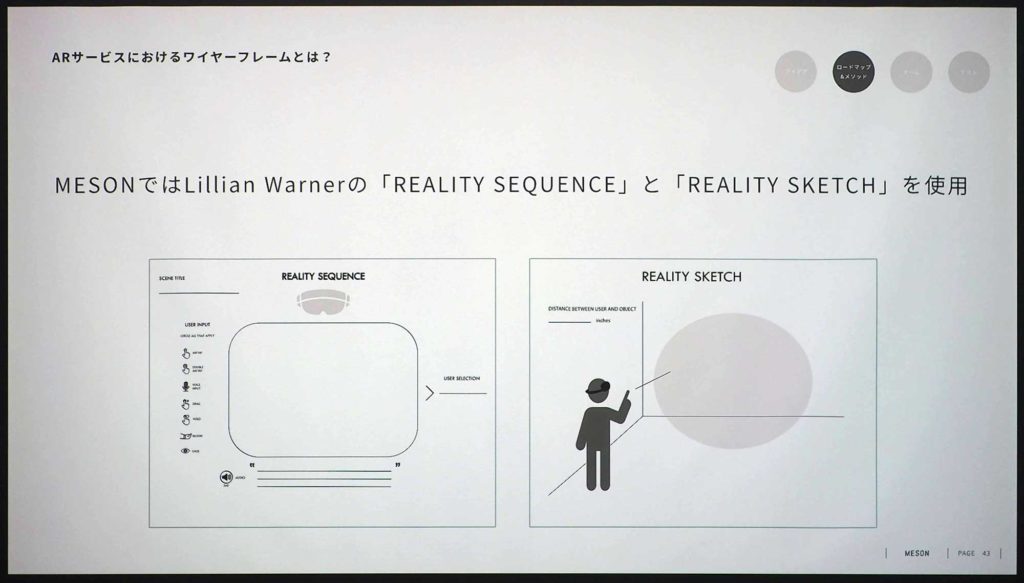
平面的なワイヤーフレームはスクリーンベースになっているため、サービス体験を表現するのは難しい。そこで同社では、Lillian Warner氏が提唱している『REALITY SEQUENCE』と『REALITY SKETCH』というふたつのツールを使用している。

『REALITY SEQUENCE』では、スクリーンベースではなくシーンベースでユーザー体験を定義していく。シーン別に、ユーザーがどんな情報を見たり聞いたりしているか。どんなインタラクションをすることで、次のシーンに遷移していくかということを設計する。
「シーン」「インプットオプション」「オーディオ」「ユーザーインプット」の4項目を、ユーザーが見る視界ごとに定義して記述していくのだ。
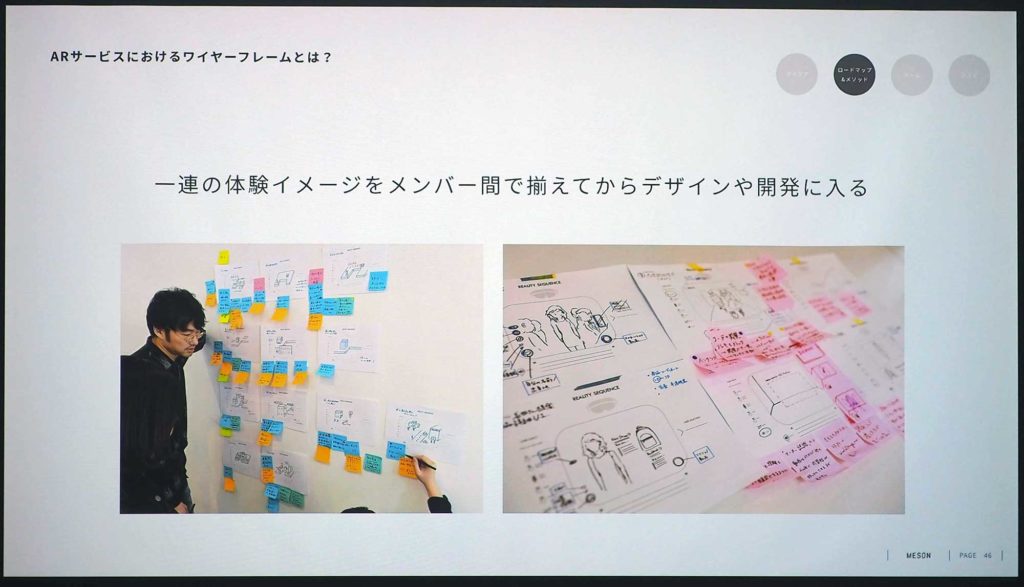
同社ではサービスを作る際、一連の体験イメージを必ず定義してからデザインや開発を行うようにしているそうだ。
ARは現実世界で使うサービスであるため、どんな現実世界で使うかという設計も大事となる。そこで利用するのが、『REALITY SKETCH』という第三者視点で設計するツールだ。これらふたつのデザインツールをうまく活用することで、スクリーンベースではなくシーンベースでサービス設計をすることが、ARのサービスでは重要となるのだ。

