09.11

【World MR News】非エンジニアでもお手軽にARプロダクトが作れる! 「夏のxR自由研究発表祭【すたみと#3 特別編】」レポート①
観測史上最高値を更新した、台風15号が関東地方を襲った9月5日。東京・六本木のDMMグループセミナールームでXRに関する成果物や研究した知見を共有するイベント「夏のxR自由研究発表祭【すたみと#3 特別編】」が開催された。
これまで、「STANDALONE VR MEETUP」として実施されてきた本イベントだが、昨今の流れから今後は「STANDALONE xR MEETUP」になることが、司会のあまおか氏から発表された。今回のイベントではVRは少なめだったが、ARやMR、あるいは最近話題になりつつあるフォトグラメトリに関するセッションが多かった。今後も新たなテクノロジーが登場する可能性も高く、イベントとしても発展的な進化を遂げたものになっていきそうだ。
■「自分のアイデアをARですぐ形にできるプロトタイピング!!」by 本間悠暉氏
MEZONのディレクター/デザイナーを務める本間悠暉氏からは、「自分のアイデアをARですぐ形にできるプロトタイピング!!」というテーマでセッションが行われた。ARプロダクトのプロトタイプ作りには、「目標設定」→「必要な要素の洗い出し」→「アイデア決定」→「プロトタイプ作成」→「デモの発表」というようなサイクルがある。今回はその中から、「アイデア出し」と「プロトタイプ作成」について紹介が行われた。

▲本間悠暉氏。
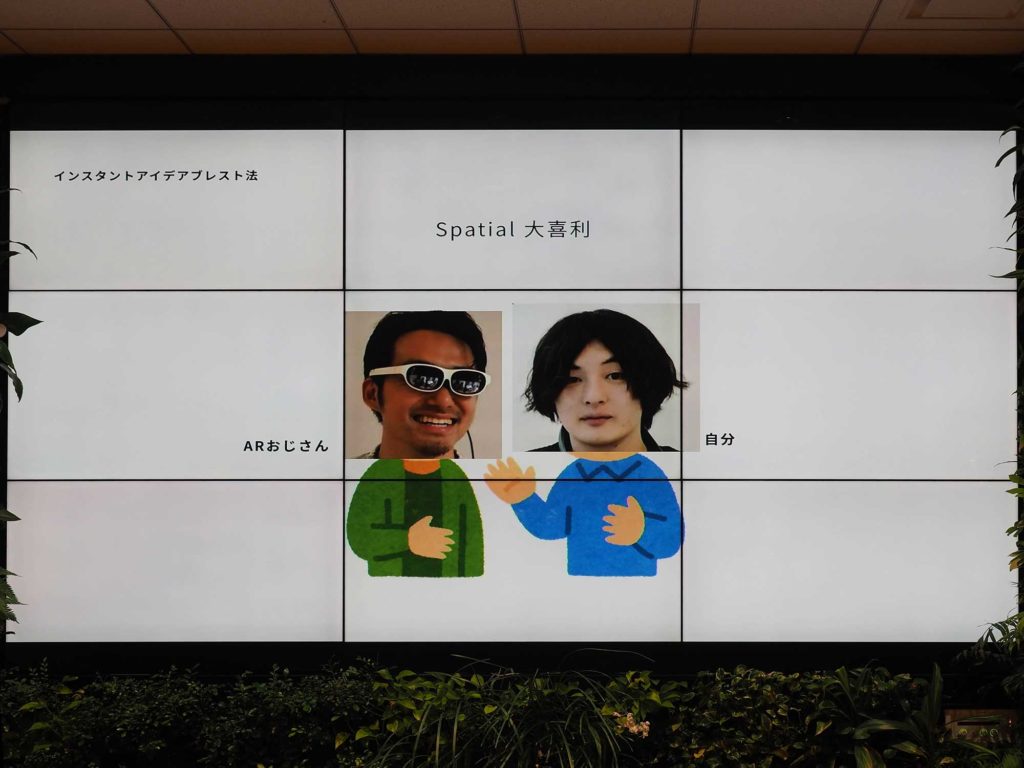
まずは「アイデア出し」について。本間氏が社内で、ARおじさん(小林佑樹氏)と一緒に行っているとっておきのアイディエーション方法が、「Spatial(AR)大喜利」だという。これは、ARを題材に大喜利をしていくというもので、「Spatial花火」というお題に対して「AR時代は、みんなが花火を打ち上げ、年末年始やお盆は街中がAR花火だらけになる」というような返しをしていくといった遊びである。

