08.04

【World MR News】コロナ時代でもできるWebARリモートハンズオン――「WebXR Tech Tokyo #1 @ cluster」レポートその②
xR Tech Tokyoは、6月29日にclusterを使用したオンラインイベント「WebXR Tech Tokyo #1 @ cluster」を開催した。本稿ではその中から、sentomo氏、Limes氏、あるしおうね氏の発表の模様をピックアップしてご紹介する。
「コロナ時代にできる、WebARリモートハンズオン」 by sentomo氏
sentomo氏からは、「コロナ時代にできる、WebARリモートハンズオン」というテーマでセッションが行われた。XRのコミュニティ活動「アトリエリアリテ」を運営しているというsentomo氏。様々なイベントを実施していたのだが、今期はどんなイベントをやろうかと考えていたところコロナウィルスの影響もあり、リアルなイベントができなくなってしまった。
アンケートを取ったところハンズオンをやりたいという意見が多かったが、在宅勤務の人が多かった。また、自宅にVR機材を持っている人もほとんどいなかったため、ARならスマホできるのではないかと考えた。そこで採用したのがWebARだ。
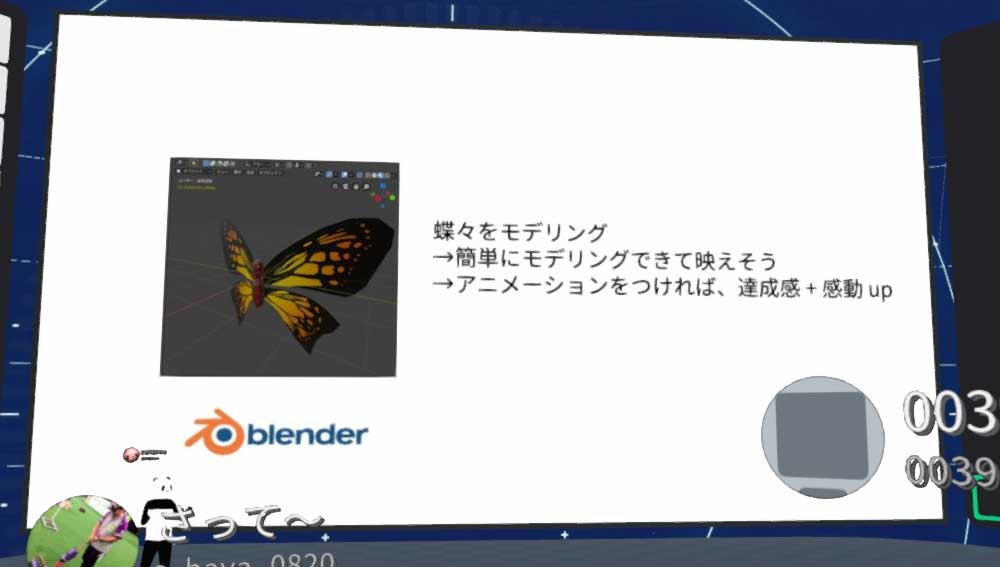
今期はBlenderで蝶をモデリングして、それをWebARで見るという2本立てにする予定だという。Blenderで蝶をモデリングすることになった理由は、簡単に作ることができアニメーションを付ければ達成感や感動がアップするのではないかというところから選ばれている。

