05.01

【World MR News】HoloLens2でインタラクティブ壁を作る方法「Kumamoto HoloLens ミートアップ vol.6」レポートその②
Zoomを使って、4月6日にオンライン上で開催されたイベント「Kumamoto HoloLens ミートアップ vol.6」。本稿では今回行われたイベントの中から、藤本賢志氏と矢野 翔大氏のセッションの模様をピックアップしてご紹介する。
「HoloLens2でインタラクティブ壁」by ガチ本氏
ガチ本の愛称でおなじみの藤本賢志氏からは、「HoloLens2でインタラクティブ壁」というテーマでセッションが行われた。
「皆さんのお部屋はもうインタラクティブですか?」という問いかけからスタートした本セッション。こちらは、プロジェクターは持っていないけどHoloLens2なら持っているという人や、部屋に十分な壁がある人、新型コロナウィルスの影響などで、部屋で暇な時間を持て余している人向けの内容となっている。
そこで取り上げられているのが、「インタラクティブ壁」である。これはその名の通り、インタラクティブに反応する壁のことで、例としてはチームラボの『かみさまがすまう森』などの作品が有名だ。
こちらの作品では、動物に触るとはじけるなどのインタラクションが楽しめるようになっている。
そこでガチ本氏は、自分の部屋にある壁をインタラクティブ壁にすることを考えた。インタラクティブ壁を構成する要素としては、「2D LiDAR」とプロジェクターが活用されている。「2D LiDAR」でセンサーから対象物までの距離を測り、これで部屋をぶった切ったような点群を取得することができる。こちらで人の手の位置や足の位置を検出している。

このインタラクティブ壁を自宅で再現するにあたり、『2D LiDAR』の代わりに使用したのが『RealSense』だ。下側に『RealSense』を配置して、触ったところに点群が表示されるようにした。90FPSほど出すことができるため、表示も滑らかである。
RealSenseをLidarみたいに使って、壁にタッチしたり、絵描いたりできるようになった #D435 #RealSense #チープラボ pic.twitter.com/XU04ZPTDMn
— 藤本賢志(ガチ本)@pixivFANBOXはじめました (@sotongshi) December 25, 2019
また、ホリデーシーズンには部屋に文字を書くという試みも行っている。
#大晦日ハッカソン pic.twitter.com/DFj3pSg53G
— 藤本賢志(ガチ本)@pixivFANBOXはじめました (@sotongshi) December 31, 2019
さらに、拠点となっている駅前スペースでも実施した。このときはキャリブレーションが少しずれていたそうだが、このようにタッチして文字を書いたり、ボールを投げて当たったところがはじけたりするというインタラクションを実現することができた。
@sotongshi による「インタラクティブ壁」 pic.twitter.com/gPQElAJOSL
— いわおか (@iwatch924) January 8, 2020
最近は、プロジェクターで表示されたYouTubeのチャンネルをタッチ操作で切り替えるようにもしている。
壁タッチするとのがちゃんねるの動画切り替えれるの最高かよ#インタラクティブ壁 #RealSense #Python #のがちゃんねる pic.twitter.com/dM2cShwlph
— 藤本賢志(ガチ本)@pixivFANBOXはじめました (@sotongshi) March 22, 2020
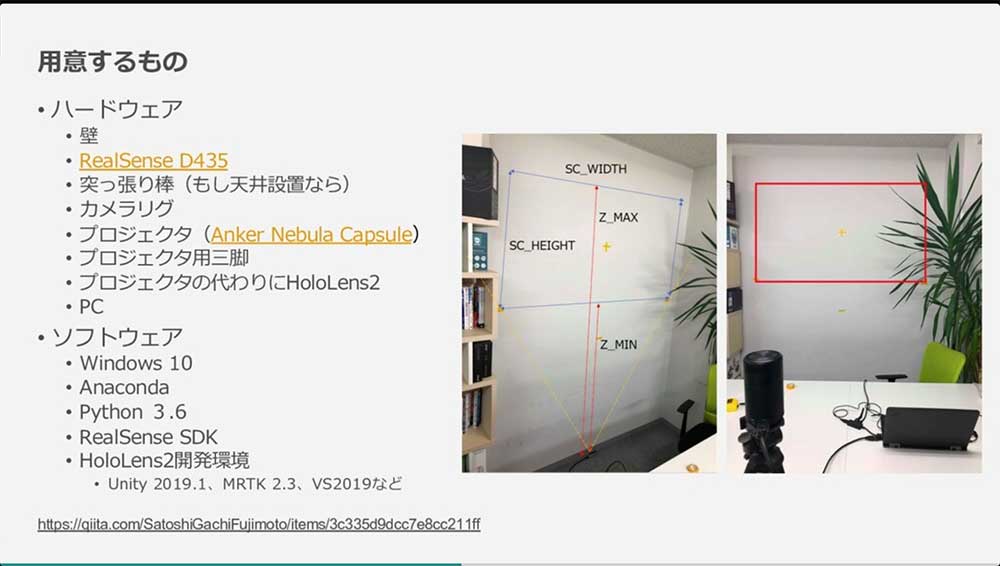
これらを実現するのに必要なものは、まずは映像を映し出す「壁」だ。センサーには先ほども触れたように『RealSense D435』を使用している。こちらは水平画角が91.2度あり、『RealSense D4315』よりも少し画角が広いことから選ばれている。あとは上にセンサーを設置する場合は、カメラリグなどを利用するという感じだ。
プロジェクターはAnkerのものを使用。ソフトウェアはPythonで記述。描画する場合は、OpenCVで表示。今回はそれに加えてHoloLens2を使用している。