■チームとコラボレーション
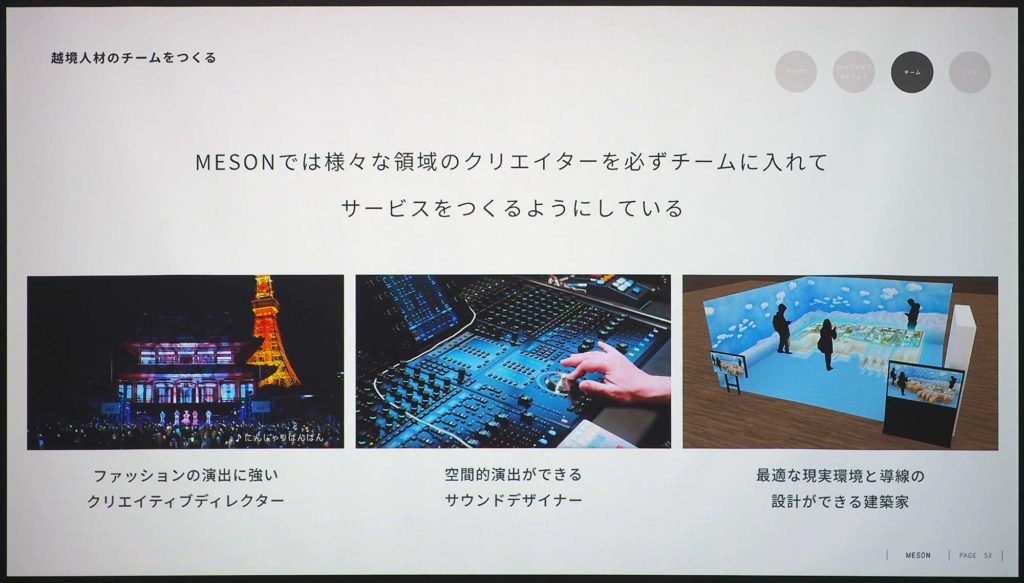
ARサービスのデザインにおいて、チーム作りとコラボレーションには特殊なポイントが3つある。ひとつ目は、越境人材のチームを作るということである。その理由は、ARのサービスデザインは、スペーシャルな体験をデザインしていくことになるからだ。そのため、デザインの範囲も広範囲にわたる。
そうしたときに、これまでのウェブ開発以上に広い領域の人材が必要となってくる。同社では、様々な領域のクリエイターを必ずチームに入れるようにしているという。

ふたつ目のポイントは、ステートメントとやらないことの明確化だ。ARサービスは、空間・五感体験のデザインであるため、作り込もうとすると再現がなくなってしまう。そのため、通常のサービス以上にやらないことを決めるのが重要となるのだ。
それを上手く定義するのに、THE GUILDが公開している「アプリケーション定義ステートメントシート」と呼ばれるフレームワークを使用している。
これを使い、サービスの存在意義をひと言でいうと何になるのかという「ステートメント」を決める。「コア機能」で、メインの機能は何か最大5つまでの制約がある中で決めていく。それ以外に関しては、「諦めること」として明確に定義して進めていく。
これをやることで、サービスの存在意義やコア機能、絶対にやらないことが明確になる。より体験が良くしていくための議論やサービス設計で迷ったときに、ここに立ち返って議論ができるのである。

