05.28

【World MR News】Babylon.js EditorでWebXRアプリを開発する方法――「WebXR Tech Tokyo #0 @ cluster」その②
xR Tech Tokyoは、4月27日にclusterでオンラインイベント「WebXR Tech Tokyo #0 @ cluster」を開催した。本稿では、当日の発表の中からLimes氏と日向ナナ氏によるセッションの模様をお届けする。
「Babylon.js Editorを使ったWebXRアプリの開発方法」by Limes氏
Limes氏からは、「Babylon.js Editorを使ったWebXRアプリの開発方法」というテーマでセッションが行われた。WebXR(VR)のコンテンツを作るときの開発方法には、UnityやUnrealエンジン、Sumerian、PLAYCANVAS、React 360、babylon.js、three.jsなどがある。今回はその中のひとつであるbabylon.jsを使用する。
このbabylon.jsは、Webブラウザで3DCGを描画するためのフレームワークだ。こちらを使用することで、綺麗な表現が簡単にできるところが特徴である。

これらをChromeやFireFoxのブラウザで動かすには、テキストエディタを使ってコードを書いて自分でサーバを立てる方法とbabylon.js Editorというアプリケーションを使った方法がある。今回は後者を使った開発方法の紹介を取り上げている。
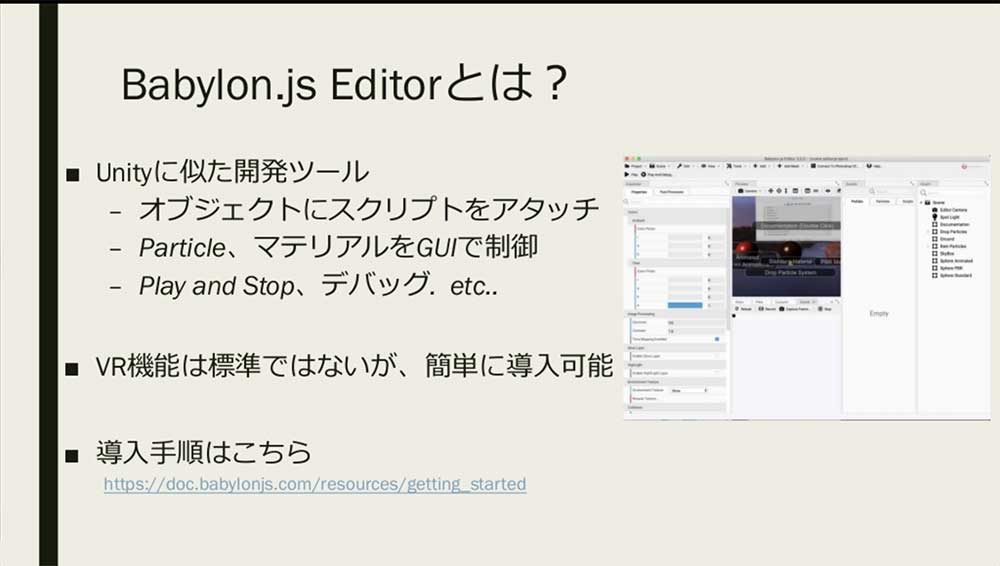
このbabylon.js Editorとは、癖はあるもののUnityに似ている開発ツールだ。たとえばオブジェクトがあってスクリプトをアタッチしたりParticleをGUIの設定で作れたりする。Playでプレビューが出たり、デバッグも行えたりする。
VR機能自体は標準には入っていないが、簡単に導入することが可能だ。