今回は、WebARにAR.jsを採用している。当初は8th wall webも使う予定だったが、5月ぐらいからアカウントを新規で登録する際にクレジットカード情報を入力しなければならなくなった。それではハンズオンとしてはふさわしくないことから、アカウント登録不要で無料で利用出来るAR.jsを選んでいる。
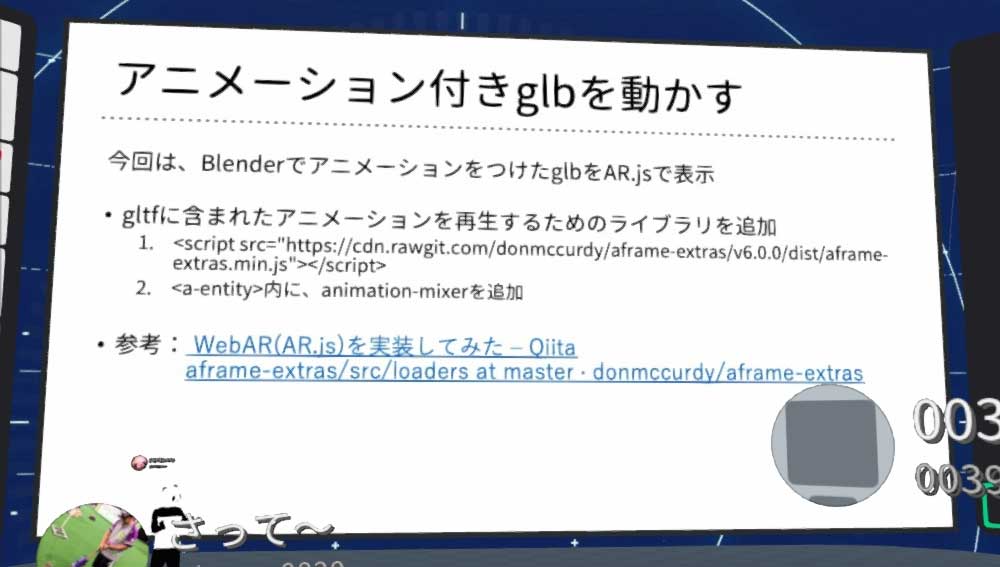
今回のハンズオンでは、Blenderの中でアニメーションを付けてglbファイルとして出力。それをAR.jsで使うようにしている。gltfに含まれたアニメーションを再生するために、HTMLの中にライブラリを追加している。さらに、<a-entity>のなかにanimation-mixerを追加することで、glbに組み込まれたアニメーションが表示できるようになる。

デプロイ方法は、webアプリの動作確認をするために、https通信が可能なサーバにアップする必要があった。このときによく上げられていたのがNetlifyかGitHub Pagesだが、今回はNetlifyを採用している。GitHub Pagesでは、Git環境ができないためハンズオン向きではなかったというのが理由だ。

▲ハンズオンで作った蝶のアニメーションのデモ。
リモートハンズオンで工夫しているところは、3つあるという。ひとつ目は「挙手制度(Teams会議)」だ。マイクロソフトの『Teams』には、手を上げるボタンがある。そのため、リモートでハンズオンをしているときに講師が「ここまでできたら手を上げてください」というやりとりが行えるようになるのである。
ふたつ目は、途中経過の状態のものを事前に用意しておくことだという。Blenderなどを利用しているときは、足並みを揃えることができるファイルを作っておき、追いつけなくなった人に利用してもらうようにしている。
3つ目は、リモートに限った話しではないが作業している箇所をわかりやすく提示するために、マウスカーソルのサイズを大きくしたりマウスポインターを使ったり、あるいは必要に応じて拡大鏡などを使用しているそうだ。
「Unityを知っている人がBabylon.jsを使ったゲームを作るためのTips紹介」 by Limes氏
Limes氏からは、「Unityを知っている人がBabylon.jsを使ったゲームを作るためのTips紹介」というテーマでセッションが行われた。
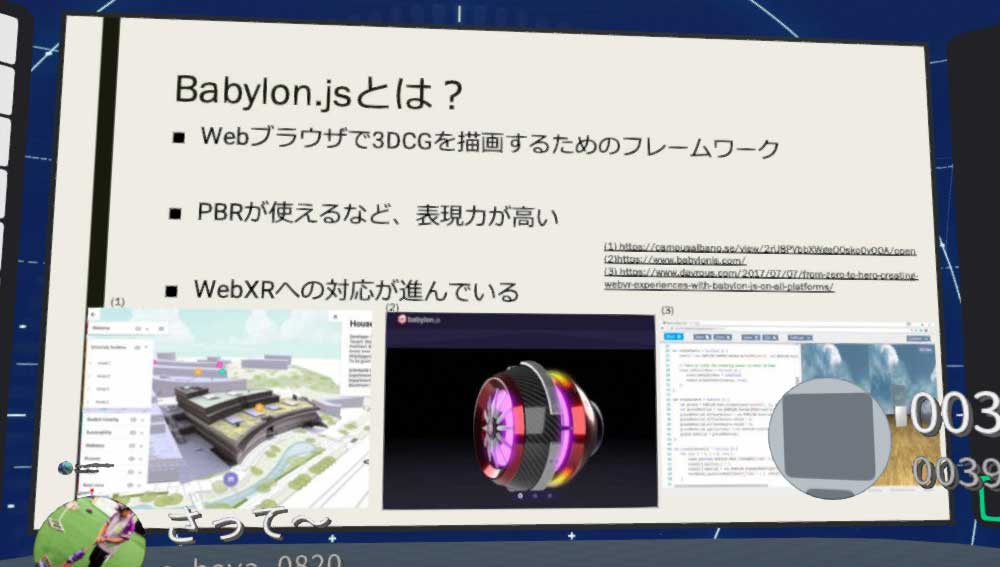
Babylon.jsとは、webブラウザで3DCGを描画することに特化したフレームワークだ。マイクロソフトがオープンソースとしてコミットしており、美しい表現が可能でWebXR対応も進んでいる。

