04.08

【World MR News】「xRLT vol.03 ~オンラインでやってみようスペシャル~」レポートその②
3月6日に開催された、TMCN / HoloMagicianが主催するXR関連のライトニングトーク大会「xRLT vol.03」。オンラインでの開催となった今回、全18名の登壇者が発表を行ったが、こちらではその中から中盤に登壇した6名の発表をピックアップしてご紹介していく。
「展示で使えるリアルタイムのオクルージョン」by Takeyuki Ogura氏
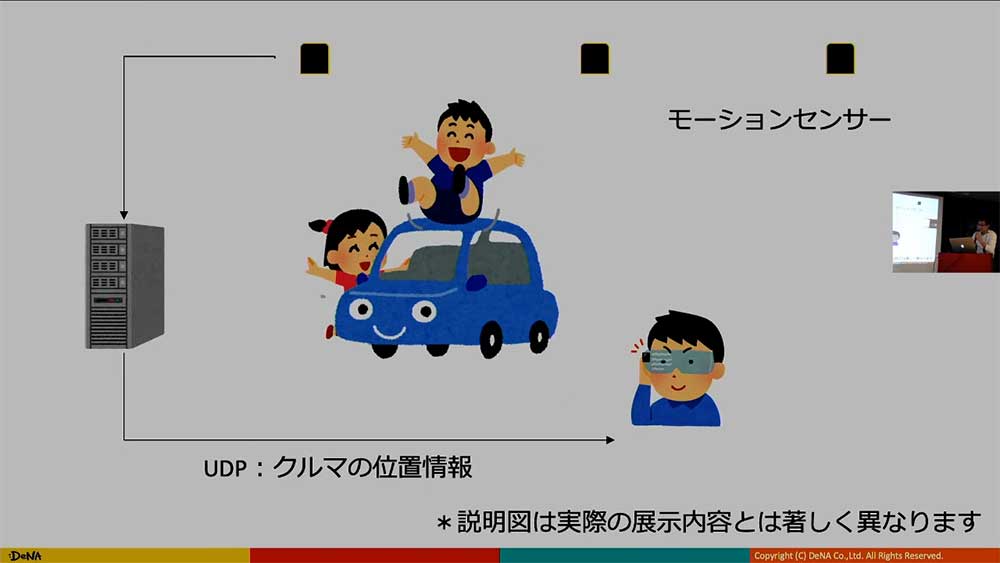
Takeyuki Ogura氏からは、「展示で使えるリアルタイムのオクルージョン」というテーマでLTが行われた。実際の展示内容は出せないということだったが、今回扱うのは、DeNAが実際に作った自走する車の展示で、未来のまちづくりがコンセプトとなっている。そちらの展示でARが使われるというもの。
コンテンツとしては、自走している車に向かってARグラスで見ることで、子供が見えるという内容だ。

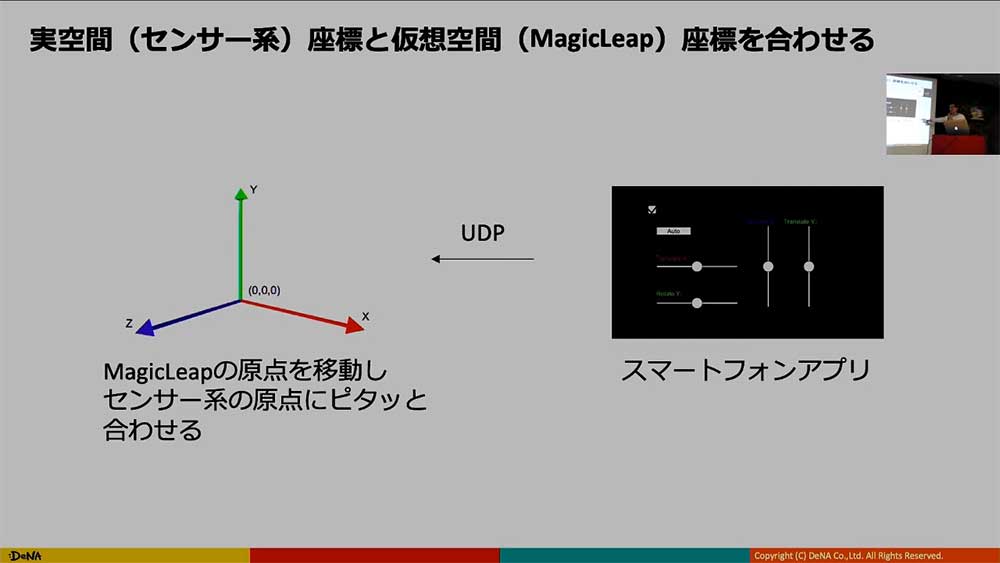
そこで必要となってくるのが、リアルタイムオクルージョンである。動いている車に対して、ARが遮蔽物を作る速度が追いつかない。そのため、センサーで車の位置をトラッキングし、それをUDPで『MagicLeap』に転送している。そこで、Deapthだけをレンダリングし、人はDepthもColorもレンダリングする。

