08.04

【World MR News】WebXR と Bot Composerで表現力の高いチャットボットを作る方法――「WebXR Tech Tokyo #1 @ cluster」レポートその①
xR Tech Tokyoは、6月29日にclusterを使用したオンラインイベント「WebXR Tech Tokyo #1 @ cluster」を開催した。同イベントでは、発表に加えて展示にも重きを置いているが、昨今の新型コロナウィルスの影響もありなかなかオフラインでイベントを実施するのが難しい状況だ。そこで、当面の間はブラウザで体験可能なバーチャル空間のイベントスペースである『cluster』を使用して実施される予定である。
この日行われたイベントでは、411人もの視聴者が参加。7名が登壇し、それぞれの知見を披露していた。本稿ではその中から、ユスキィ氏、ふたり組ユニットのすまのべ!、Crispy!氏の発表の模様をピックアップしてご紹介する。
「WebXR と Bot Composer で表現力の高いチャット ボットを作ろう」 by ユスキィ氏
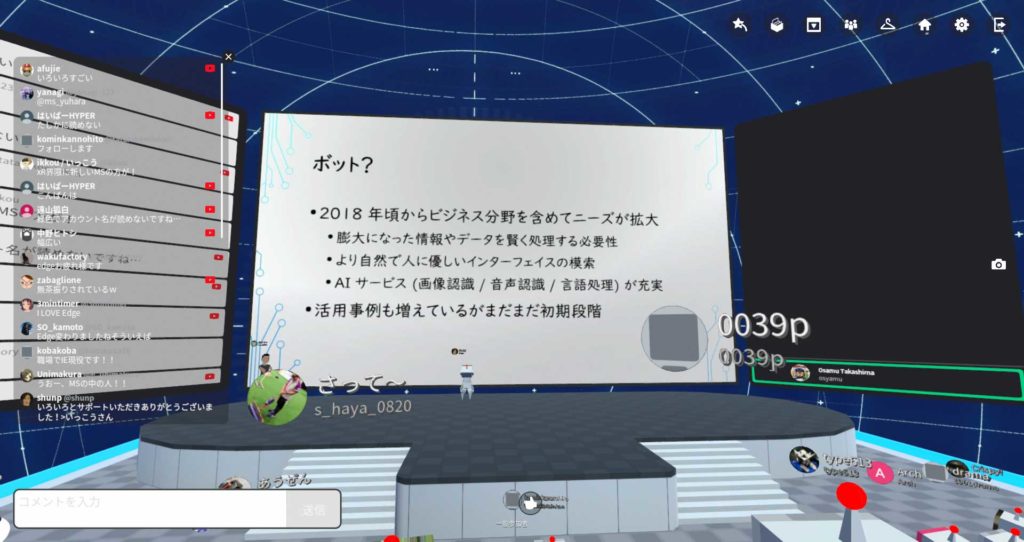
ユスキィ氏からは、「WebXR と Bot Composer で表現力の高いチャット ボットを作ろう」というテーマでセッションが行われた。昔から「ボット」と呼ばれるものは存在していたが、注目を集めるようになったのは2018年頃からだ。ビジネス分野を含めて、ニーズが拡大している。
その背景には、膨大になったデータや情報をかしこく処理する必要性が出てきたことがある。また、より自然で人に優しいインターフェイスの必要性も要因にある。さらに、AIサービスが充実してきたことで、ボットを使って賢く処理することができるようになったのも大きな要素だ。活用事例の徐々に増えてきてはいるが、現状はまだまだ初期段階といえる。