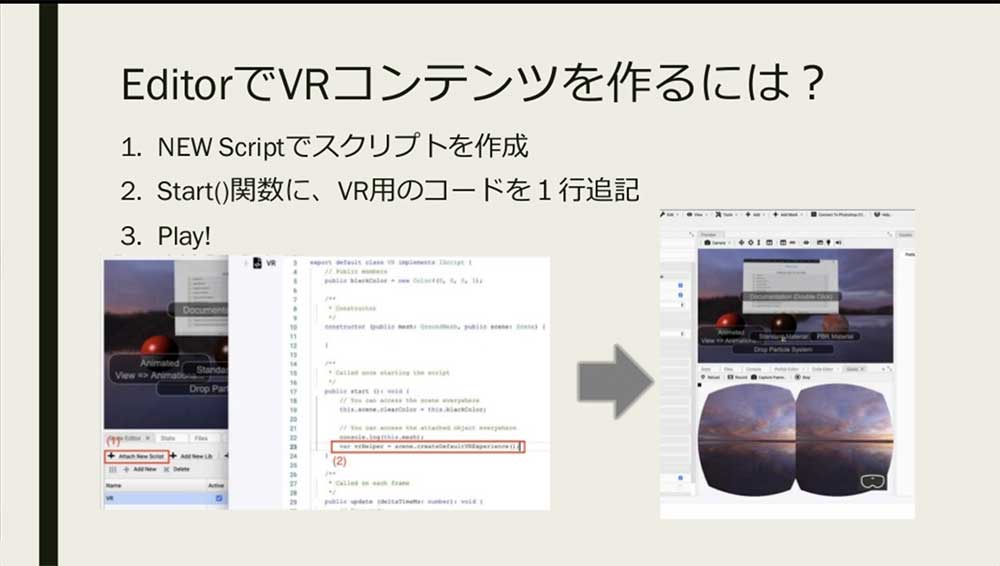
こちらのbabylon.js Editorで、「NEW Script」を押すとスクリプトのひな形が現れる。そのStart()関数にVR用のコードを1行追記書いて、Playするだけで2眼のような表示ができる。こちらに細かいことを加えていくことで、いろんなことに対応することができるというわけだ。

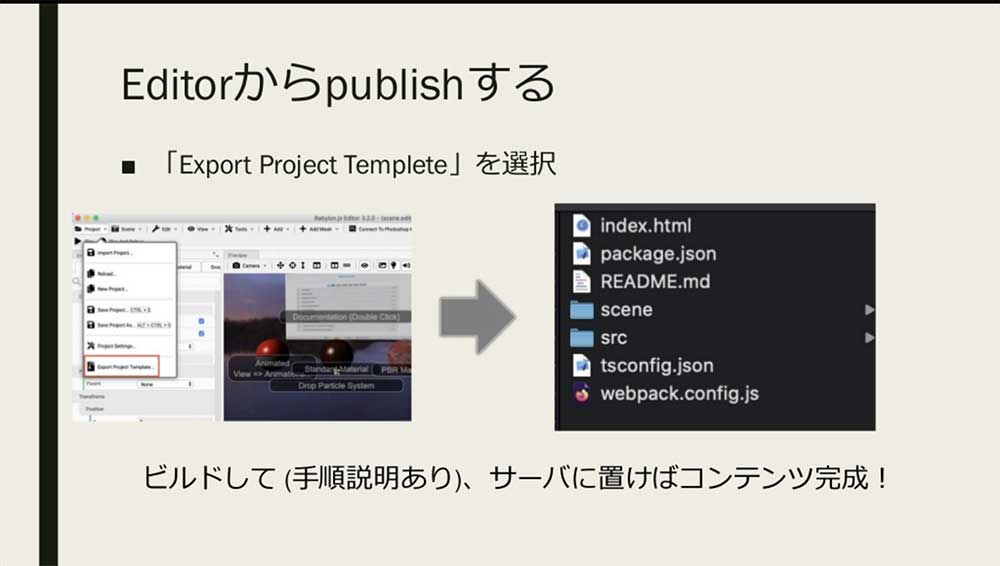
babylon.js EditorではExportがいくつか用意されているなど、やや癖がある。それらの中から「Export Project Templete」を選択することで、いろいろとまとまったものが出力される。あとはビルドしてからサーバに置くことでコンテンツが完成する。