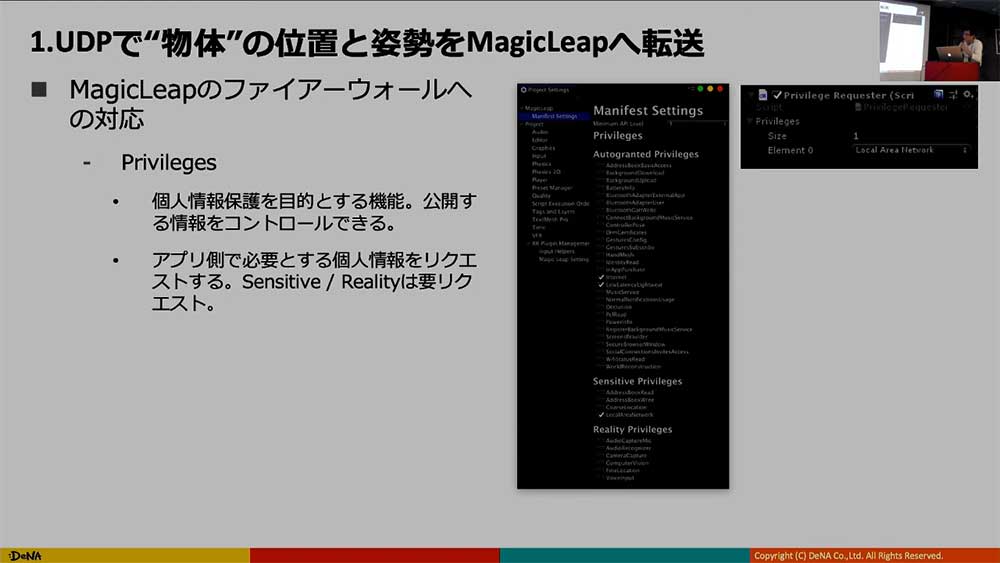
要するに、これはモーションキャプチャーと同様のことを行っていることになる。UDPで物体の位置と姿勢を『MagicLeap』に転送するのだが、ここの処理が大変だとTakeyuki Ogura氏はいう。Deapthだけをレンダリングするという部分に関しては、ShaderでColoMaskのところを0にすればOKだ。

UDPで『MagicLeap』に情報を送っていると、小技が使える。実空間と合わないときに、スマートフォンのアプリでアジャスターのツールなどを使うと綺麗に合うようになる。
ARは、コンセプトがしっかりしており、それを使う人やそれを使っている人を見せたい展示に向いている。実空間と仮想空間がピッタリ合うと気持ちがいい。実空間が動いているものであっても、センサーとUDPとDepth Renderingで合わせることができる。