ユスキィ氏が所属するマイクロソフトでは、ボットの開発ツールとして『Bot Framework』と『Azure Bot Service』のふたつを提供している。その特徴は、C#やNode.jsなど好きな言語で開発が行え、コードをひとつ書くことで各チャンネルと簡単に接続ができ、いろんな展開が行えるところだ。また、マイクロソフトのAIサービスとの連携もしやすい。
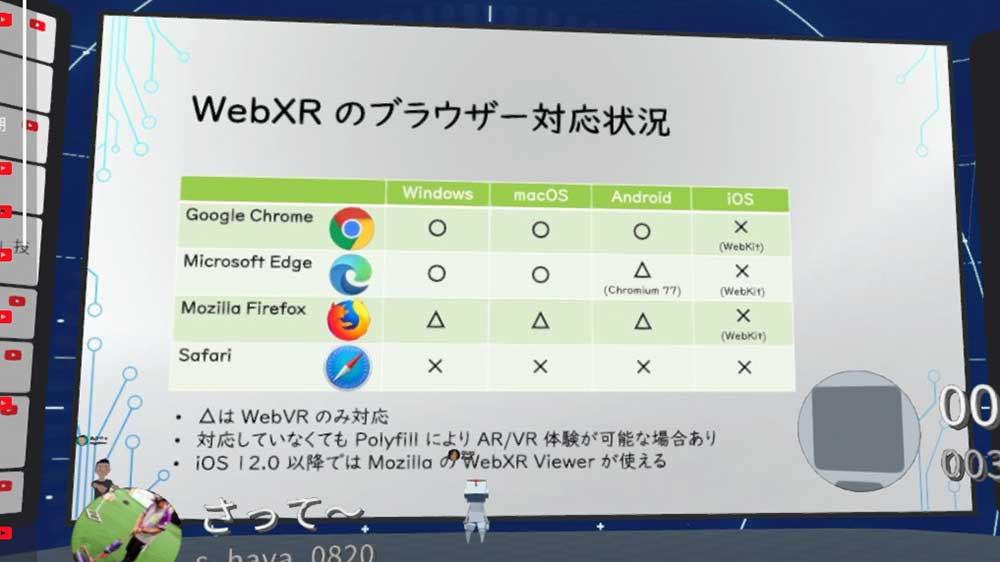
WebXRのブラウザ対応状況だが、きっちり対応しているのは『Google Chrome』と『Microsoft Edge』だ。『Microsoft Edge』に関しては、Androidだけベースとなっているものが古いため、WebXRにはまだ対応していない。

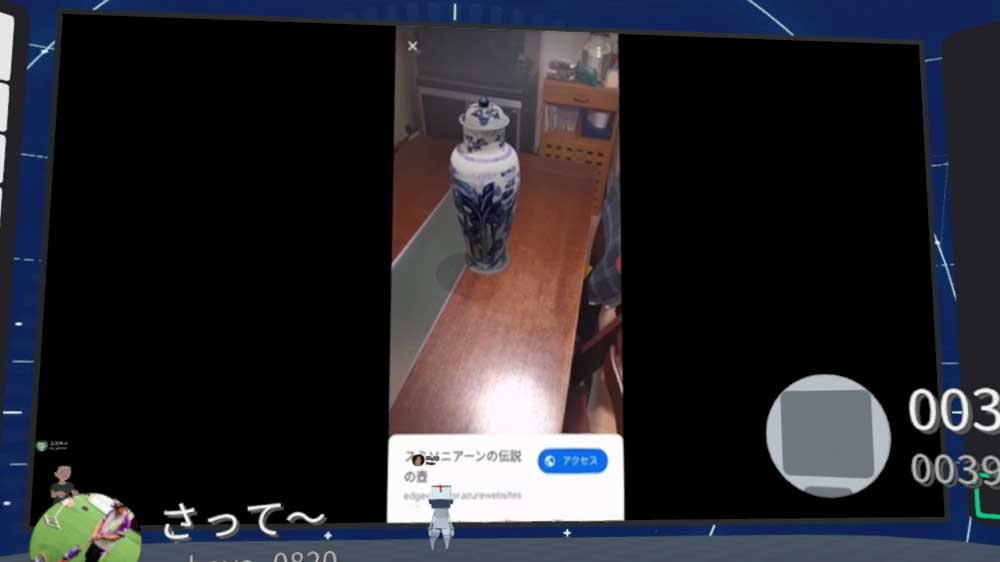
ここでデモが行われた。ボットと会話しながら壺を買うかどうかというもので、途中3Dでツボが見られるようにもなっていた。こちらで使われていたのが、『Bot Framework Composer』だ。それをホストしているのは、『Azure Bot Service』である。
インターフェイスとなるフロント部分は、『Bot Framework Web Chat』を使用。ボットからWeb XRを表示する部分は、今回作った『WebXR Card(React Component)』だ。ボットの応答から解釈して、ARとVRにスイッチしている。
ARについてはグーグルが開発している『model-viewer』、XRの部分はBabylon.jsを使用している。つまり、ユスキィ氏自身が作ったのは、ボットの会話部分をデザインしたのと『WebXR Card』のところだけで、簡単に作られている。

