05.28

【World MR News】ヘッドマウントディスプレイを被ったままVRを開発――「WebXR Tech Tokyo #0 @ cluster」その③
xR Tech Tokyoは、4月27日にclusterでオンラインイベント「WebXR Tech Tokyo #0 @ cluster」を開催した。本稿では、当日の発表の中からwakufactory氏とこりん氏によるセッションの模様をお届けする。
「HMDをかぶったままでのWebVR開発」by wakufactory氏
wakufactory氏からは、「HMDをかぶったままでのWebVR開発」というテーマでセッションが行われた。今回はブラウザ単体で動いて360モードに移行し、ある程度マルチプラットホームで利用できるWebVR/XRをメインにしている。また、Webアプリの知見がそのまま活かすことができ、開発ステップが簡単という特徴を持っている。
開発にはいくつか手法があるが、ひとつはPCでコーディングする方法だ。普通のエディタをバーチャルデスクトップで使用し、HTMLやJavascriptを作成。それをサーバにアップし、ヘッドマウントディスプレイのブラウザでリロードして確認する。ブラウザだけで完結するためデバッグも楽だ。
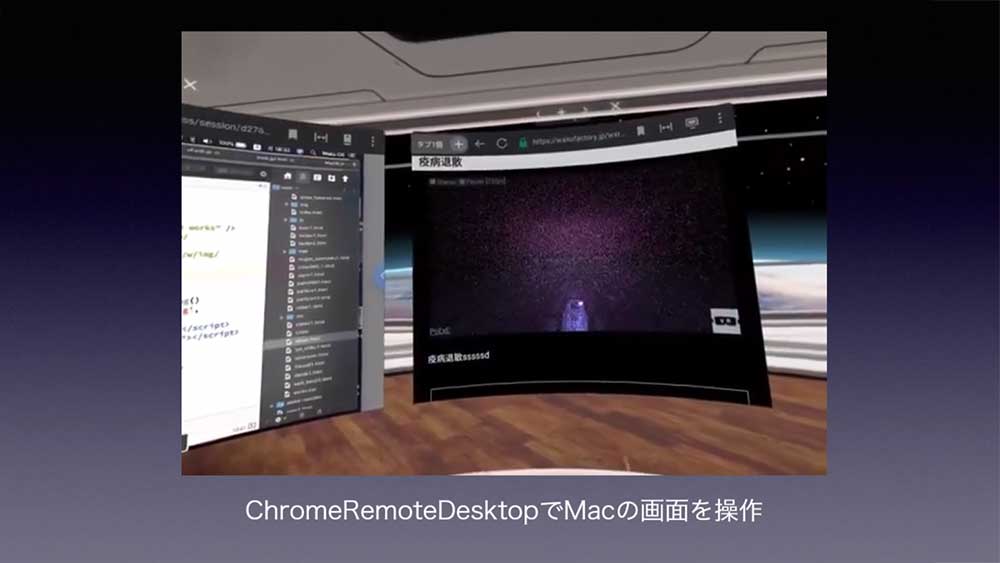
Chromeのブラウザ上で動作する仮想デスクトップに、「ChromeRemoteDesktop」がある。ウィンドウズでもMacでも動作させることができ、Oculus Questのブラウザでも動作が可能だ。
複数画面にして、デスクトップ上で作ったものをリロードすればすぐに確認できるというのが特徴である。とはいえ、すべてこれで開発するというわけではなく、ベースとなる部分はあらかじめPCだけで作っており、デバッグや調整に関してブラウザを見ながら行うというのがやりやすいそうだ。

