05.28

【World MR News】「8thWall」と「three.js」を使って自宅で楽しめるWebAR作り――「WebXR Tech Tokyo #0 @ cluster」その①
xR Tech Tokyoは、4月27日にclusterでオンラインイベント「WebXR Tech Tokyo #0 @ cluster」を開催した。
WebXR Tech Tokyoは、発表だけではなくそれぞれの開発者やクリエイターによる展示にも力を入れているのだが、昨今の新型コロナウィルスの影響もあり、しばらくの間は開催を見合わせている。そこで今回は、バーチャル空間のイベントスペースであるcluster会場を利用してイベントが実施されることとなった。
発表のほか8組の展示もオンライン上で行われており、環境があれば自宅からもそれらを体験することができるようになっていた(一部発表内容と重複するものもあり)。当日は約400名が、clusterやYouTube Live会場を通じてイベントに参加。普段ならなかなか足を運ぶことができない遠方の人たちも参加しており、オフラインよりも盛況となっていた。
こちらの記事では、当日の発表の中から班長氏によるセッションの模様をお届けする。
「[8thWall x three.js] お家で楽しむWebARを作る」by 班長氏
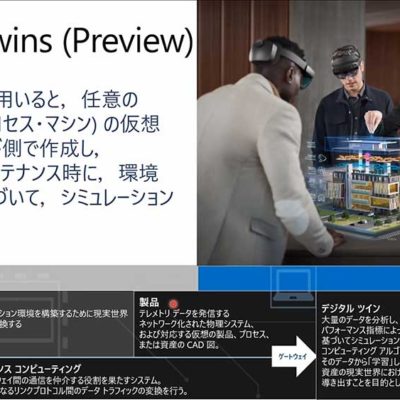
班長氏からは、「[8thWall x three.js] お家で楽しむWebARを作る」というテーマでセッションが行われた。「8thWall」とは、WebARを作ることができるライブラリで、空間認識や画像認識が行えるところが特徴だ。「three.js」はWebGLを手軽に扱うことができるライブラリのことをさしている。
「8thWall」が「three.js」をサポートしており、一緒に使用して開発を行うことができる。
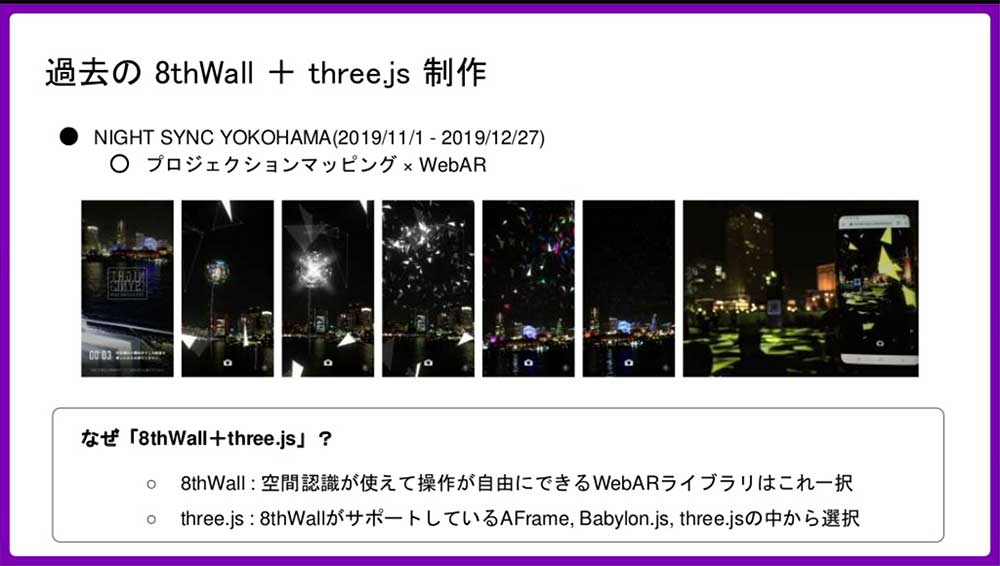
班長氏は、前職で「NIGHT SYNC YOKOHAMA」というイベントを作成している。その時に使用したのが、今回のテーマでもある「8thWall」と「three.js」だ。こちらを採用した理由は、「8thWall」は空間認識が利用できるWebARになっており、ほぼこれ一択となっていたからである。「three.js」については、「8thWall」がサポートしているものの中で一番使いやすかったところから選ばれている。