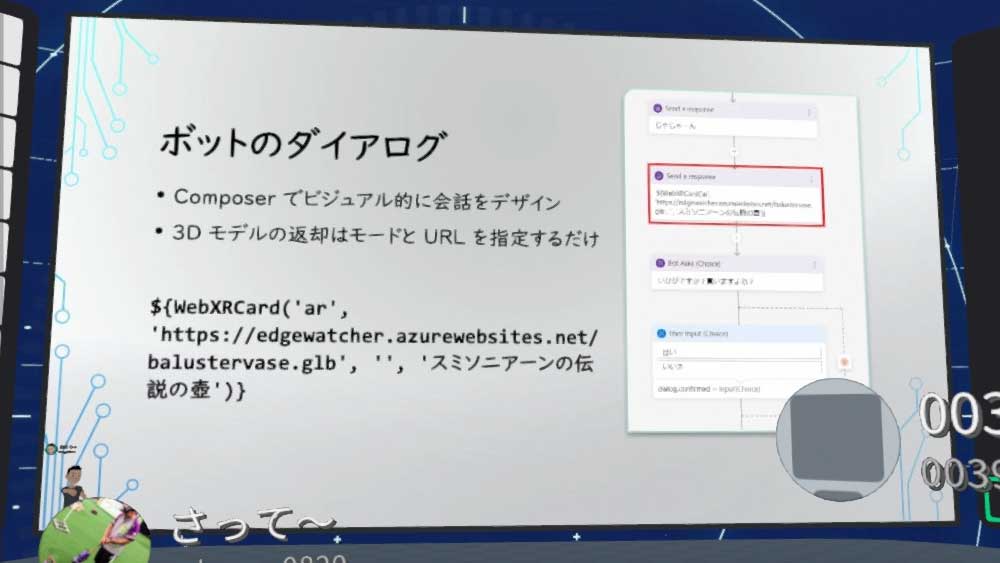
ボットのダイアログ部分は、『Bot Framework Composer』で会話の流れを書くだけで作ることができる。WebXRを表示する部分は、モードと3DモデルのURLを指定するだけで、呼び出すことができる。

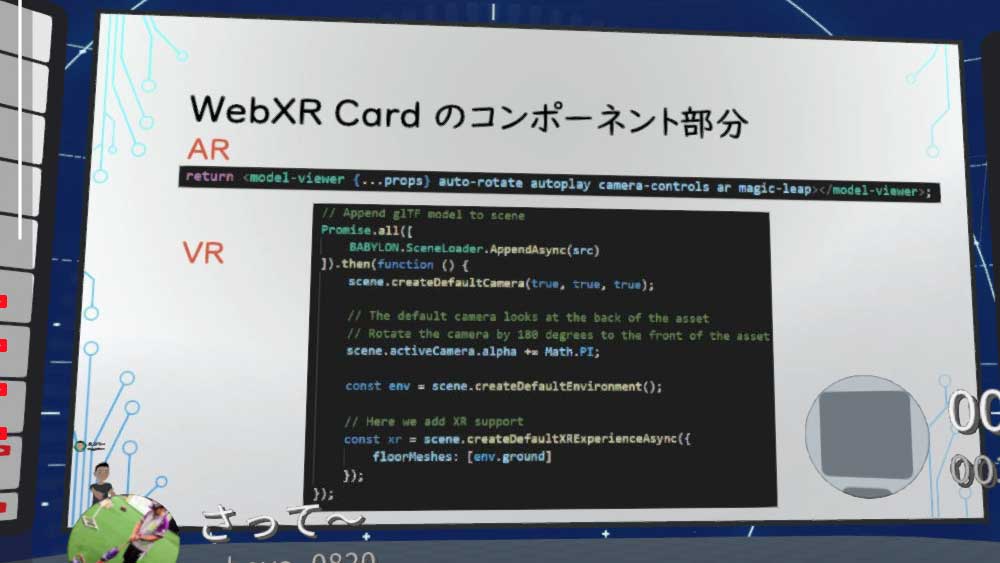
ユスキィ氏が作った『WebXR Card(React Component)』は、ARについては『model-viewer』をそのまま読み込んでいるだけだ。VRについては、Babylon.jsで簡単にシーンをロードしている。

