07.23

【World MR News】Julia Schwarz氏&Dong Yoon Park氏も来日! 「Tokyo HoloLens ミートアップ vol.16」をレポート
『HoloLens』アプリ開発者が登壇し、特徴や開発秘話などが語られる恒例イベント「Tokyo HoloLens ミートアップ vol.16」が、7月8日に日本マイクロソフト セミナールームで開催された。今回はマイクロソフトの研究エンジニアであるJulia Schwarz氏や、韓国出身のデザイナーYoon Park氏が来日。話題のMRデバイス『HoloLens 2』に関するセッションが開催された。
残念ながらJulia Schwarz氏のセッションの模様は公開出来ないが、本稿ではYoon Park氏(以下ユン氏)によるセッション「MRTK’s UX Building Blocks」の模様から一部をピックアップしてお届けする。

▲『HoloLens 2』のデモでもおなじみのJulia Schwarz氏。

▲Yoon Park氏。
■「MRTK」と「MRDL」のふたつのオープンソースプロジェクトを提供
「MRTK(Mixed Reality Toolkit – Unity)」は、UnityでMixed Realityエクスペリエンスを作成するための基本コンポーネントや共通インタラクション、UIコントロールを共有するオープンソースプロジェクトだ。今回はそのv2についてユン氏から紹介が行われた。
マイクロソフトには、「MRTK」と「MRDL(Mixed Reality Design Labs)」というふたつのオープンソースプロジェクトがある。その違いは、「MRTK」では基本的なフレイムワークとコンポーネントなどを提供しており、「MRDL」では、「MRTK」のコンポーネントを使った実験的なフルサンプルアプリが提供されているというところだ。
「MRTK v2」で重要なポイントは、『HoloLens 2』で追加される新しい入力方法である「Hand Tracking」と「Eye Tracking」だ。また、実験的なコンポーネントも追加されている。

- MRTK
MRDL
■「MRTK」の入力システムをインフォグラフィックで解説
まずはInputについて。「MRTK」でコンテンツとインタラクションするためには、適切なインプットモジュールとカメラ、ポインター、カーソル、シーンを設定する必要がある。これらは、「MRTK」を使用することで、簡単に設定ができる。「MRTK」の様々な機能は、「Profile」で設定することが可能だ。
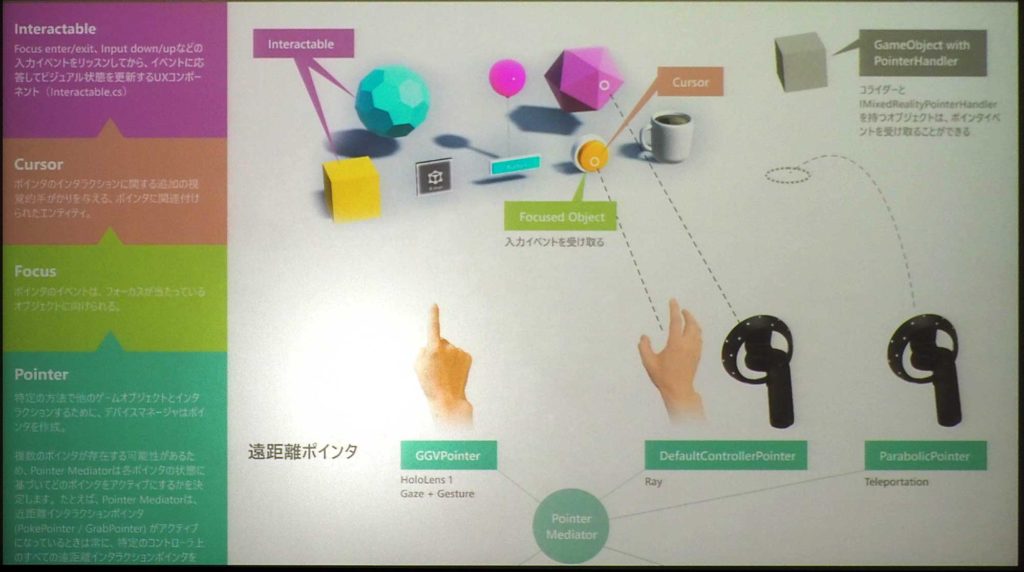
ユン氏は、「MRTK」の入力システムについてわかりやすくするために、インフォグラフィックを作成している。
「Device Manager(Data Provider)」は、様々なデバイスに基づいて、正しい入力とコントローラーを生成する。その上の「Controller」では、『HoloLens 2』の場合、手が検出されるとコントローラーを生成してライフサイクルを管理する。
「MRTK」では、他のオブジェクトと相互作用させるために「Pointer」を使用する。オブジェクトをタッチしたりプレスしたりするときは「PokePointer」を、オブジェクトを掴むときは「GrabPointer」を使用する。複数のポインターが存在する可能性があるため、その管理を「Pointer Mediator」が行っている。