「先月更新された HoloLens 2 公式チュートリアルを実機で試した&和訳した」by ちょまど氏
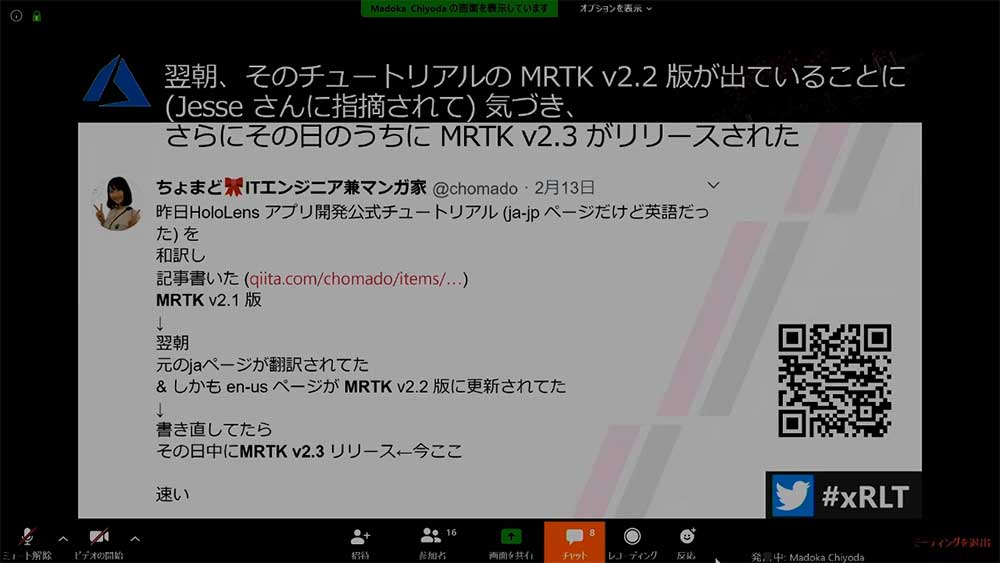
ちょまど氏からは、「先月更新された HoloLens 2 公式チュートリアルを実機で試した&和訳した」というテーマでLTが行われる予定であったが、これを書いている途中でマイクロソフトの公式が爆速で日本語対応していたため、みんなそれを見ればいいよという内容で紹介が行われた。
『HoloLens』のアプリ開発公式チュートリアルを和訳して記事を書いた翌朝、MRTK v2.2が出ていることを指摘されたというちょまど氏。それに対応していたものを書き直していたら、その日のうちにMRTK v2.3がリリースされてしまったという。

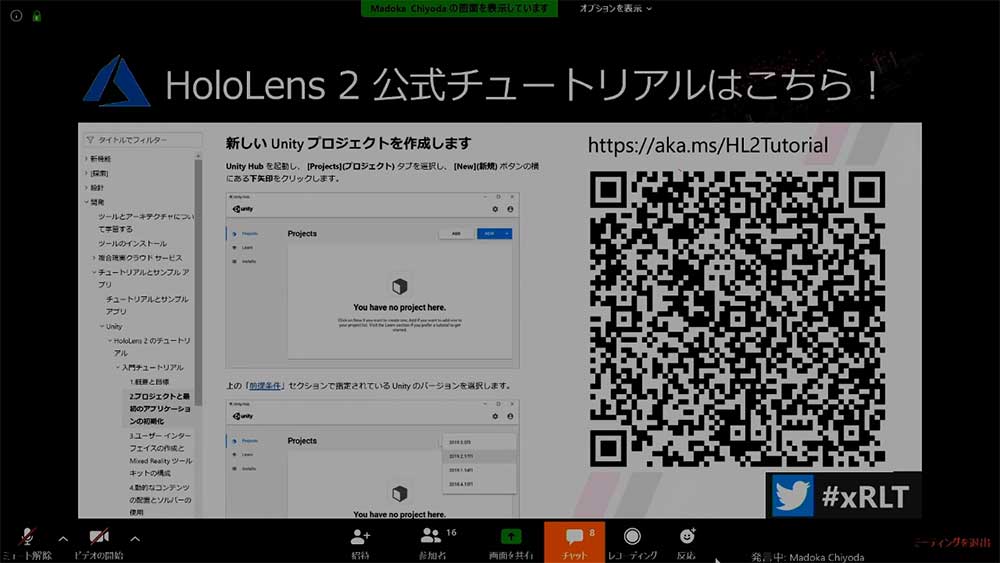
ちなみに、MRTK公式のチュートリアルは7本立てになっている。最初概要と目標を学び、MRTKでのデプロイまでやり、MRTKの使い方などを学んでいくことができるそうだ。

▲MS公式が和訳した物は、こちらのQRコードからアクセスが可能。
ちょまど氏が普段担当しているのは、マイクロソフトの「Developer Advocate」といわれる、開発者コミュニティが活発に活動できる手伝いをする職業だ。その仕事の中に、製品チームとコミュニティの橋渡し役になることがあげられている。
この製品チームは常にユーザーからのフィードバックを求めている。HoloLens Shell(OS)やMRTK、公式ドキュメント、サンプルアプリ、チュートリアルなどについて意見や感想がある場合は、ツイッターやHoloDeveloper Slack、GitHub Isssue/PR、フェイスブックのMR User グループなどを通して伝えよう。