こうした技術を使って近未来では、どんなことができるようになっていくのだろうか? 現状はあらかじめ用意した3Dモデルを指定して読み込んでいるが、そのうちセンサーの情報や画像から、高度な3Dモデルが生成できるようになると思われる。そのため、ある程度自動で生成してボットが解釈して返すようになる。
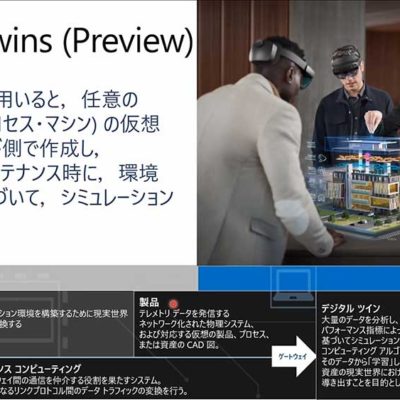
『Azure Remote Rendering』や『Azure Digital Twin』といったインテリジェンスサービスによって、ボットが空間情報を正確に把握できるようになる。これらを活用することで、ユーザーの質問に対して、その場ですぐに位置情報を検索して3Dでマップを出すということも可能になっていくのだ。
「テクスチャを変えてカスタマイズ!オリジナルデザインAR」 by すまのべ!
田野氏と加茂氏によるクリエイティブユニット・すまのべ!からは、「テクスチャを変えてカスタマイズ!オリジナルデザインAR」というテーマでセッションが行われた。