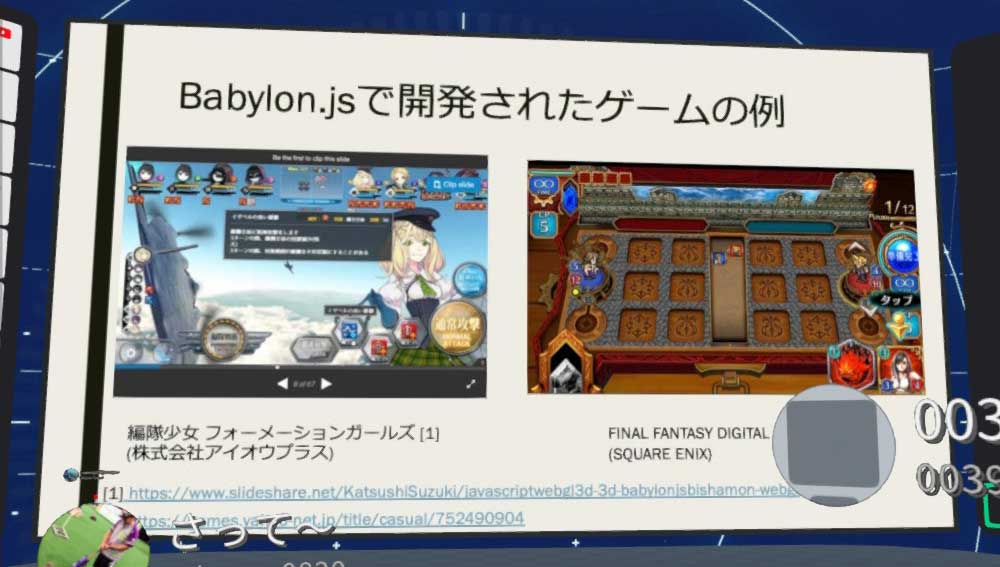
このBabylon.jsを使用して作られたゲームには、『編隊少女 -フォーメーションガールズ-』や『FINAL FANTASY DIGITAL CARD GAME』(2020年7月9日にサービス終了)などがある。このように、ブラウザゲームとしてちゃんと動くものとして、Babylon.jsが採用されている。
また、大手だけではなくインディー寄りのゲームでも使われていることが多い。