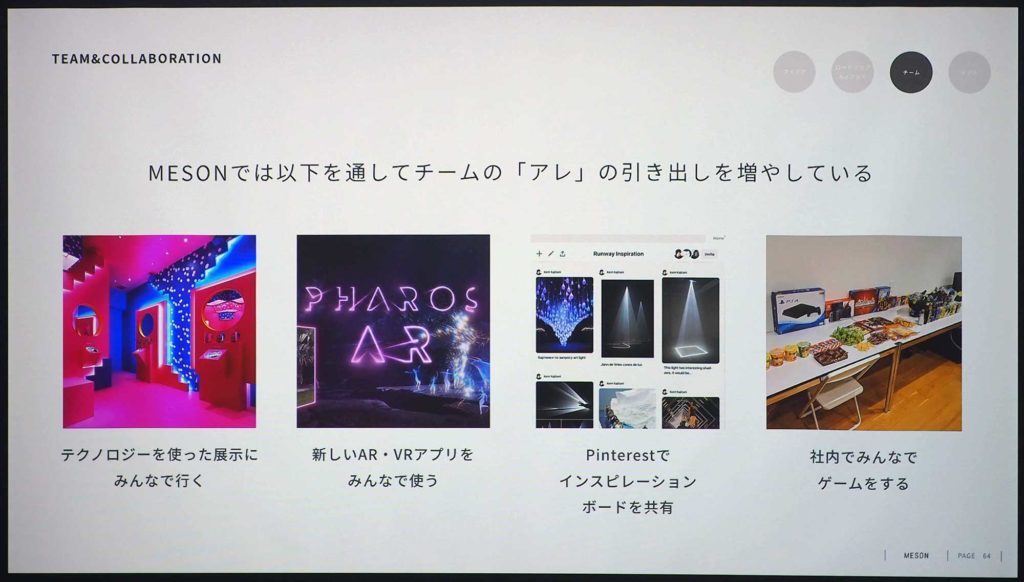
3つ目のポイントは、チームの共有言語を増やすということだ。ARは空間的・五感的な体験であるため、言葉や絵だけでは使えきれない場面も多い。そこで、「あれみたいな感じ」というお互いがわかる例を持ち出して伝わるような、チームの引き出しをいかに増やしていけるかが重要なテーマになるという。
そこで同社では、一緒にテクノロジーを使った展示に行ったり、新たなAR・VRアプリをみんなで必ず使ったりする。また、Pinterestでインスピレーションボードを共有するほか、社内でゲームも遊ぶようにしている。

■サービスのクォリティを上げるためのテスト
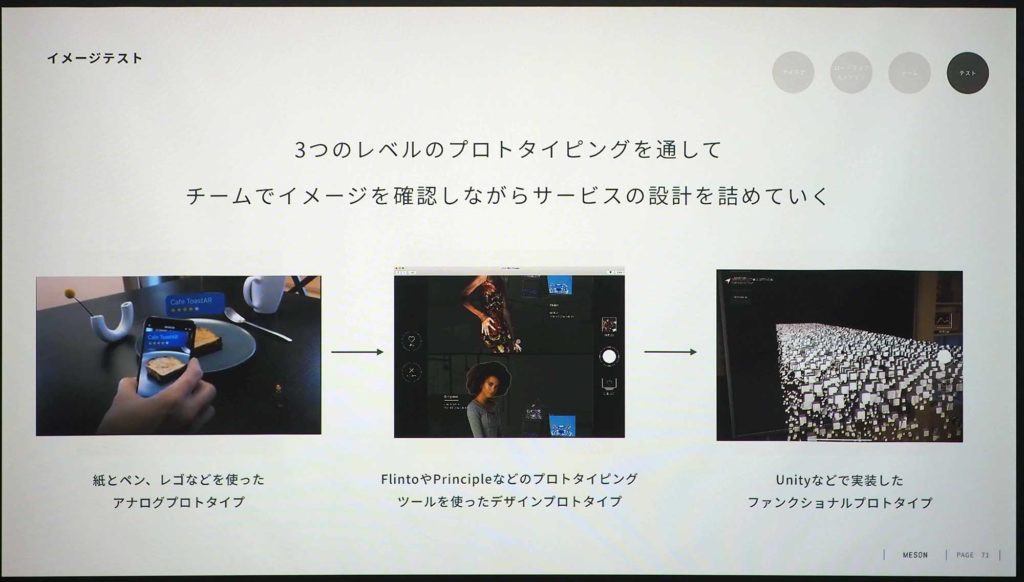
最後に紹介されたのが、サービスのクォリティを上げていくための3つのテストだ。まずは「イメージテスト」。ARサービスは空間的な体験であるため、言葉や平面でイメージしていたものとは大きく異なる。そのため、実際にイメージできるプロトタイピングを作りながらUXの設計を詰めていくことが大事である。
こちらは、AWEに参加したGoogleのAR開発チームも「プロトタイピングなしにARサービスの体験や仕様をFIXすることは諦めた方がいい」と断言している。同社ではチームでイメージを確認しながら、サービスの設計を詰めていく。