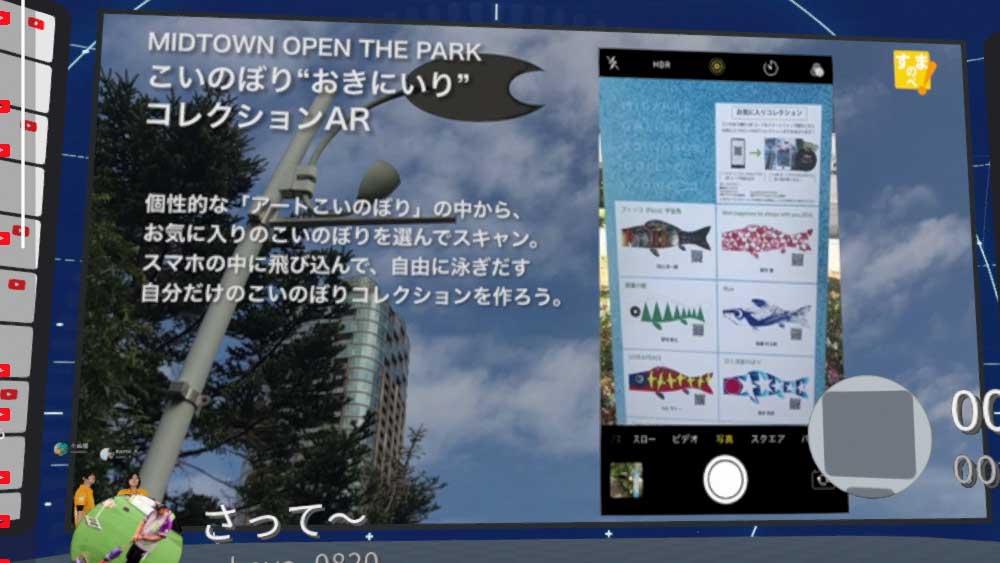
2年前に、東京ミッドタウンと「こいのぼり“お気に入り”コレクション」というイベントを実施している。これは毎年春に大量のこいのぼりを並べるイベントで、すまのべ!がデジタル施策を手伝った事例だ。
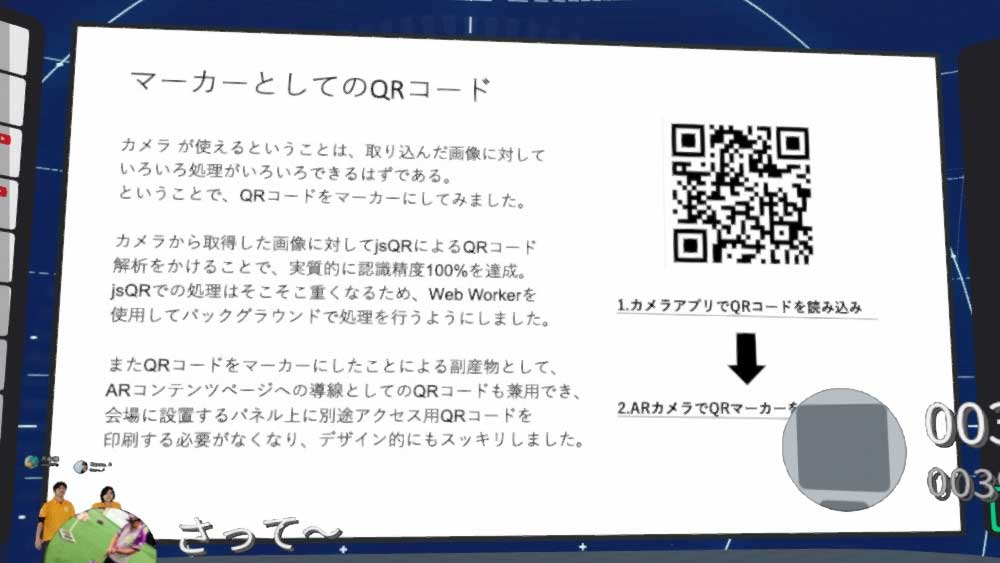
会場内にはこいのぼりを説明するパネルが大量にあり、そこにあるQRコードを読み込んでARページにアクセスすることで、ブラウザ内のARカメラを起動してから、あらためにQRコードを読み込ませることで、そちらにあったモデルが出てきて泳ぎ出すというコンテンツである。

こちらはThree.jsを使って3D空間を作り、背景にカメラを当てている。正確にはARというよりも、昔ながらの撮影のフレームのような手法が採用されている。こいのぼりは空中にいるため、マーカーなどを意識しなくても問題ないことから実現できたものだ。
課題としてはこいのぼりの数が80匹ほどいたため、そのマーカーをウェブで識別擦る必要があったことだ。2018年当時はまだイメージトラッキングはできず、カスタマイズ可能なマーカーしか使えなかったが、それではできなかった。
そこで、QRコードをそのままARマーカーとして利用している。カメラで取り込んだ画像からQRコードを認識し、2年前に、東京ミッドタウンと「こいのぼり“お気に入り”コレクション」というイベントを実施している。これは毎年春に大量のこいのぼりを並べるイベントで、すまのべ!がデジタル施策を手伝った事例だ。
会場内にはこいのぼりを説明するパネルが大量にあり、そこにあるQRコードを読み込んでARページにアクセスすることで、ブラウザ内のARカメラを起動してから、あらためにQRコードを読み込ませることで、そちらにあったモデルが出てきて泳ぎ出すというコンテンツである。QRコードのIDを元に、こいのぼりを識別してテクスチャを読み込んでいる。