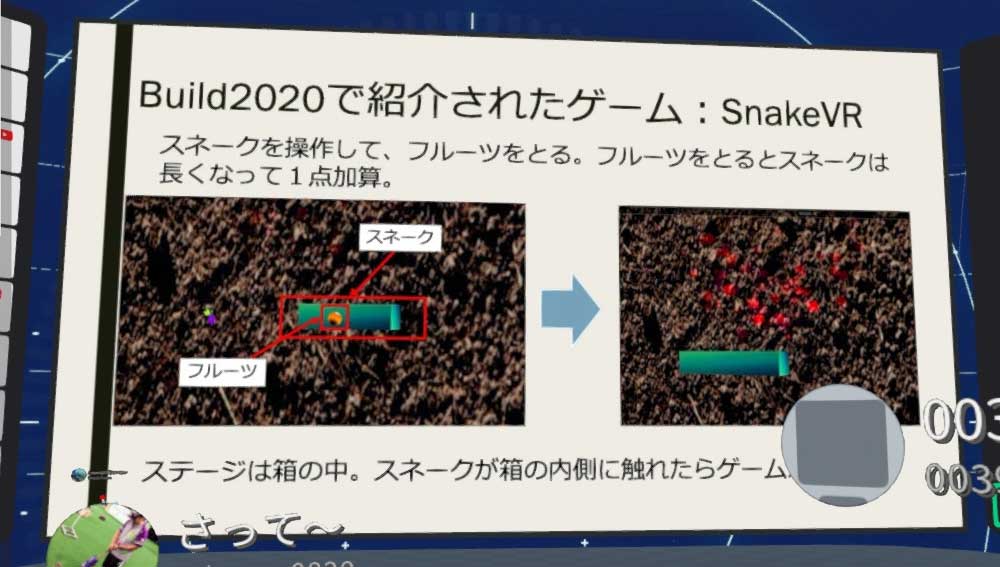
マイクロソフトが開催してる「Build2020」というカンファレンスが先日あり、その中にひとつだけBabylon.jsの講演が含まれていた。『SnakeVR』というゲームの作り方で、スネークと呼ばれる緑色の立方体を操作し、フルーツを取っていくと伸びていくといった内容の作品だ。
ステージとなる箱は狭く、ぶつからないようにどれだけフルーツを取ることができるかを競いあっていく。

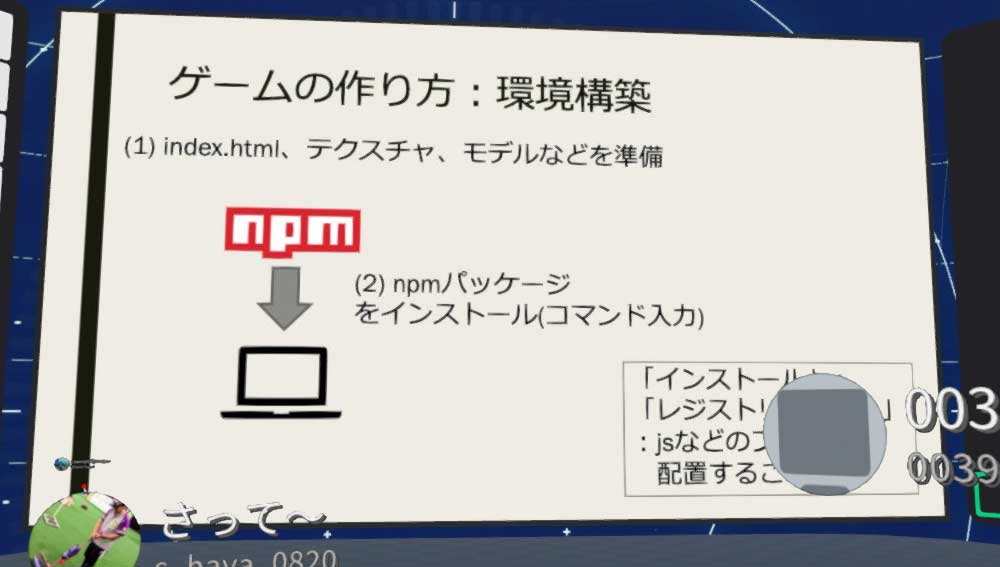
このゲームを作るときに環境構築は、Unityなら新規プロジェクトを選ぶがBabylon.jsでは適当なindex.html、テクスチャ、モデルを準備して、npmパッケージをインストールする。これはレジストリを書き換えるという意味ではなく、必要なjsファイルを所定の場所に配置するというイメージだ。