▲黄色い線がセンサーで見えている範囲。HoloLens2の場合は、『RealSense D435』で見えている範囲は全てタッチすることが可能。
こちらを使用し、隣同士の点群で近いものをくっつけて同じIDで割り振り、距離が遠くなったらIDを更新して別のグループに移るようにしている。こうすることでクラスタリングでき、それを使ってサークル表示を行っている。
これらの映像を、プロジェクターで映し出すことでインタラクティブ壁を実現することができる。今回ガチ本氏が取り組んだのは、これにHoloLens2を組み合わせたものだ。
プロジェクターの代わりにHoloLens2を使用。先ほど取得したサークルの位置を、WebSocketで座標をHoloLens2に送信している。HoloLens2側のアプリケーションで、壁と透明なQuadを貼り付けており、壁を触ることでSphereが表示されるようにしている。

▲こちらがデモの映像。
HoloLens2ならば手の位置を取得しても実現できるが、HoloLensを掛けていない状態でも誰かが壁を触ったときのインタラクションを記録することができるため、リアルとバーチャルの融合といったこともできる。
今後は、プロジェクターでは実現できないような波形が出てくるようなものを作りたいと考えているそうだ。
「Spatial Anchorsを活用した工場倉庫内の経路案内の検討」by 矢野翔大氏
矢野翔大氏からは、「Spatial Anchorsを活用した工場倉庫内の経路案内の検討」というテーマでセッションが行われた。
こちらのテーマでもある「Spatial Anchors」とは、Azureのクラウドサービスで、現実空間に対してデジタルの情報を固定できるものである。用途としては、空間の特徴点を使いARマーカーのように使うことができる。
マルチデバイスでシェアリングも可能になっており、HoloLensを所有していなくてもAndroidやiOSといったスマートフォンと共有することができる。

Spatial Anchorsを使用したシナリオは3つほど紹介されている。多くの人とひとつのものを囲んでみられる空間共有のほか、道案内、IoTへの活用も行えるようになった。今回はこの中から「道案内」の部分に注目している。