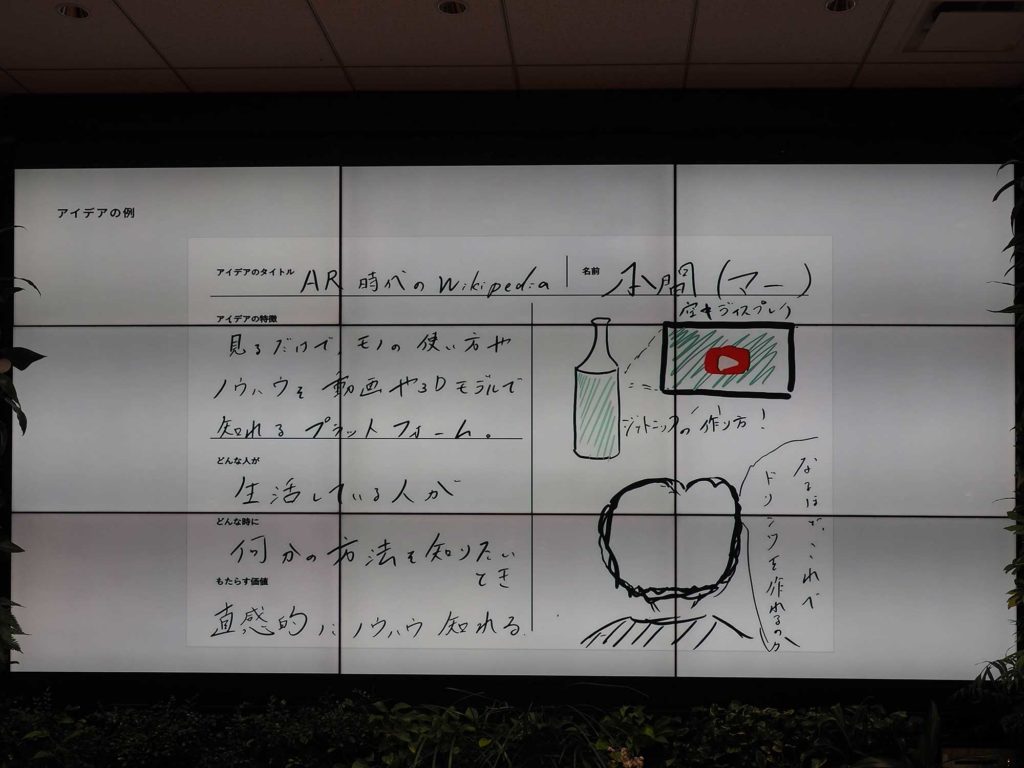
一見ふざけているだけのようにも見える「Spatial(AR)大喜利」だが、コツはとにかくポップに繰り返し続けることだ。当初予想していたよりも、5倍ほど頭が柔らかくなりオススメだと本間氏はいう。こうしたアイデア出しをしている中で、「AR時代のWikipedia」というものが出てきている。