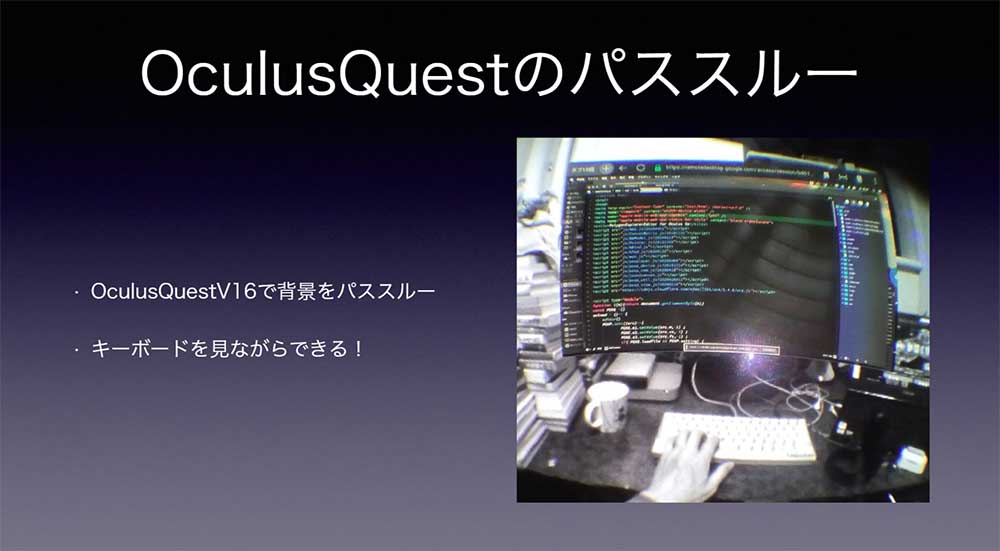
Oculus QuestのV16で、背景をパススルーできるようになった。モニターのようにブラウザを表示しながら手元はリアルな映像が見えるため、キーボードも問題なく打ち込むことができてオススメだという。

これまではPCを併用していたが、ヘッドマウントディスプレイのスタンドアロンで開発する場合は、ブラウザ上のエディタでコーディングを行えばできるのではないかと考えた。Oculus Questならば、PCレスで使用することができる。入力に関しては、ソフトキーボードまたはBluetoothキーボードを使用する。
そこでwakufactory氏はオレオレ開発環境を作り上げている。Webエディタとプレビュー画面を用意し、Javascriptとシェーダーのソースをその場で編集。編集したものは、サーバに自動で保存されるようにしている。サーバに保存されたものはブラウザで見えるようにした。

「Unity WebXR ExporterでVR刺身タンポポを動かしてみた」by こりん氏
こりん氏からは、「Unity WebXR ExporterでVR刺身タンポポを動かしてみた」というタイトルでセッションが行われた。
流れてくる刺身にタンポポを乗せるだけというコンテンツの『VR刺身タンポポ』だが、これまでイベントで配布したりWindowsの実行ファイルを配布したりしていた。本当はOculus Storeで配信したかったそうだが、ストアの基準がゲーム機並みに厳しいためこうしたネタアプリは審査が通らないという。そこで考えたのが、オープンなプラットフォームであるWebXRである。

そこで、WebXR版をA-FrameとA-Frame Physicsを使ってゼロから作り直すつもりだったが、4月8日にUnity WebXR Exportがメジャーアップデートされた。そこでブログエントリを読んでみたところOculus Questについて言及されていることがわかったため、さっそく試してみることにしたそうだ。
ちなみにUnity WebXR Exportとは、UnityのWebGLの出力をWebXR APIでVRに対応させるライブラリだ。Asset StoreとGitHubにあり、ドキュメント類はGitHubで読むことができる。
基本的な使い方は、プロジェクトを新規で作りエディタでの確認用のVirtual Reality Supportを有効にする。プラットフォームにWebGLを選択。Unity WebXR Exporterをインポートして、Exporter付属のInputManager.assetに入れ替える。
その後で、Main Cameraを削除しWebXRCameraSetを配置。最後にWebGL Templateをアセットに付属する「WebXR」に設定してビルドすればOKだ。

ひとつ注意点があり、WebXR APIはHTTPSが必要だ。UnityのBuild & Runで起動するローカルhttpサーバでは正常に動作しないため、npmのhttp-server -Sなどで動かす必要がある。

ビルドしたアプリをウェブ上で公開するときには、httpsのウェブサイトを立ち上げることになる。しかし、今回はAWSを使用している。Route 53でドメインを取得し、S3 + CloudFront + Cerificate Managerを使用。そこでまるごとWebGLのフォルダをアップロードした。
このときにサイズが大きくなってしまうため、バズってしまう可能性があると転送料金に注意する必要がある。Oculus Questのブラウザで開き、右下にあるボタンを押すとVRモードに切り替えることができる。