ポインターのイベントは、フォーカスが当たっているオブジェクトに向けられる。「Cursol」は、ポインターのインタラクションに関する追加の視覚的手がかりを与える、ポインターに関連付けられたエンティティだ。
「MRTK」では、「Interactable」というスクリプトを提供している。これを使うことで、入力の状態に対して視覚的なアピールの追加が行える。

イベントの流れを見ると、「Controllers」からフォーカスを当てている「Pointers」にイベントを渡している。オブジェクトでは、直接「InputEvents(InputDown/InputUP)」などを処理することができるが、特定のデバイスに依存しないようするには「PointerEvent(PointerDown/PointerUP等)」を使った方がいいとユン氏はいう。

■複合現実では視覚的な合図を提供することが重要
続いてInteractableの話に移る。複合現実では、ホログラフィックのオブジェクトは現実世界の環境と混在しており、どのオブジェクトがインタラクションできるか理解するのは難しい。そこで、視覚的な合図を提供することが重要となってくる。
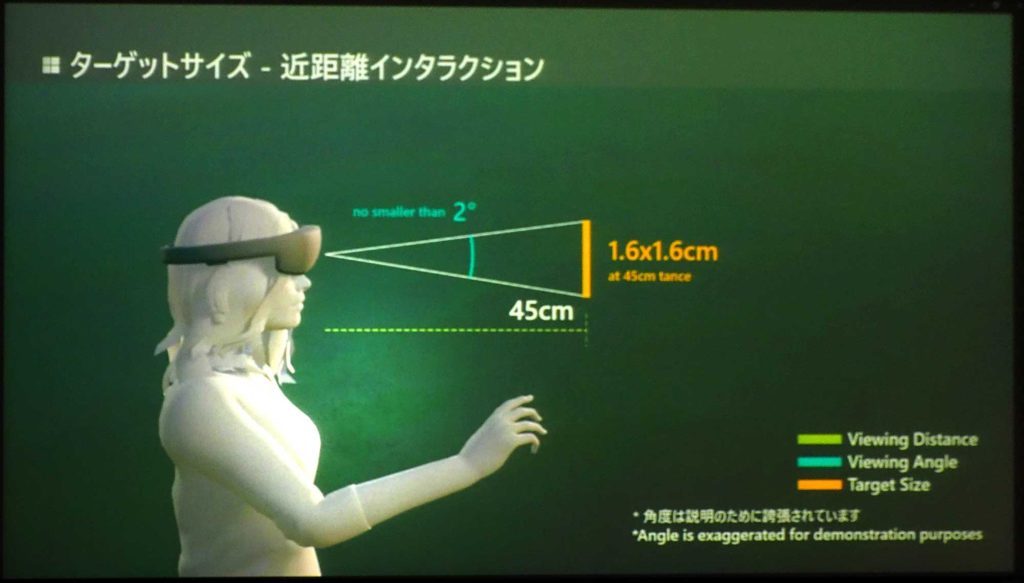
Interactiveスクリプトを使うことで、認定のオブジェクトの入力に対して、視覚的なフィードバックを追加することができる。『HoloLens 2』では、「Hover」や「Touch/Press」「Grasp」といった近距離のインタラクションに対してフィードバックを提供している。

『HoloLens』では、推奨される最小の遠距離インタラクションが2メートル、ターゲットサイズは3.5×3.5センチメートルとなっていた。それが『HoloLens 2』の近距離インタラクションでは、45センチメートルで推奨される最小のターゲットサイズは1.6×1.6センチメートルとなっている。