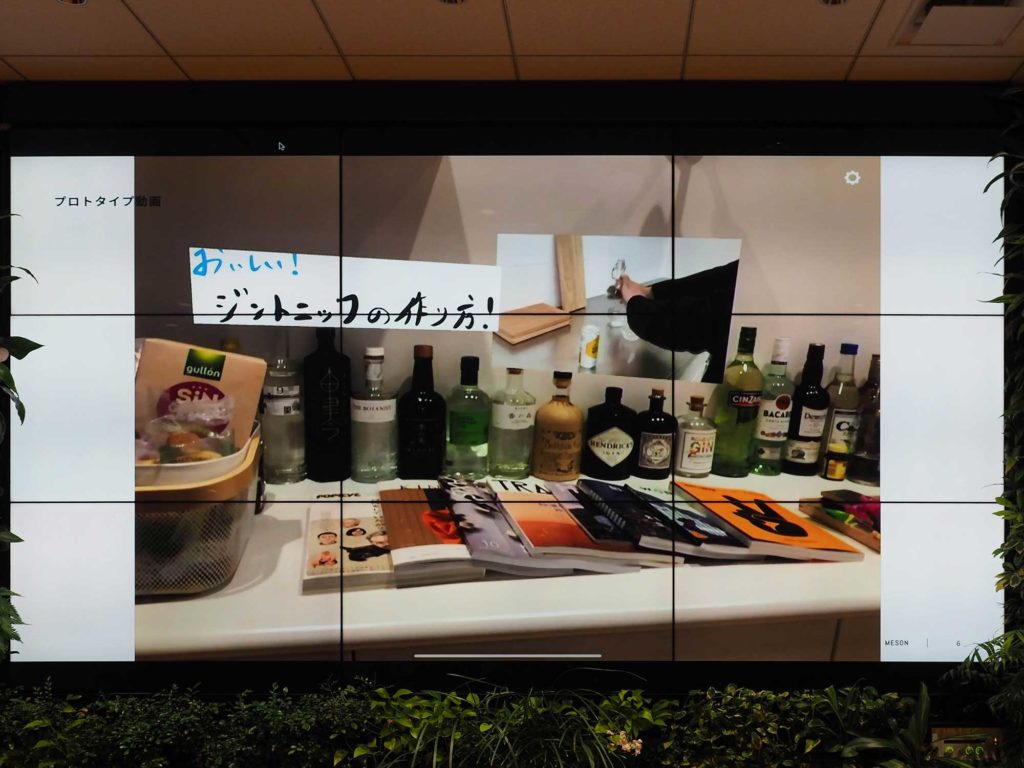
それを元に作ったプロトタイプが『Spatial WIKI』だ。こちらは、オフィスで調べ物をしたいときに起動し、ARで特定のオブジェクトをかざすことでその情報を調べることができるというものである。たとえばジンにかざすと「ジントニックの作り方」を紹介する動画が表示されるようになるという感じだ。