こちらで使用したのが、jsQRというライブラリだ。実際に使ってみると、一瞬画面が固まることがあった。そこは、Web Workerを使用して、バックグラウンドで処理を行うようにすることで対応している。その副産物として、QRコードがそのままページ遷移にも使うことができたという。
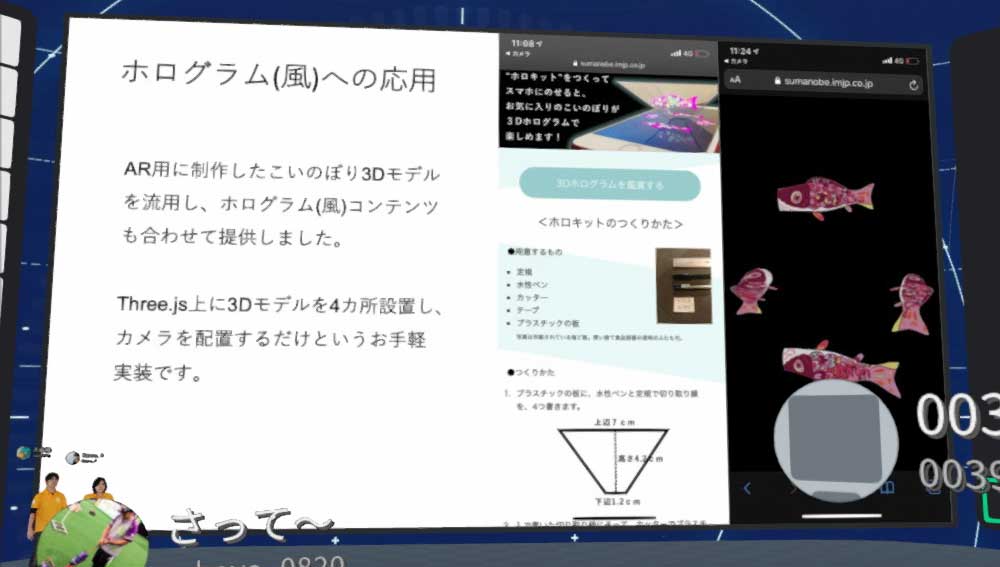
ホログラム風への応用として、逆三角形のピラミッドを作りその上に3Dモデルを載せるとホログラムっぽく見えるというコンテンツも、作り方を含めて提供している。

このときはデザイナーが作ったこいのぼりを使用したが、自分で作ったらもっとおもしろくなるのではないかと考えた。そこで作ったのが『ARデザインこいのぼり』だ。こちらは、先ほどのものと同じ仕組みではあるが、塗り絵のシートに色を付けてブラウザでスキャンすると、そのこいのぼりが3Dで泳ぎ出すというコンテンツである。
基礎システムはそのままで、QRコードのIDを元にサーバ上にあるテクスチャを選択するという仕組みから自分で撮影した画像をアップしてテクスチャとして利用している。こちらはこれまで様々なイベントに出展して、好評を得ている。

iOS12から、AR Quick LookやAndroidのScene Viewerなど、ブラウザからもリンクを貼ることでリッチなAR体験も簡単にできるようになった。そこで作ったのが、『痛車メーカー』である。
こちらはページにアクセスして車体のベースカラーを選択し、写真や好きな画像ファイルをアップロードすることでオリジナルの痛車が作ることができるというものだ。

今回Three.jsとAR Quick Lookを使って感じたことは、実装は大変だがインタラクティブなコンテンツならThree.jsで作っていくのが面白いという。純粋に3Dモデルそのものを見せたいときは、AR Quick Lookのほうが向いているそうだ。
「THETA x Matterportで月1000円のバーチャルショールーム」 by Crispy!氏
Crispy!氏からは、「THETA x Matterportで月1000円のバーチャルショールーム」というテーマでセッションが行われた。