■ビジュアルとオーディオのフィードバックが重要
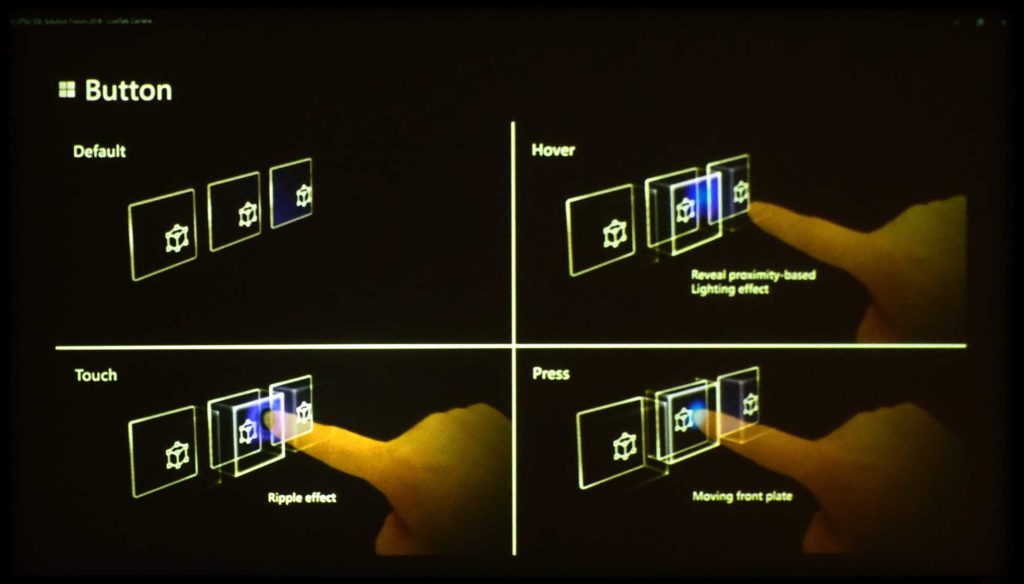
続いてはボタンの話だ。『HoloLens 2』のボタンは、ハンドトラッキングに関する入力の中でも一番重要なUIだとユン氏はいう。空間の中で、直接的なインタラクションが行えるようになっている。
ホログラムには物理的なフィードバックはないため、ビジュアルとオーディオのフィードバックが重要となってくるのだ。
「HTK/MRTK v1」では、CompoundButtonというスクリプトを使用したが、「MRTK v2」では、Interactable.csとPressableButton.csというスクリプトを使用する。

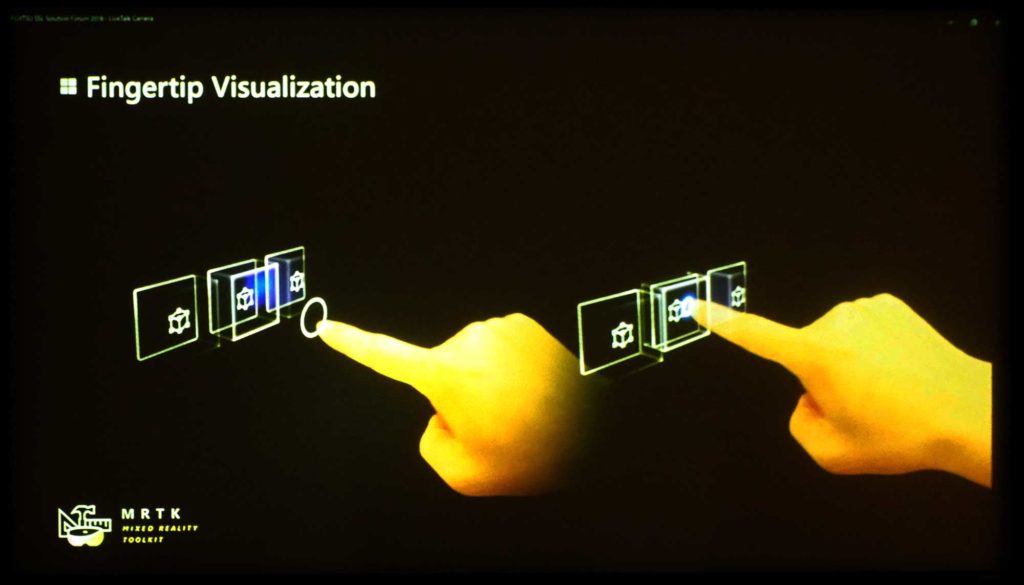
「Fingertip Visualization」として、指先にリングが表示される。この指先のリングは、オブジェクトに近づくと輪が小さくなり、離れると広がっていくといったアニメーションだ。これにより、距離感が掴みやすくなっている。