▲コードを一切書かずに作ったというARプロトタイプの『Spatial WIKI』。
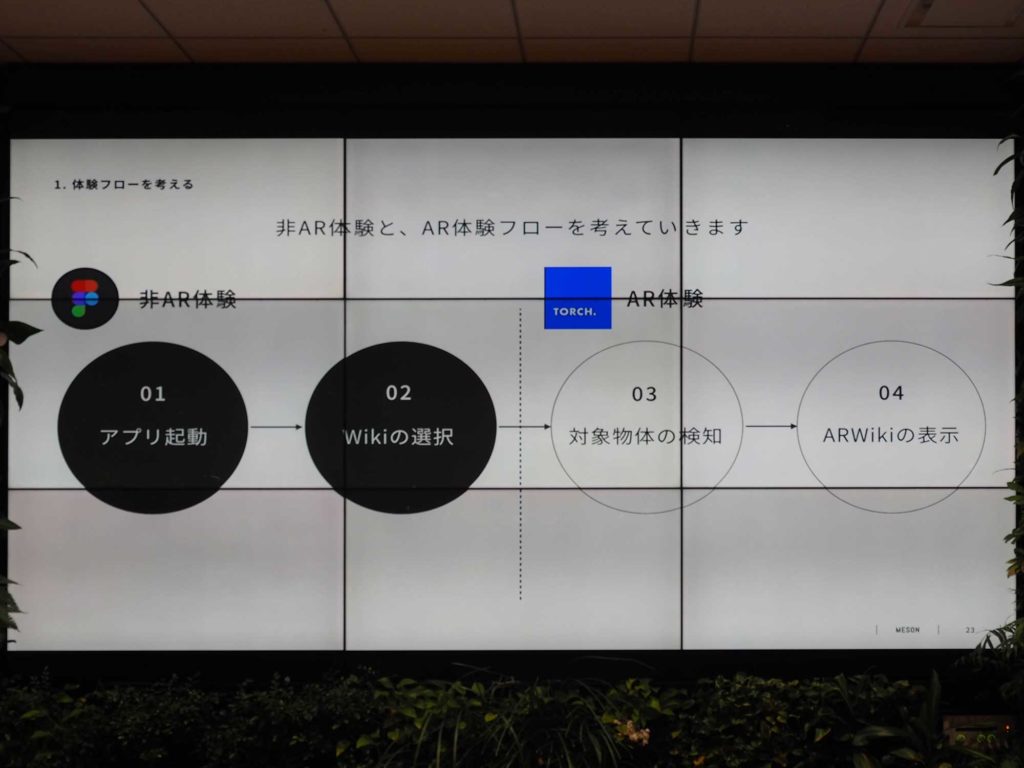
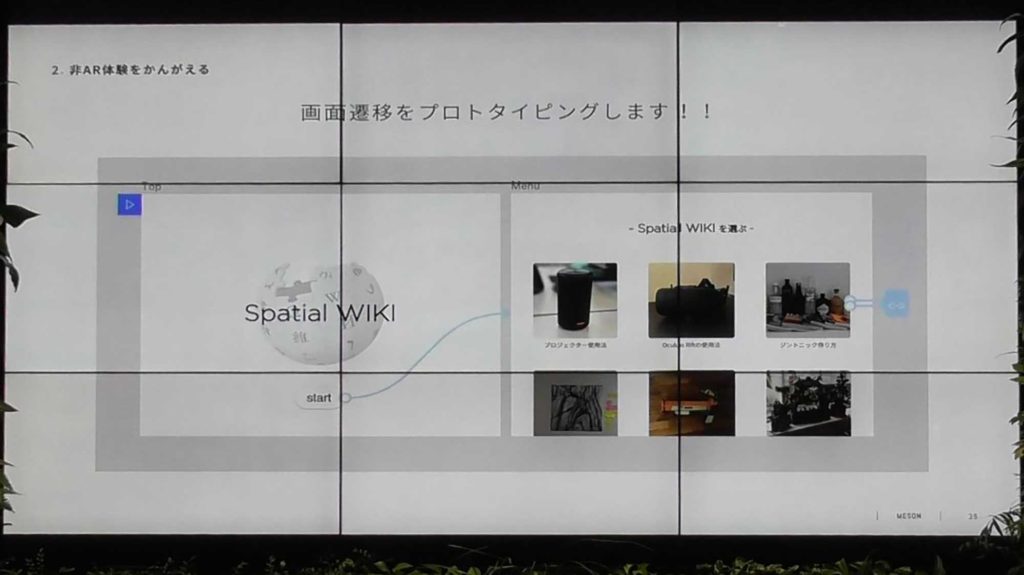
プロトタイプ作成で使用するツールは、デザイン系のツールである『Figma』と、iPhoneとiPadで使用できるARプロトタイプツールの『Torch』だ。最初に、体験のフォローを洗い出していく。『Spatial WIKI』の場合は、「アプリを起動」→「Wikiの選択」→「対象物体の検知」→「ARWikiの表示」というフローになる。その中から、「非AR体験」と「AR体験」を切り分け、実際にデザインを行っていく。
『Figma』を使った画面設計では、デザインをしてプロトタイプにする。より深く『Figma』でのデザインを学びたい場合は、クックパッドのデザイナーであるふじけん / kenshir0f氏が公開しているnoteを参考にするのがいいだろう。
ふじけん / kenshir0f氏のnote