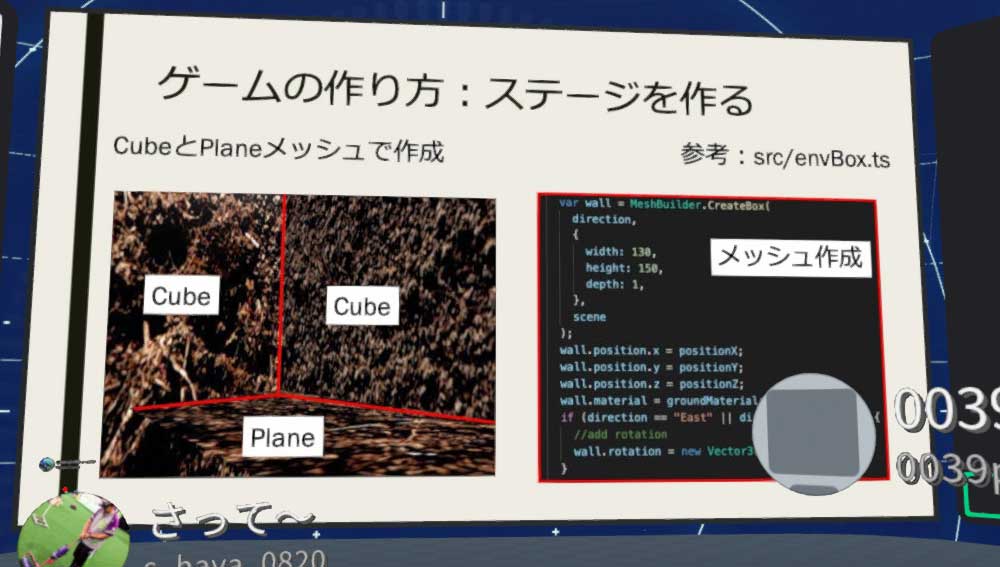
ステージは、Unityの場合はPlaneを適当に並べたり街のアセットを配置したりするが、こちらに関してはBabylon.jsでも同じだ。『SnakeVR』では、薄く貼ったCubeで壁を作りそれぞれにテクスチャを貼っている。
VR対応は、Babylon.jsでは1行追加するだけでOKだ。

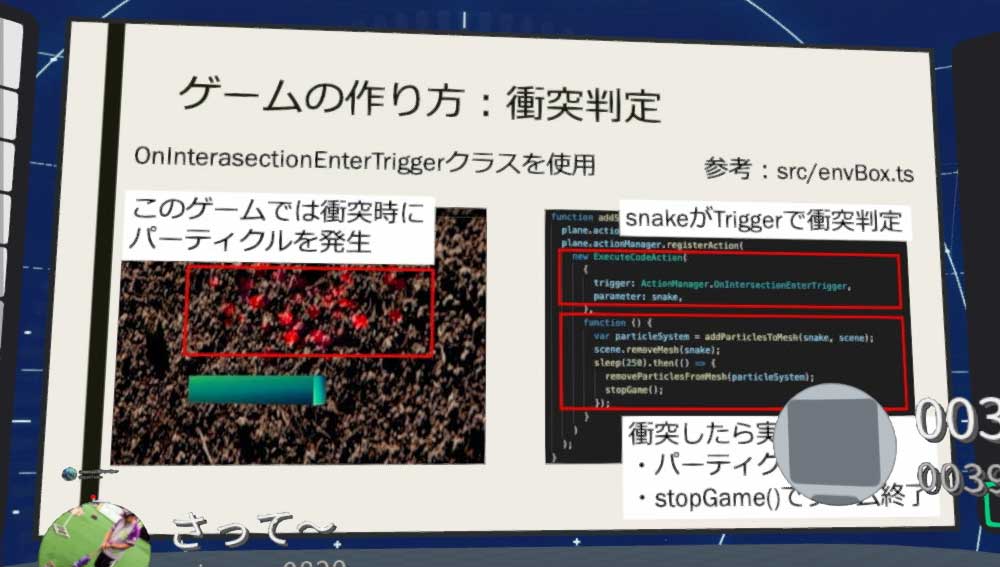
衝突判定だが、スネークが壁に当たるかフルーツを取ったときにパーティクルが発生するようにしている。スネークをトリガーにして、衝突したらパーティクルを発生させて、stopGame()を呼び出しゲームが終了する。