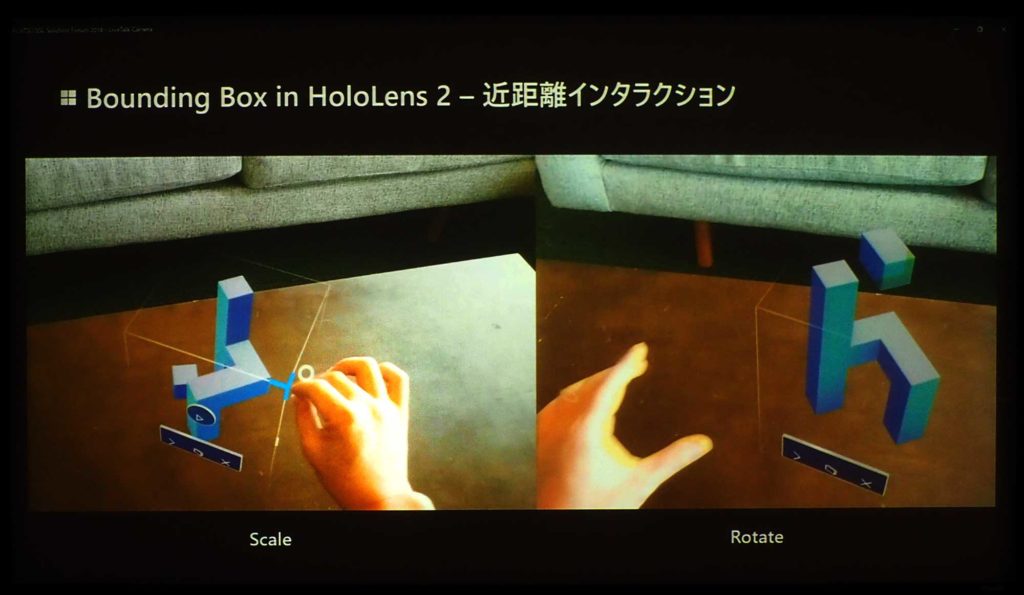
■バウンディングボックスでオブジェクトの拡大縮小・回転
続いては、バウンディングボックスの話だ。これは、オブジェクトを拡大縮小したり回転させたりするための標準UIだ。『HoloLens 2』では、手の近接距離に対して「Scale」と「Rotate」のハンドルが表示されるようになる。
『HoloLens』ではBoundingBoxRigというスクリプトを使用していたが、『HoloLens 2』ではBoundingBoxというスクリプトを使用する。

■オブジェクトを掴んで移動や回転、拡大・縮小
続いてマニピュレーションの話に移る。こちらは、オブジェクトを掴んで、移動や回転、拡大・縮小するときに使用する。片手や両手、近距離、遠距離を支援している。
「HTK/MRTK v1」では、いろいろなスクリプトで機能が提供されていたが、「MRTK v2」では、ManipulationHandlerというスクリプトを使用する。

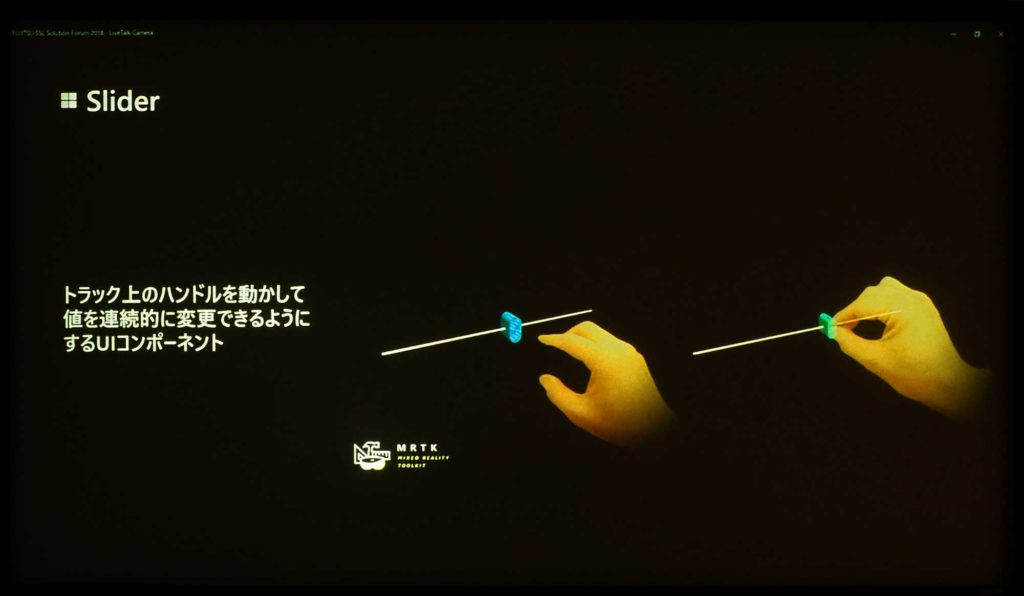
■トラック上のハンドルを動かし値を変えるスライダー
続いてはスライダーだ。こちらはトラック上のハンドルを動かすことで、値を連続的に変更できるUIコンポーネントである。こちらは本日のゲストでもあるJulia Schwarz氏が、『HoloLens 2』の発表の時に披露したデモでもおなじみの機能だ。