今回作るのは、「STAY HOME」をテーマに星野源さんが上げた動画をWebAR上で出すというものだ。手順は大きく分けて3つのフェーズに分かれている。ひとつ目は「8thWallを動かしてみる」だ。
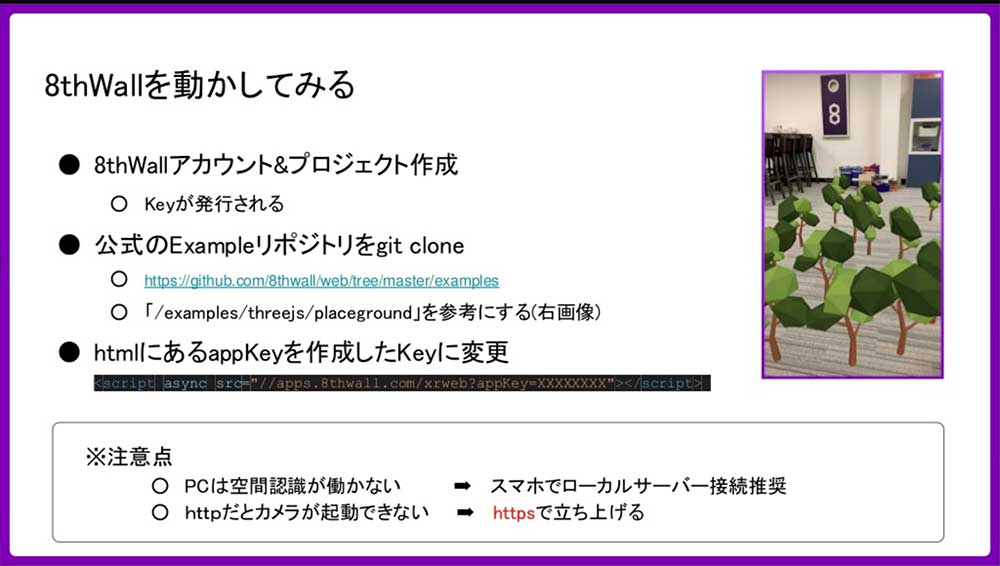
「8thWall」にはサンプルのリポジトルがあり、それをgit cloneすることで、下のスライドの右側に表示されている画像のようなものを動かすことができるようになっている。
8thWallのアカウントを作成するとappKeyが発行される。そのときに、html内にあるappKeyを発行されたものに変更することを忘れないようにしよう。
また、ローカルでWebの環境を立ち上げる必要があるのだが、その時の注意点としてPCでは空間認識が行えないため必ずスマートフォンで確認する必要がある。また、httpではカメラの起動ができないため、httpsで立ち上げるようにしなければならない。

補足として、班長氏が課金したところオンラインエディターが使えるようになったそうだ。こちらを利用するとローカルで環境を作る必要が一切なく、プレビューボタンを押すとすぐにWebARの確認が行える。月額99からとそこそこ掛かるためオススメは出来ないが、余裕がある人は試してみるのもいいだろう。

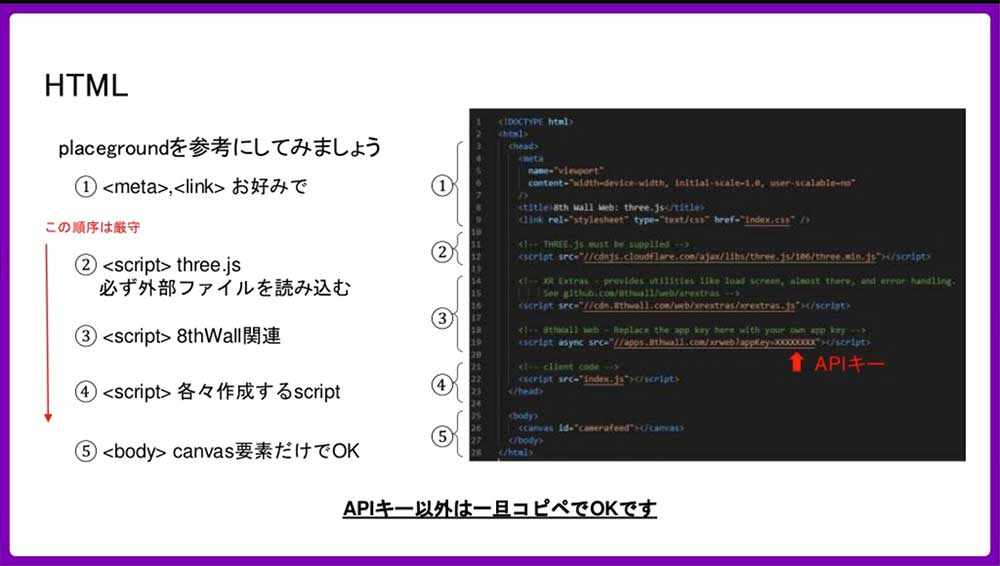
ふたつ目は「8thWallの基礎実装」だ。サンプルを無事動かすことができたら、「placeground」を参考に、中身の実装をしていく。Webであるため、HTMLとCSS、jsが必要だが、基本的にCSSについてはほぼいじらない。
HTMLについても、下記のスライドに書かれていることだけでOKだ。とりあえず動かすだけであれば、APIキー以外はいったんコピペですませても大丈夫である。いくつかscriptの要素があるが、こちらは順序を厳守しないとエラーになってしまうので注意しよう。