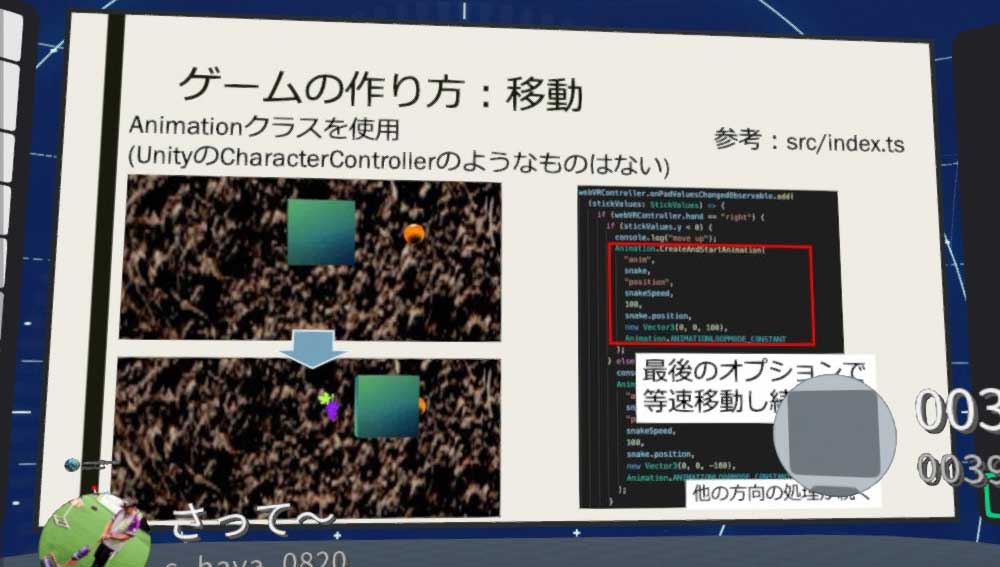
移動部分に関しては、UnityであればCharacterControllerなどを使用するが、それに該当するものはBabylon.jsには存在しない。そのため、自分でキーボードイベントを作るか、VRコントローラーであればそれに応じたメソッドを呼ぶ形になる。

- Build2020で紹介されたBabylon.js (TypeScript) 製ミニゲーム「SnakeVR」のソースコードを調べてみました – CrossRoad
https://www.crossroad-tech.com/entry/babylonjs-build2020-snakevr-tips
「web based 3D mesh video streaming “Meshtreamer XR(改題)”」 by あるしおうね氏
あるしおうね氏からは、「web based 3D mesh video streaming “Meshtreamer XR(改題)”」 と題してライブデモを合わせたセッションが行われた。

今回のライブデモのような感じで、前回作ったのが「Depstreamer XR(仮)」というものだ。こちらは、ブラウザから距離画像カメラなどから撮影した自由視点の三次元動画が見られるシステムだ。生配信も行えるほか、スマートフォンやヘッドマウントディスプレイからVR/ARでの視聴も行える。
『Magic Leap One』や『HoloLens』では、光学シースルーモードで見ることができる。また、『Oculus Quest』やその他のVRヘッドマウントディスプレイでは、背景無しの没入モードで見ることが可能だ。