■ハンドトラッキング入力支援のための2Dコンテンツを表示するスレート
続いてはスレートだ。こちらは、ハンドトラッキング入力を支援する2Dコンテンツを表示できるUIコンポーネントである。指先でスレートのコンテンツをスクロールしたり、両手で拡大・縮小したりできる。また、タイトルバーを掴んで動かすことも可能だ。

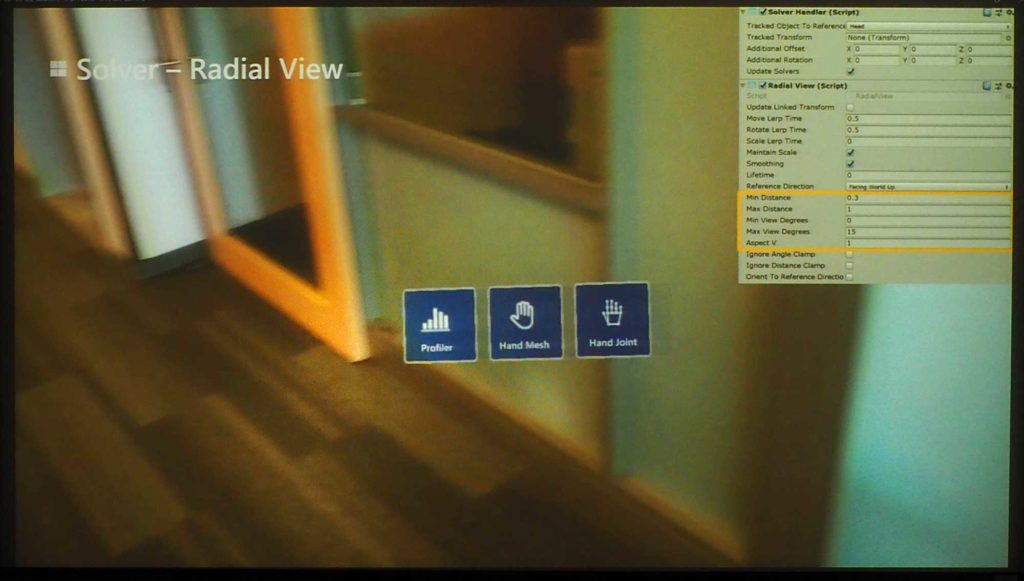
■空間で様々なオブジェクトの配置方法を提供するソルバー
続いてはソルバーだ。これは、様々な種類の空間の中で、オブジェクトを配置する方法を提供している。もっともよく使われるのは、視点の移動に追随して表示されるメニューなどだ。また、オブジェクトの表面をなぞるように這わせるといった表示も可能である。