『Torch』は、ノンコーデイングで3Dオブジェクトの配置やインタラクションがデザインできるツールである。最初にプロジェクトを作り、体験シーンを作成する。シーンごとに、オブジェクトや写真、動画など配置することができる。あとはオブジェクトやシーン遷移のインタラクションを決めるだけだ。
『Torch』内で配置できるものには、3Dモデルや動画/写真、PNG、SVG(UIパーツ)、天球型写真がある。それらの素材は、iPhoneやiPadのカメラフォルダや端末内フォルダのほか、Drobox、Skechfab、Polyといったサービスを利用していれば、そこから引っぱってきて配置することが可能だ。
インタラクション(入力)の種類もいくつか用意されており、イメージトラックやGAZE、Approach、Tapなどで遷移させることができる。インタラクションの出力では、移動や回転、色を変えるなどが行える。


▲『Torch』を使えば、デザイナーなどの非エンジニアでも、ARのプロトタイプを作ることができる。
■「AR x α の掛け算でちょっと変わったXRコンテンツ作り」by 渡邊清峻氏
渡邊清峻氏からは、「AR x α の掛け算でちょっと変わったXRコンテンツ作り -技術のかけ算で戦う生存戦略-」と題して、強強な人が多すぎるXR界隈で、技術の深度が足らなくともクリエイターとして生き残っていくための生存戦略について紹介が行われた。

▲渡邊清峻氏。
渡邊氏が、生存戦略のために普段考えていることが、「技術のかけ算」である。個々の技術については、サンプルを動かすことができるレベルであっても、上手く何かと組み合わせることで新しい体験を実現するというものだ。渡邊氏の場合はARを基盤にして、そこに様々な技術や要素を掛け合わしている。