「UnityだけどMRTKv2使わないでHoloLens2開発したい」by アキヒロ氏
アキヒロ氏からは、「UnityだけどMRTKv2使わないでHoloLens2開発したい」というテーマでLTが行われた。
MRTKv2を使用しているとライブラリーが競合して使いにくい。また、AirTapだけ入れたい、MRTKv2ではできないようなハンドトラッキングの動作を行わせたいと思い、調査を開始している。ちなみに今回対象にしているのは、Unity 2018までだ。
MRTKv2を使わずに作ることができるのか? という疑問もあるが、それほど難しくはない。Unityの画面からPlatformをUWPにして、XR SettingsのVirtual Reality Supportにチェックを入れればOKだ。

AirTapやハンドのメッシュやジョイントが取れるところも、少しは入れたいということで、提供されているハンドの情報をUnityから引っぱってくることでMRTKv2を経由せずに、これらを使用できるようにした。

UnityでAirTapを使用する方法は、『HoloLens1』のときにアキヒロ氏がブログで公開している。ちなみにUnity 2019からはプラグイン形式になり、少し異なっているそうだ。
Hand JointやHand Meshについては、既存のUnityの関数としてはサポートされていない。そのため、UWPのほうのC#の関数を使い引っぱってくる必要がある。こちらは『HoloLens1』にはないため、新規で作る必要がある。
これにより、人差し指で突っついてセレクトするなど、AirTap以外の動作をしたいときに使用できるようになる。
https://twitter.com/chomado/status/1230047509336035328
Mixed Reality Painting test with HoloLens2. (空間お絵かきテスト)@akihiro01051 @sekiguchiaimi #HoloLens2 #MRpainting pic.twitter.com/Iz8o4nCgMz
— せきぐちあいみ AimiSekiguchi (@sekiguchiaimi) February 14, 2020
「Oculus Questハンドトラッキングでキーボードを作ってみた」by sentomo氏
sentomo氏からは、「Oculus Questハンドトラッキングでキーボードを作ってみた」というテーマでLTが行われた。
昨年12月にハンドトラッキングのSDKが公開された、『Oculus Quest』。これにより手で操作が行えるようになり、コントローラーから解放された。精度も良かったので、ハンドトラッキングを使って何をやるか社内のコミュニティメンバーと話しているとき出たのが、キーボード入力だった。
そこで、ハンドトラッキングでキーボード入力を試している。実際にやったのは、空中でタイピングするのは難しいため、VR内のキーボードを現実の机の上に置けるようにしている。
『Oculus Quest』のカメラを使って机の平面を認識させたかったが、現時点では開発者側からいじることができないようになっていた。そこで、自分でキーボードを摘まんで動かすという方法を採用している。

そこで、たるこす氏が公開している『Oculus Quest』のハンドトラッキング対応MRTKを試している。これにより、ほぼ『HoloLens』と同様にハンドトラッキングが使えるようになった。
GitHub – HoloLabInc/MRTKExtensionForOculusQuest: Mixed Reality Toolkit (MRTK) extension for Oculus Quest
https://github.com/HoloLabinc/MRTKExtensionForOculusQuest
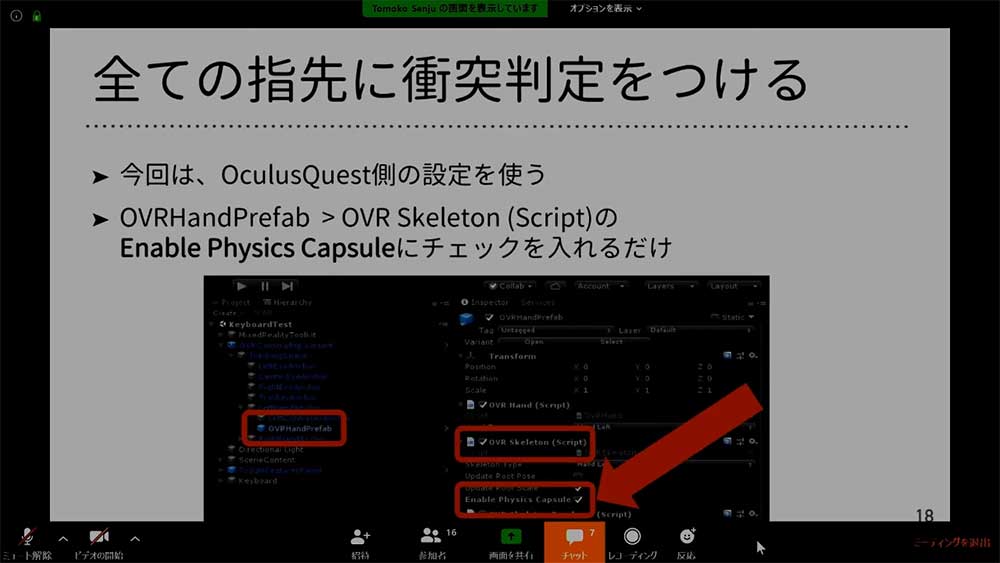
次に、全ての指に衝突判定を付けている。MRKTのタッチ操作は、『HoloLens2』のジェスチャーに対応している。しかし、5本指すべてに衝突判定付けることは推奨されていなかったため、今回は『Oculus Quest』版の設定を使用している。
設定は、OVRHnadPrefabの中にあるPVR Skelton(Script)のEnable Physics Capsuleにチェックを入れればOKだ。これにより、すべての指にコリジョンが入る。