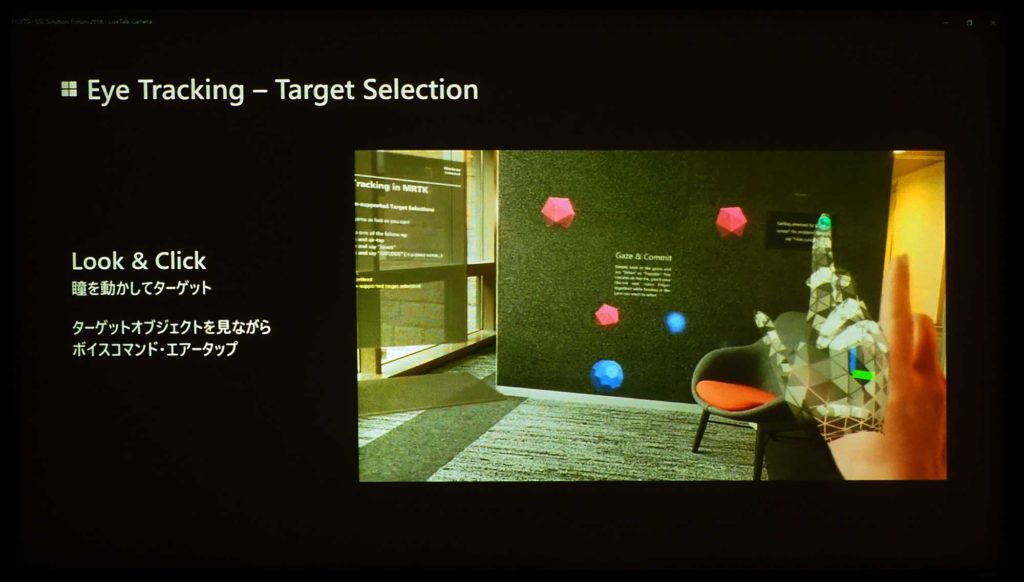
■Eye Trackingでは4つのExamplesを提供
続いてはEye Trackingだ。「MRTK」では、「Target Selection」「Navigation」「Positioning」「Visual attention」の4つのExamplesが提供されている。「Target Selection」は、「Look&Click」と呼ばれる瞳を動かしてターゲットをし、そのターゲットしたオブジェクトを見ながらボイスコマンドやエアタップでアクションができる。
瞳だけを動かすので、結経速い速度でターゲットすることが可能だ。

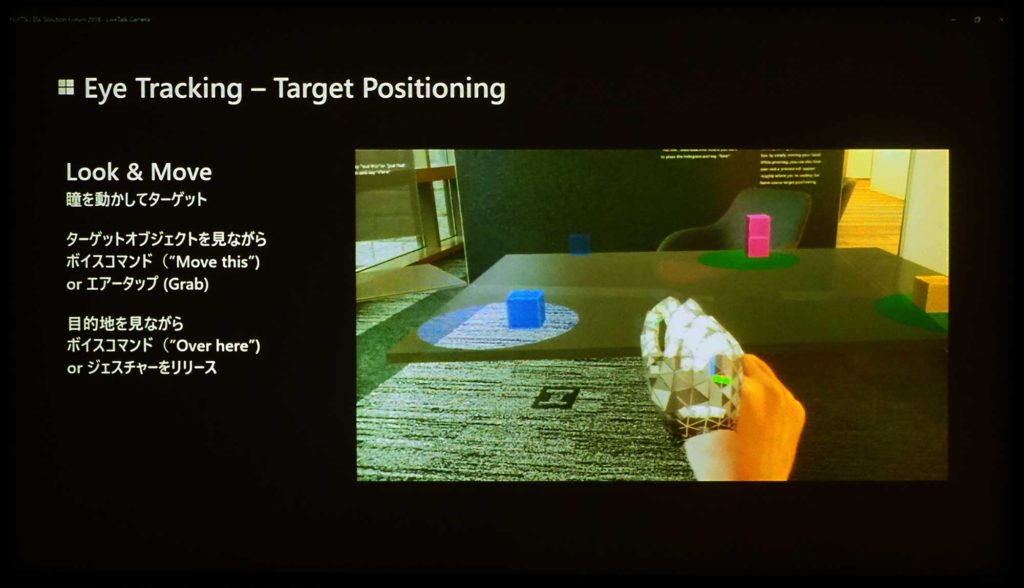
「Look&Zoom」は、瞳を動かして地図の特定部分をターゲットし、ジェスチャーでズームすることができる。「Look&Move」は、瞳を動かしてオブジェクトをターゲットし、それを掴んで目的の場所を見ながら、ボイスコマンドやジェスチャーでリリースすることができる。

Photo&Words 高島おしゃむ
コンピュータホビー雑誌「ログイン」の編集者を経て、1999年よりフリーに。
雑誌の執筆や、ドリームキャスト用のポータルサイト「イサオ マガジン トゥデイ」の
企画・運用等に携わる。
その後、ドワンゴでモバイルサイトの企画・運営等を経て、2014年より再びフリーで活動中。