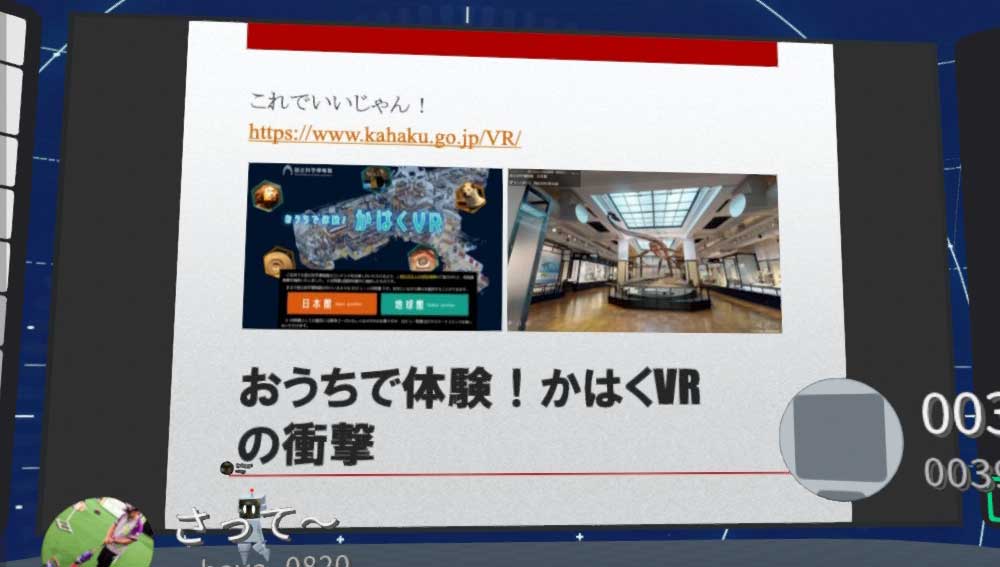
Crispy!氏が『Matterport』を選んだ経緯は、社内でVR工場見学をやろうと収録をしていたものの、試し撮りしたものが微妙でコロナ騒ぎが来てそれどころではなくなってしまった。そんなときに、おうちで体験!かはくVRというものが公開され、衝撃的なクォリティであったため調べてみたところ自分でもできそうなことがわかったからだ。

企業のユーザー目線から見て気に入ったところは、高精細で壁の文字が読めるところだという。これはショールームに最適である。また、帯域低下で解像度が下がったりVR酔いしたりといった、VR特有のいくつかの問題もない。回線にも優しくパケットもそれほど消費せず、動きの少ないコンテンツに向いているとこいうところだ。
『Matterport』は、深度を取得できる特殊な360°カメラを使って建築物向けに提供されている3Dスキャンソリューションである。そのため、人のスキャンには向いていない。最近は廉価な360°カメラやiPhoneなどにも対応し、敷居も低くなっている。
『Matterport』には様々なプランが用意されているが、フリープランではひとつしかアップロードできず、外部にも公開出来ない。そのため、最低でも$9.99のスタータープランを選ぶ必要がある。

『Matterport』に必要な機材は、『RICOH THETA』とiPadと三脚だけだ。『RICOH THETA』は、VとZ1が対応している。解像度の観点からZ1がオススメだ。iPadもiPadProのほうがいい。三脚はなるべく長い方がいい。ソフトは、AppStoreから『Matterport Capture』というアプリを入手するだけでOKだ。

『Matterport Pro2』という定番のカメラがあるが、『RICOH THETA』との比較では圧倒的に重量が軽い。また、Depthセンサーがなく回転機構などが存在しない。『RICOH THETA』を使う利点としては、つなぎ合わせが綺麗なところだ。『Matterport Pro2』では、天井が綺麗に収録できない。また、ワンショットで撮影できるため作業時間が格段に早い。
ただし欠点もあり、深度情報の精度が悪いため、出来上がるものはそれほど高品質ではない。iPadと比較すると、バッテリーの消費も早い。