▲何を検証すべきかで、3つのプロトタイピングを使い分けている。
ふたつ目は空間テストだ。ARサービスは、現実空間も含めてUXとなる。現実環境で物理的なスペースや照明、サウンド環境などでどんな体験になるのか、できるだけ早期にテストすることが重要となる。
実環境でARアプリを使ってみると、そこで初めて起こるバグもある。そのため、必ず本番環境と同じ環境で、できる限り早期にテストを行う必要があるのだ。
最後のテストがユーザーテストだ。こちらは基本的に、作り手がイメージしたとおりにユーザーに使ってもらえるかはまれである。特にARでは、ユーザーのリテラシーが高くないため、その傾向か顕著になる。
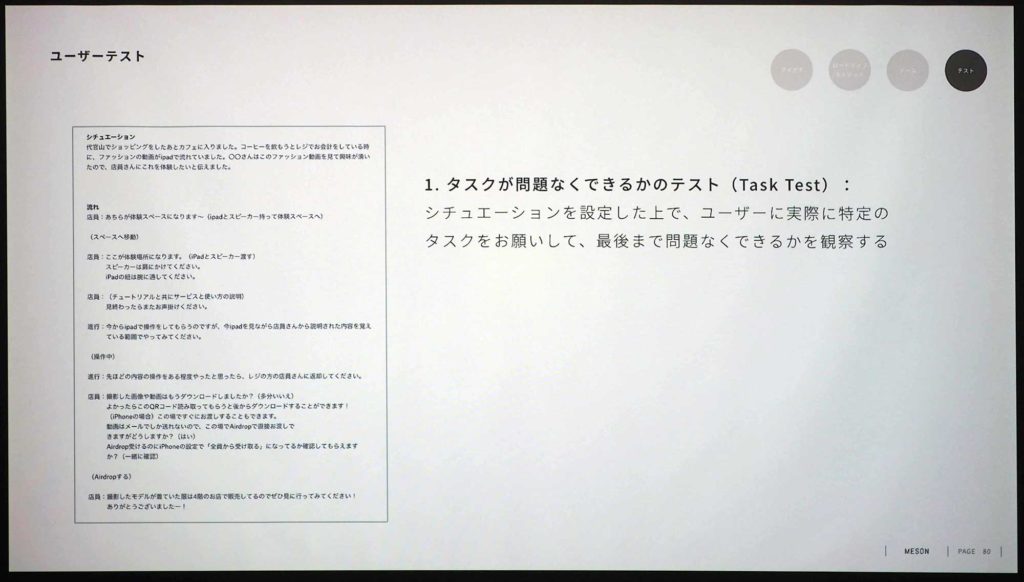
そのため、デザインプロトの段階で、2種類のユーザーテストを行い、設計の欠陥に早く気付くことが大事になる。この2種類のテストだが、ひとつは「タスクテスト」だ。こちらは、ユーザーにシチュエーションとアクションを依頼したときに、最後まで正しく問題なく操作できるか観察し、ユーザビリティ上の問題を見つけていくというものだ。

ふたつ目のユーザーテストは、理解できないところがないかのテストである。このサービスは何が出来るサービスであるか聞くことで、正しく導入できているか確認する。また、ボタンを押したときにどうなると思うかと聞き、ユーザーの期待と実際の機能とのギャップがないか調査を行い、ユーザーの理解を問う質問を行っていく。
こうしたユーザーテストを通して見つかった使いづらい点や、わかりづらい点を修正していくのである。

Photo&Words 高島おしゃむ
コンピュータホビー雑誌「ログイン」の編集者を経て、1999年よりフリーに。
雑誌の執筆や、ドリームキャスト用のポータルサイト「イサオ マガジン トゥデイ」の
企画・運用等に携わる。
その後、ドワンゴでモバイルサイトの企画・運営等を経て、2014年より再びフリーで活動中。