こうした距離画像を利用したものでは、体の後ろ側が送ることができないという課題がある。理想は、マイクロソフトの「ホログラム」を、現時点で入手可能な最低限の機材で、あらゆるマルチプラットフォーム向けに、ブラウザベースで実現したいと考えている。

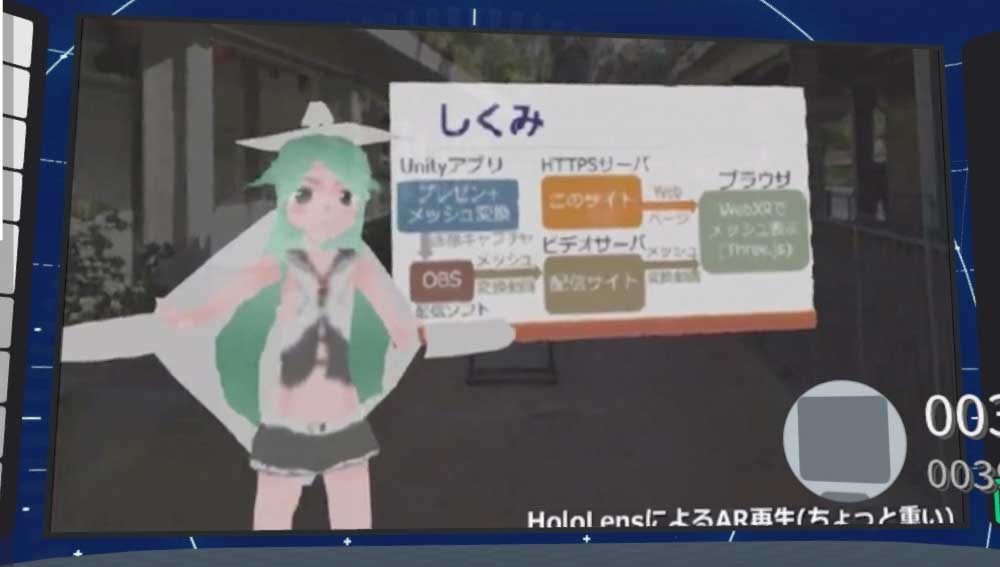
そこで今回は距離画像ではなく、3Dメッシュを伝送するようにしている。これにより、後ろ側半分もしっかりと送ることができるのだ。仕組みは、Unityアプリでキャラクターやプレゼンパネルなどシーンに含まれるものを、RGB画像に変換する。そちらを、ライブストリーミングソフトの『OBS』を使って、動画サイトにライブストリーミングを行う。
各環境のブラウザで、ライブストリーミングされた動画を受け取り、Three.jsというフレームワークで作られたプログラムを介して再メッシュ化している。Three.jsのおかげで、VRやARの各種ヘッドマウントディスプレイや、スマートフォン上で動くARモードにも対応することができるのだ。

こちらのコンテンツの得なところは、ロードなしに瞬間的にコンテンツを表示することができるところだ。そのため、いきなりキャラクターを表示して踊らせることも可能である。苦手なところは、デティールの細かい正確な表示は難しい。
今後の予定としては、人体をメッシュ化して生身をライブストリーミングするほか、P2Pにも対応したいと考えている。また、一方向ではなくなにかしらのインタラクティブ性も持たせたいそうだ。

Photo&Words 高島おしゃむ
コンピュータホビー雑誌「ログイン」の編集者を経て、1999年よりフリーに。
雑誌の執筆や、ドリームキャスト用のポータルサイト「イサオ マガジン トゥデイ」の
企画・運用等に携わる。
その後、ドワンゴでモバイルサイトの企画・運営等を経て、2014年より再びフリーで活動中。