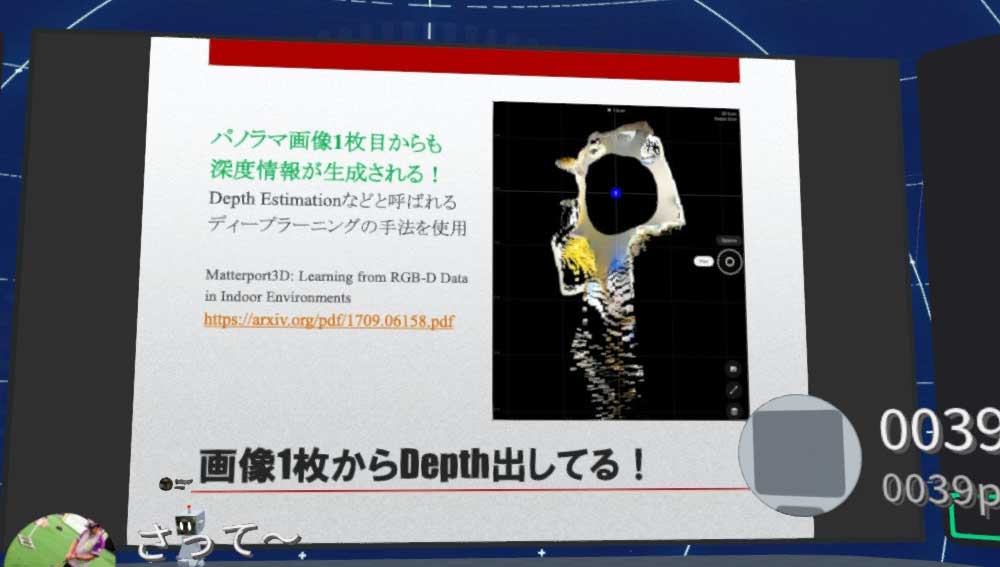
iOSデバイス上では仮構築状態になっている。一見うまく撮影できてないと思われているときでも、クラウドに上げることでうまく構築できる場合がある。また、『Matterport』の特徴として、画像1枚からDepthを出しているところがあげられる。

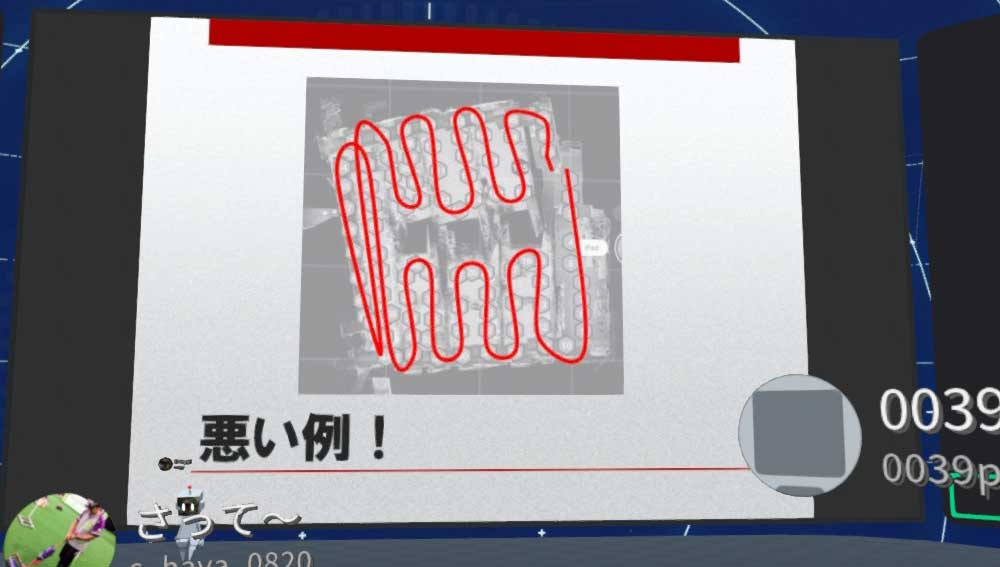
収録時の注意点としては、建物の内部をくねくね回りながら撮影していくと、誤差が蓄積されてしまう。そのため、まずは部屋の外周から攻めていくようにしたほうがいいそうだ。

Photo&Words 高島おしゃむ
コンピュータホビー雑誌「ログイン」の編集者を経て、1999年よりフリーに。
雑誌の執筆や、ドリームキャスト用のポータルサイト「イサオ マガジン トゥデイ」の
企画・運用等に携わる。
その後、ドワンゴでモバイルサイトの企画・運営等を経て、2014年より再びフリーで活動中。