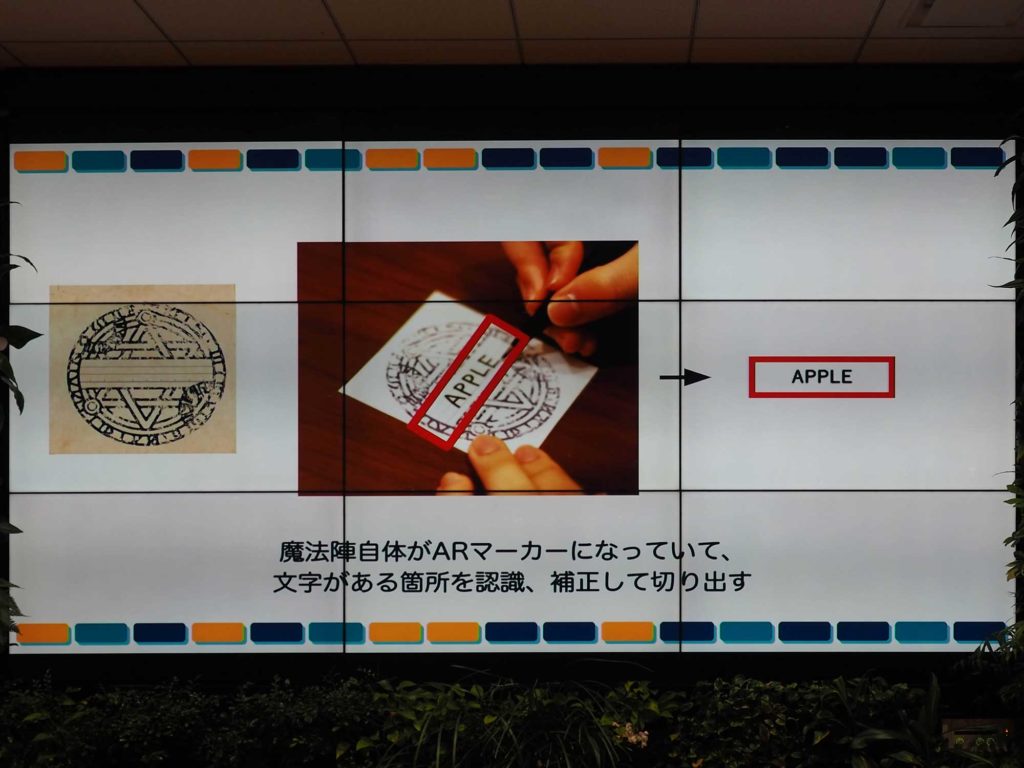
その中でも今回は、『SPELL MASTER(スペルマスター)』と『PAINTAR』のふたつの事例が紹介された。まずは『SPELL MASTER』だ。こちらは、「英単語学習」を「魔法学習」に変える魔方陣というコンセプトである。魔方陣に英単語を記入すると、それを読み取り3Dのオブジェクトを表示してくれる。
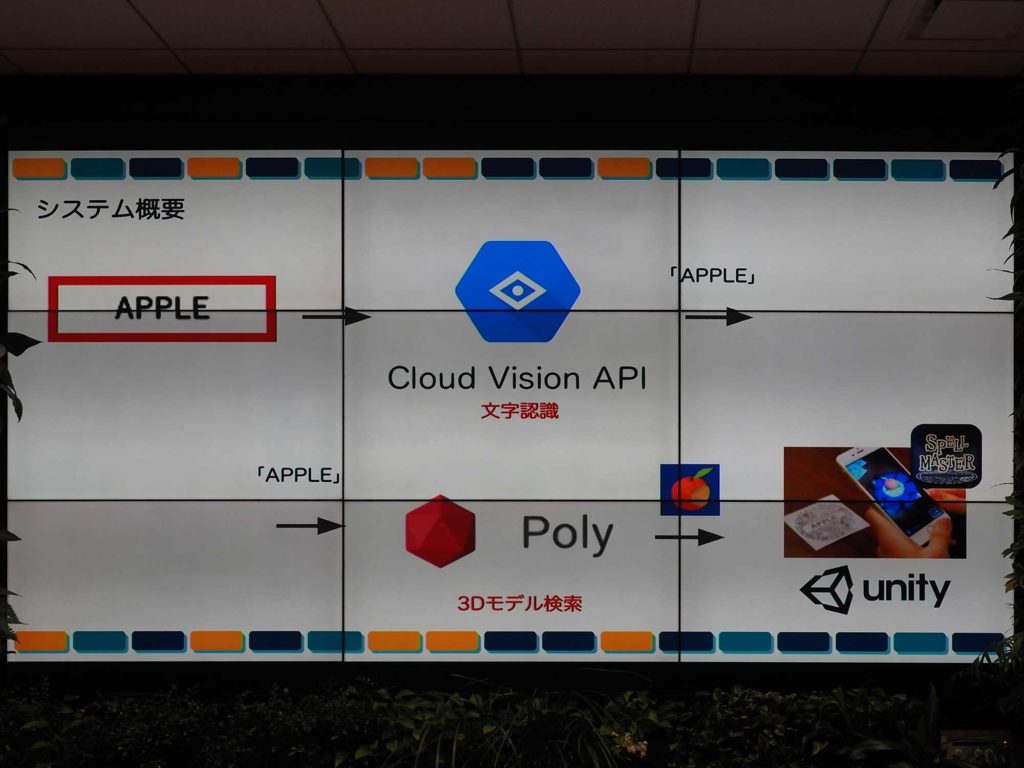
『SPELL MASTER』で掛け合わせた技術は、ARと「文字認識」と「3Dモデル検索」である。魔方陣そのものがARマーカーになっており、文字が書かれている場所を認識して補正し、切り出している。