babylon.js Editorで作られたデモも公開されている。こちらはシンプルな内容になっており、雨が降っている中で部屋にありそうなソファーや暖炉が置かれているというものだ。
暖炉の中には火が燃えているが、こちらと雨がParticle Systemで作られている。床面も雨で濡れて反射しているが、こちらはPBR(Physical Based Rendering)が効いて美しく見える。
画面右下のアイコンを選択すると、VRモードに切り替えることもできる。
babylon.js Editorで作ったデモ
https://flushpot1125.github.io/rainyroom-demo/
「WEBARを施策で実装してみた所感」by 日向ナナ氏
日向ナナ氏からは、「WEBARを施策で実装してみた所感」というテーマでWebARの実装事例と、実装して感じたことについて技術面と施策面から紹介が行われた。
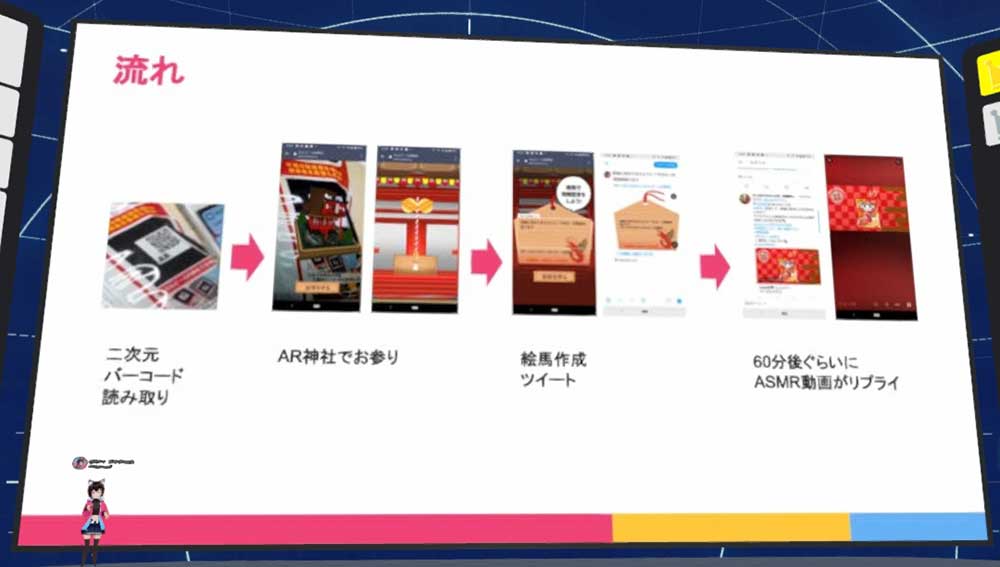
まず実装事例として紹介されたのが、「カルビーAR神社」だ。2019年12月から発売されたお菓子で、受験生を応援するために特別なおまけが付けられている。コンテンツとしては、神社が表示できお参りのアニメーションが表示され、絵馬を書いてツイッターなどでシェアできるようになっていた。
全体的な流れとしては、お参りしたあとに絵馬を作成してツイートしてくれた人向けに、ASMR動画でお菓子の咀嚼音が流れるというものになっている。こちらで採用された技術は、AR.jsというライブラリ(中身はA-frame)とVueでページ遷移を行っている。

続いて春の企画として、カルビーオリジナル春の顔フィルターという、WebARで顔フィルターを実装している。4種類のお菓子の中から選び、パッケージから文字を見つけることでフィルターが遊べるというものだ。
流れとしては、パッケージに散らばった文字を完成させてもらい、顔フィルターで遊ぶという感じである。こちらで採用した技術は、顔フィルターが作れるjeelizFaceFilterとA-frame、Vueだ。

続いて、2020年の年賀状も作成している。「カルビーAR神社」と似ているが、こちらはおみくじが引けるようになっている。

こうしたコンテンツを作っていく上で感じたこととしては、最新機能を使うことと安定性がトレードオフになるという。2019年12月に施策が開始された神社では、二次元バーコードに神社を重ねたかったが、不安定過ぎたため断念している。2020年3月に施策開始した顔フィルターでは、顔認識が安定しない。
また、ドキュメントや情報についても数は多くなかった。今回使用したA-frameは、バージョンアップにより記述方法が大幅に変更されている。しかしながらドキュメント類は整っておらず、ネットで見つかる情報にはバージョン記載がないものばかりであった。
jeelizFaceFilterについては、カスタムされたA-frameになっていた。そのため、パーティクルなど演出面で便利なプラグインが使用できなかったそうだ。
施策面では、要素を組み合わせすぎてしまうという反省があった。WebARを表示するだけではなく、そこから他のページに飛ばしたり遷移したりと、多くの要素を詰め込むことができるのだが、最後のASMRが聞けるようになるまでが深くなってしまったのだ。
顔フィルターでは、文字合わせと顔フィルターで遊ぶというふたつの要素があり、段階があると遊んでくれる人が減ってしまう。そのため、シンプルにしても良かったのかもという反省点があったそうだ。

ウェブだけで完結してしまうものが多い中で、リアルな神社に持って行き祈祷してもらいましたというようなことをツイッターで上げることで、コミュニケーションができるのではないかと考えている。
また、眺める以外の体験を付けたいという思いがあり、神社の場合は「お参り」という参加してもらう行為を付けている。顔フィルターでは、「写真を撮る」という参加する行為を付けている。
今後提案する機会があれば、ARコンテンツの標示物に対して、なにかアクションを起こして変化するというものを実施していきたいそうだ。
Photo&Words 高島おしゃむ
コンピュータホビー雑誌「ログイン」の編集者を経て、1999年よりフリーに。
雑誌の執筆や、ドリームキャスト用のポータルサイト「イサオ マガジン トゥデイ」の
企画・運用等に携わる。
その後、ドワンゴでモバイルサイトの企画・運営等を経て、2014年より再びフリーで活動中。