動作の所感としては、『VR刺身タンポポ』はビルドすると約12MBほどになるが、ページを開いて起動まで20秒ほどかかる。こちらはおそらくWebAssemblyのパース・コンパイル時間であるため、将来的にはPCブラウザと同様に数秒で起動するようになると思われる。
いずれにしても待ち時間が発生するので、ロード画面をいじって案内を出した方がいいという。
また、問題もありフレームレートが20~30fpsとかなり低い。そのため、遊ぶことはできるが、ややかくついてしまうようだ。ただし、フォークされているバージョンでは改善されているという話しもあり、一時的な不具合だと思われる。
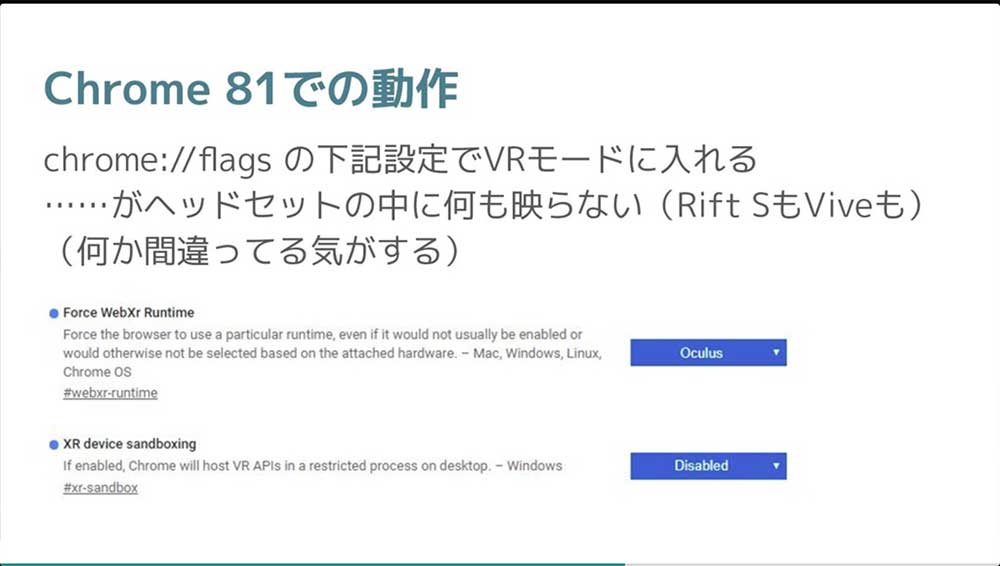
PCブラウザだが、Chrome 81ではフラグをセットすることで入れるはずだが、なぜかVRモードにしても何も映らない。こちらは間違っている可能性もあるが、調べないとわからないそうだ。

Firefoxでは、VRのパーミッションのRememberをチェックして記憶させてからページをロードしないと、VRボタンが押せない。ということで、現在のステータスとしてはとりあえずOculus Questでは動くようになっている。
Unity WebXR Exportの注意点として、付属している手はTakeモーションで指3本を曲げるだけの単純なものになっている。こちらが、WebXRCameraSet単体だけではトリガーの状態に関係なく、Takeアニメーションがエントリーから再生されて固まってしまう。そのため、DsertControllerInteraction.csの中にアニメーションのコードがあるので、そちらを参考にするといいそうだ。
また、コントローラーの角度だが、Unity上で実行したときとブラウザ上で実行したときで異なってしまう。そのため、プラットフォームを判定してずらす必要があるという。
さらに、SceneManager.LoadSceneでシーンを遷移・リロードすると、VRモードが解除されてしまう。『VR刺身タンポポ』では、リスタート時にシーンリロードしていたため、LoadSceneせずに初期状態に戻るように書き直している。基本は1シーンで作る必要がありそうとのこと。
WebXRCameraSetの名称を変えた場合もエラーが出るので、注意が必要だ。

また、コントローラーの角度だが、Unity上で実行したときとブラウザ上で実行したときで異なってしまう。そのため、プラットフォームを判定してずらす必要があるという。
さらに、SceneManager.LoadSceneでシーンを遷移・リロードすると、VRモードが解除されてしまう。『VR刺身タンポポ』では、リスタート時にシーンリロードしていたため、LoadSceneせずに初期状態に戻るように書き直している。基本は1シーンで作る必要がありそうとのこと。
WebXRCameraSetの名称を変えた場合もエラーが出るので、注意が必要だ。

Oculus Questで『VR刺身タンポポ』が動かせるようにしたが、試してみたい人はOculus Questのブラウザを開いて、アドレスバーにvrsashimi.comと入れれば遊ぶことができる。
Photo&Words 高島おしゃむ
コンピュータホビー雑誌「ログイン」の編集者を経て、1999年よりフリーに。
雑誌の執筆や、ドリームキャスト用のポータルサイト「イサオ マガジン トゥデイ」の
企画・運用等に携わる。
その後、ドワンゴでモバイルサイトの企画・運営等を経て、2014年より再びフリーで活動中。