衝突判定は、衝突したオブジェクト名が「Hand_xxx_CapsuleColider」かどうかで行っている。
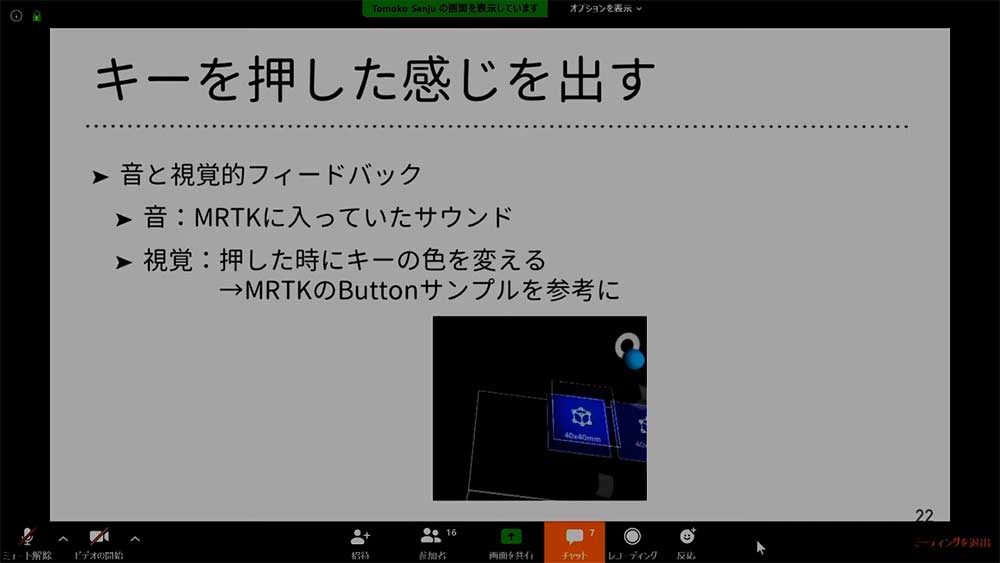
キーを押した感じを出すために、音と視覚的フィードバックを付けている。音については、MRTKに入っていた物を使用。視覚の押したときにキーの色を変えるというところは、MRTKのButtonサンプルを参考にしている。