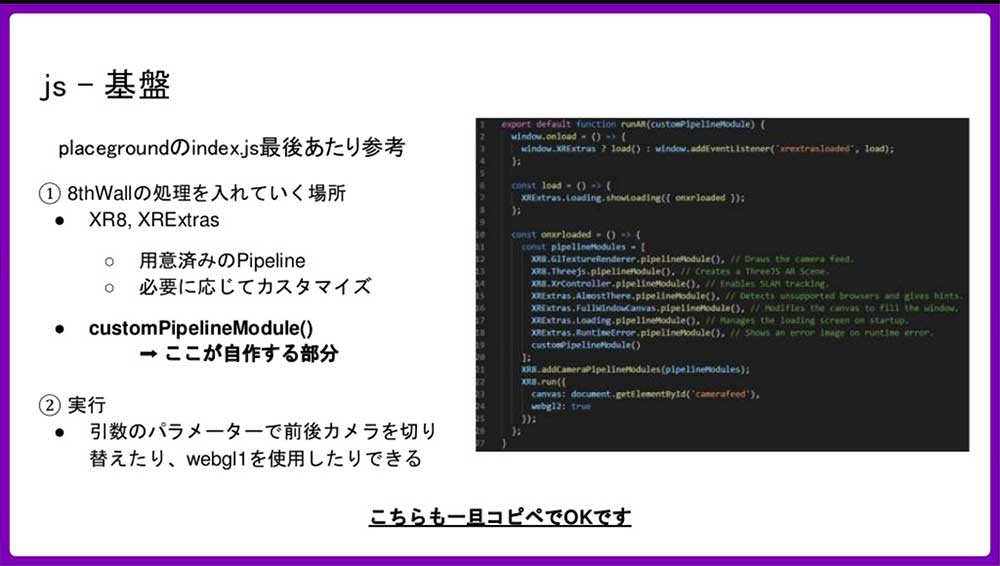
jsは、「placeground」というリポジトリの中にindex.jsという長いスクリプトがある。その下部に下のスライドのような処理が書かれている。こちらについても、いったんコピペですませてしまっても大丈夫だ。
ここで重要なのは、customPipelineModule()と書かれている部分だ。ここをいじるだけで、モックレベルではWebARを作ることができる。
XR8やXRExtrasというPipelineは、「8thWall」が作ってくれているものだ。複雑なことをやりたくなったときに、必要に応じてそれぞれをカスタマイズするといった感じである。

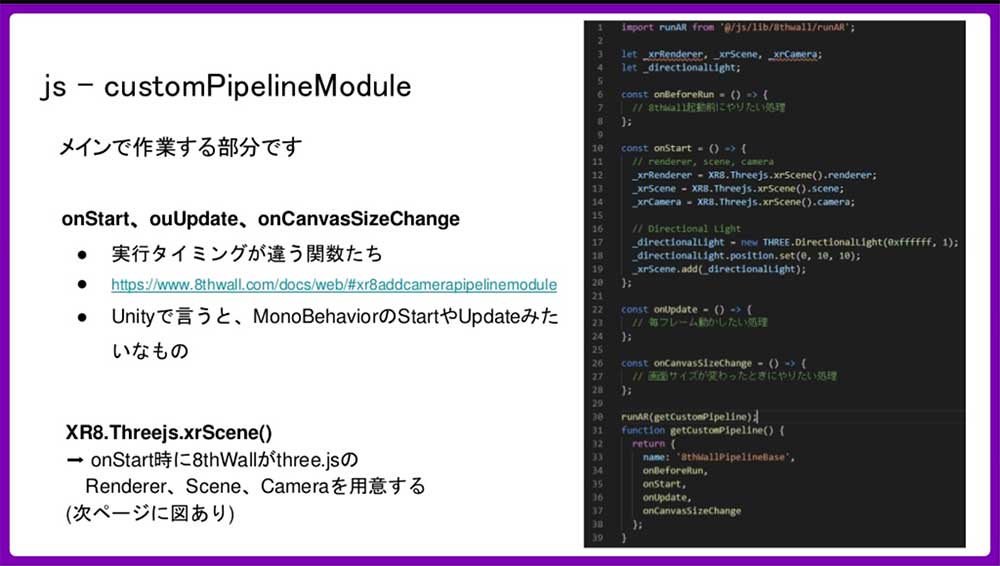
概ねコピペでOKなのだが、先ほども触れたcustomPipelineModuleの中身だけでは自分でかく必要がある。こちらは、タップしたらrayが飛んで地面にあたり、そこに木が生えてくるといったスクリプトが書かれている。
ここで注する点はふたつある。onStart、onUpdate、onCanvasSizeChangeについては、実行タイミングが異なる関数となっている。こちらは、Unityで例えるならばMonoBehaviorのStartやUpdateに近いものだ。