切り出した文字を。「Cloud Vision API」で文字認識させて「Poly」で3Dモデルを検索。それを表示している。最大の特徴は、決まった文字だけではなく想定外の言葉にも対応しているというところだ。

『PAINTAR』は、ARで箱にボールを当てると、その部分の色が塗り替えられるというブロックランプだ。ここで掛け合わせたのは、ARと「ハードウェア(Arduino)」、「BLE通信」である。
仕組みとしては、スマホでARを認識してBluetooth通信でハードウェアと繋がっている。この箱の認識だが、実はすべての面がARマーカーになっている。それぞれの面を認識したあとで、16個配置されたLEDのどこにボールが当たったかXY座標を送信。ぶつかった位置に近いLEDを点灯するようにしている。これにより、あたかもAR空間で起きたことが現実に反映されたかのように見えるようになっている。

これらの技術は、サンプルレベルのものを切り貼りして組み合わせたものだ。アイデア次第では技術を掛け合わせることで、新しいXR体験を作り出すことはできるのである。

■「Rift用で開発したゲームをQuestに移植したい!~DMM VR labの場合~」by 石井佑樹氏。
DMM VR labエンジニアの石井佑樹氏からは、「Rift用で開発したゲームをQuestに移植したい!~DMM VR labの場合~」というテーマでセッションが行われた。

▲石井佑樹氏。
DMM VR labは、VRゲームの開発を中心に取り組んでいるチームだ。8月30日には、VRシューティングゲームの『BOW MAN』をリリースしたばかりだ。こちらは弓矢を使い、次々に現れる敵や的を射貫いていくといった内容の作品である。54ものステージが用意されているほか、世界中のプレイヤーたちとネットワーク対戦を楽しむこともできる。推奨環境は、Oculus RiftとOculus Rift sだ。
今回は、この『BOW MAN』をOculus Quest向けに移植した話の紹介が行われた。まず、そのままビルドしてみたところ、片手が消えたり画面がちらついたり、シェーダーのアウトラインの表示がおかしかったり、エフェクトが発生するときに重いなど、遊びづらい感じになってしまったのだという。

▲オリジナルと比較すると、的がガタガタに見える。
シェーダー担当に、アウトラインの表示がおかしいか相談してみたところ、そもそもテクスチャの解像度が低いのではないかと言われ、原因がわかったという。また、片手が消えてしまう問題も発生していた。こちらは、プラットフォームを切り替えただけではAndroidManifestが設定出来ていないのが原因だった。
Oculus>Tools>Create store-compatible AndroidManifest.xmlをして、<category android:name=”android.intent.category.LAUNCHER”/>を追加することで、両手が無事表示されるようになったそうだ。

▲AndroidManifest側の問題で片手が消えてしまった。
そのほか、Oculus Quest移植にあたって動作改善したこととして、背景には解像度を下げたテクスチャーが割り当てられている。クォリティを担保するために、プレイヤーキャラクターについてはOculus Rift版と同じ解像度のテクスチャーが使われている。
影については、敵キャラクターのみ落とすようにしている。また、矢を撃ったときに表示されるディストーションエフェクトは非表示にされている。
マップも同様にちらつきが発生していたため、地面のノーマルマップのmipmapをONにすることで、地面のちらつきを抑えることができたそうだ。テクスチャーの解像度を適度に下げて、影の描画を限定的にしたことが大きかったという。
Oculus Questでは、ShadowMapの解像度が低い。そのため、影によるリッチな表現は難しい。今回は対応していないが、これ以上高速化する場合はシェーダーの簡略化が必要になりそうとのこと。
Photo&Words 高島おしゃむ
コンピュータホビー雑誌「ログイン」の編集者を経て、1999年よりフリーに。
雑誌の執筆や、ドリームキャスト用のポータルサイト「イサオ マガジン トゥデイ」の
企画・運用等に携わる。
その後、ドワンゴでモバイルサイトの企画・運営等を経て、2014年より再びフリーで活動中。