作った物で文字入力してみたところ、一斉にキーが押されすぎるため、実際にキー入力を行うときは気保的にはひとつずつしか打てなかった。そのため、キーの大きさを変えるなど別の方法を考える必要があったそうだ。
指の衝突判定は、意図せずに反応してしまうことがしばしばある。そのため、現状は指の細かい動きで操作するのは難しいそうだ。
「HoloLens2で視線追跡を使ってみる」by ホロモン氏
ホロモン氏からは、「HoloLens2で視線追跡を使ってみる」というテーマでLTが行われた。ホロモン氏が作ったのは、視線追跡を使ったキャラクターのアプリだ。キャラクターのHOLOMONが踊っているときに目を合わせると、踊りを止めて顔を隠してしまう。 
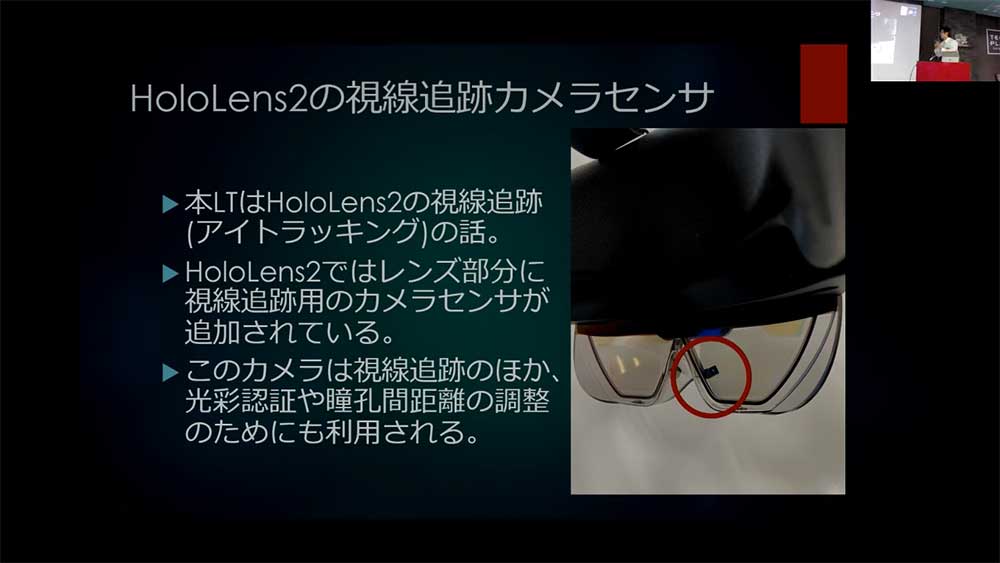
『HoloLens2』には、レンズ部分に視線追跡のようカメラセンサーが追加されている。こちらは、視線追跡以外に虹彩認証や瞳孔間距離の調整にも使われている。実際に開発するときは、MRTKを使用することで視線追跡のアプリを作ることができる。

とにかくすぐにでも視線追跡を試したいときは、MTRKのExampleパッケージの中に6つのデモシーンが用意されている。RootSceneを最初のシーンに設定し、6つのシーンをビルドすると様々な視線追跡の活用例を試すことができる。
アイトラッキングの利用には、追加設定や前提条件が必要だ。プロファイルで「Eye Gaze Data Provider」を追加し、アプリケーションマニフェストで「視線入力(GazeInput)」機能を有効にしておく。
『HoloLens2』装着時にはキャリブレーションが行われるが、装着するユーザーがキャリブレーション済である必要がある。
視線入力(GazeInput)の有効化だが、こちらはCapabilityの許可が必要になるが、UnityのPlayerSettingsでは設定することができない。そのため、Visual Studioのマニフェストで「視線入力(GazeInput)」機能を直接チェックするか、MRTKのBuildWindowで「Gaze Input Capability」にチェックを入れてビルドする必要がある。

これで準備が整ったが、実際に視線によるイベントを発生させるには、MRTKのEyeTrackingTargetスクリプトを利用して簡単にイベントを設定することができる。
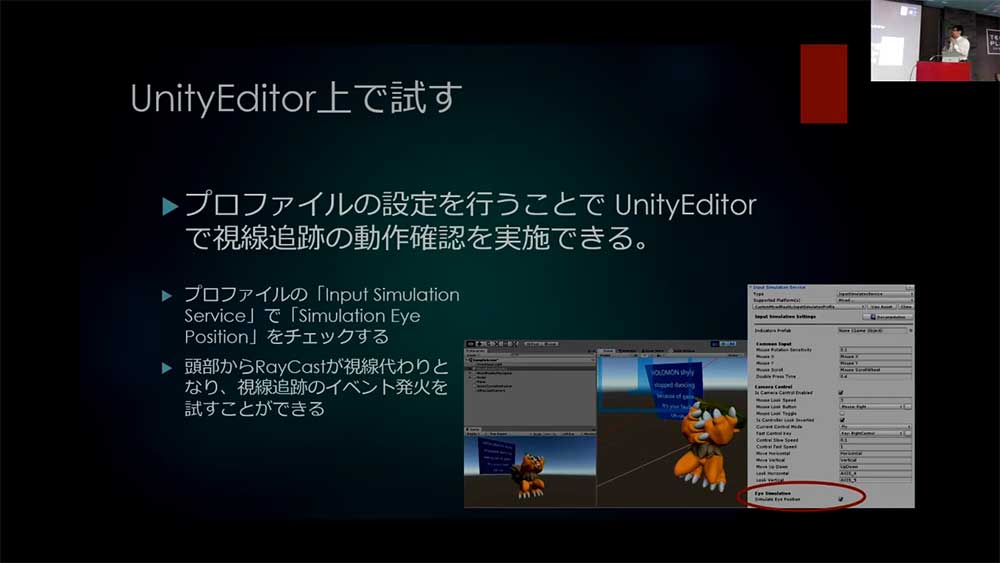
しかし、現状では『HoloLens2』の実機を持っていない人がほとんどだ。では意味がないかというと、そうではない。UnityEditor上でも視線追跡の動作を確認することは可能である。