また、XR8.Threejs.xrScene()という関数の中に、Renderer、Scene、Cameraが入っている。Threejsは、空間をRendererとSceneで作り、その中にカメラやライトを配置していく。「8thWall」では、自動でRendererとSceneとCameraを作ってくれる。
WebARでは自分が動くので、それに対してCameraが空間内で動くという感じになるのだ。ちなみにSceneの原点は、スマートフォンを起動した瞬間の足下になる。

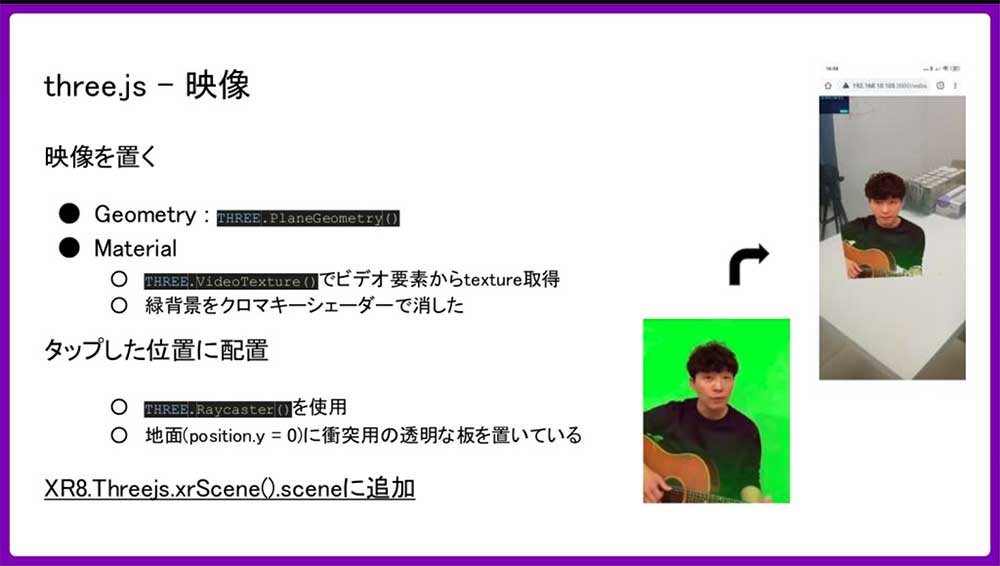
最後は「three.jsの実装」だ。すでにRendererとSceneとCameraが用意されているため、そこに突っ込めばいいといった感じだ。映像を置く場合は、プレーンの板を置きそこに映像を貼り付ける。今回はあらかじめグリーンバッグの映像を用意して、そちらをShaderで抜いている。
目には見えていないが、透明な板が地面に敷かれている。その部分に衝突したら置くといった仕組みになっている。実装した板は、XR8.Threehs.xrScene().sceneに追加され、表示される。

これだけでは味気ないため、Particleをチラしている。three.js公式のサンプルを改造。サイズや範囲を小さく調整して、textureを「♪」マークに変更している。通常のthree.jsの開発と異なる点は、XR8.Threehs.xrScene().sceneに追加するというところだ。

まだまださみしい感じがしたため、Bloom(PostProcessing)を入れている。その実装も、RendererとSceneとCameraの部分を「8thWall」のものに差し替えるだけでOKだ。

https://atsuhan.github.io/webar/stayhome/

▲こちらが完成したもの。
モックレベルでは「8thWall + three.js」でサクッとWebARを作ることができたが、実際に案件で使ってみたところローディングやエラー画面の改造がやっかいだったり、パフォーマンスも最初から30fpsも出ていなかったりポスプロを入れるとがっつり下がってしまうなど、課題がたくさんあったという。
「8thWall」の基盤自体はそんなに難しいわけではなく、サンプルを変更する程度ですぐに整えることができる。あとは、一般的な「three.js」開発とほぼ同じだったそうだ。しかし深掘りすると大変なところもあるため、困ったことがあったら声をかけて欲しいとのこと。
Photo&Words 高島おしゃむ
コンピュータホビー雑誌「ログイン」の編集者を経て、1999年よりフリーに。
雑誌の執筆や、ドリームキャスト用のポータルサイト「イサオ マガジン トゥデイ」の
企画・運用等に携わる。
その後、ドワンゴでモバイルサイトの企画・運営等を経て、2014年より再びフリーで活動中。