「DraftXRを使ってみた」by 湯口りさ氏
湯口りさ氏からは、「DraftXRを使ってみた」というテーマでLTが行われた。Adobe系にも『Adobe Aero』など、3DやXRが増えてきている。今回はそちらではなく、デザインツールとウェブサービスでカンタンなWebVRプロトタイピングを作るといった内容だ。

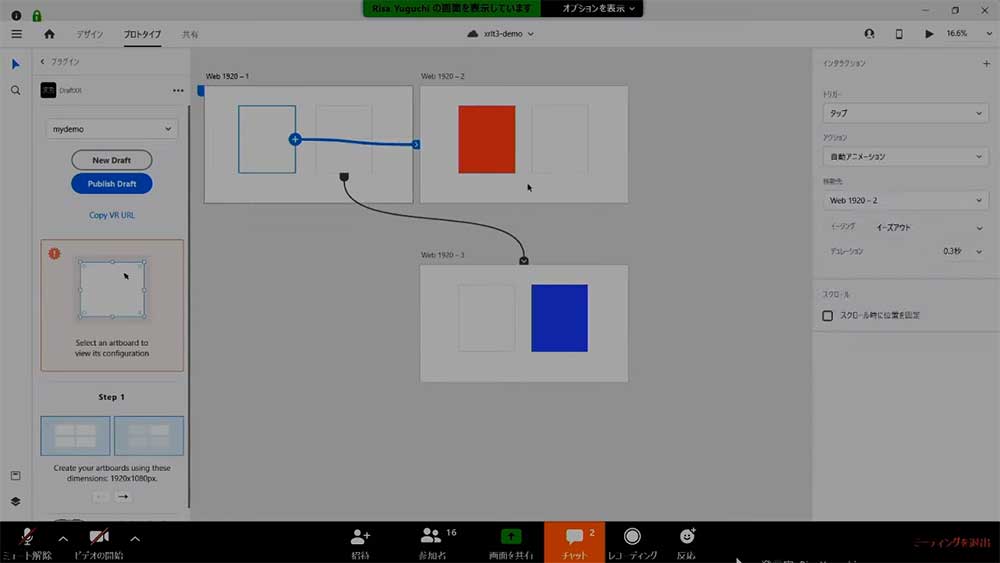
『Adobe XD』は、ドラッグするだけで項目を増やしたりいっぺんに写真を取り込めたりする、UIを作るための機能がそろったデザインツールだ。『DraftXR』は、『Adobe XD』でデザインや画面遷移を設定して、WebVRに変換してくれるサービスである。
こちらでできることは、タップやドラッグなどだ。デザインツールであるため、色の変更も簡単に行え、ボタンひとつでアップロードして反映させることができる。ヘッドマウントディスプレイ系も、しっかりVRとして見られる。

実際に湯口氏がやってみて感じたことは、まだまだバグが多く、紙芝居程度となっている。しかし、デザイナーでも簡単にVRの世界に近づけることができるため、いい機能だという。
https://app.draftxr.com/vr/f7VrHs
▲湯口氏が作ったデモ。
Photo&Words 高島おしゃむ
コンピュータホビー雑誌「ログイン」の編集者を経て、1999年よりフリーに。
雑誌の執筆や、ドリームキャスト用のポータルサイト「イサオ マガジン トゥデイ」の
企画・運用等に携わる。
その後、ドワンゴでモバイルサイトの企画・運営等を経て、2014年より再びフリーで活動中。