経路案内を取り上げることにしたきっかけは、仕事で製造業のシステム開発をしており、工場や物流センターに行くことがあったからだという。工場内には、歩ける経路が決められている。そこで、システム保守やピッキング作業で工場や倉庫内を歩き回るのに使えそうだと考えた。また、こちらか会社で今期の研究開発ネタにしたいという思いもあった。
事前に行ったことはふたつある。ひとつは、MRTKのチュートリアルでふたつ目は公式ドキュメントとサンプルを見ることだ。なかでもMRTKのチュートリアルはわかりやすかったという。
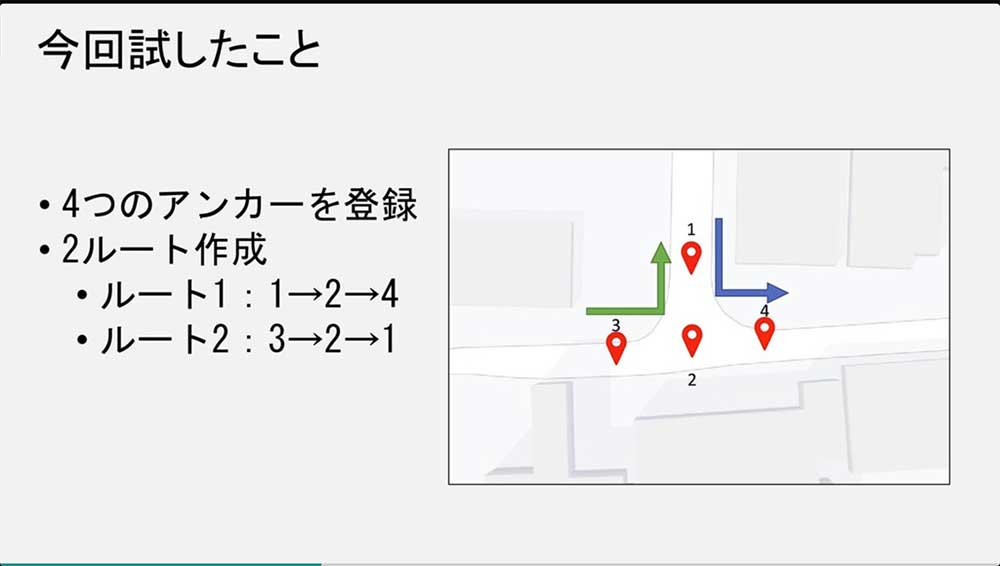
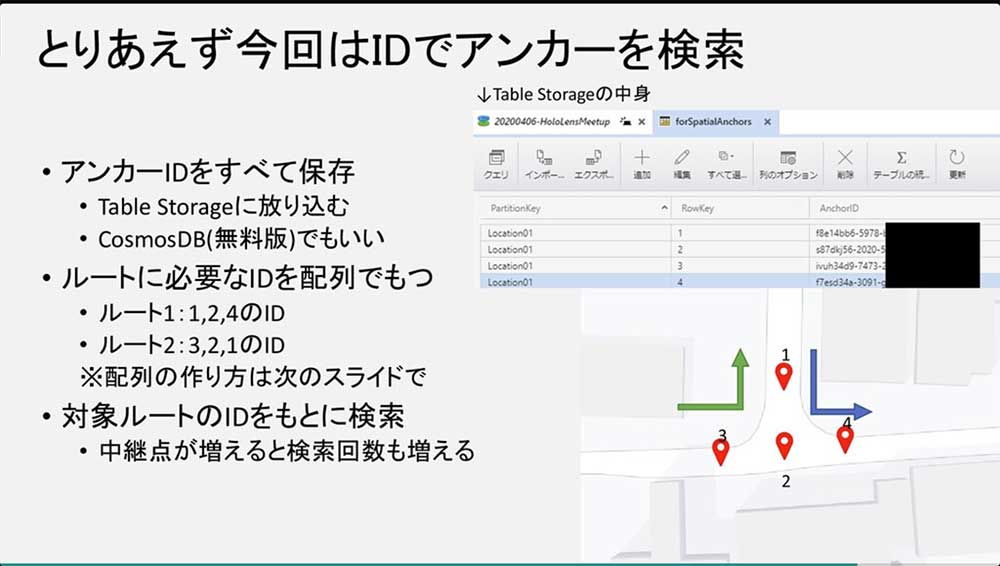
こちらで今回試したのは、4つのアンカーを登録してふたつのルーツを作ることだ。ルート1は、1番を出発して2番を通り、4番を目指すもの。ルート2は、3番を出発して2番を通り1番を目指す。

実験では始めて屋外でHoloLensを使用したそうだが、屋外ではやはり見えづらかったという。ちなみにこちらは、MRTKのチュートリアルに出てくるものを活用している。「Create Anchor」というボタンを押すと、メニューと共にキューブが現れる。それを登録していった。
「Route 1」のボタンを押すと、1番、2番、4番のアンカーを取ってくるようにしている。

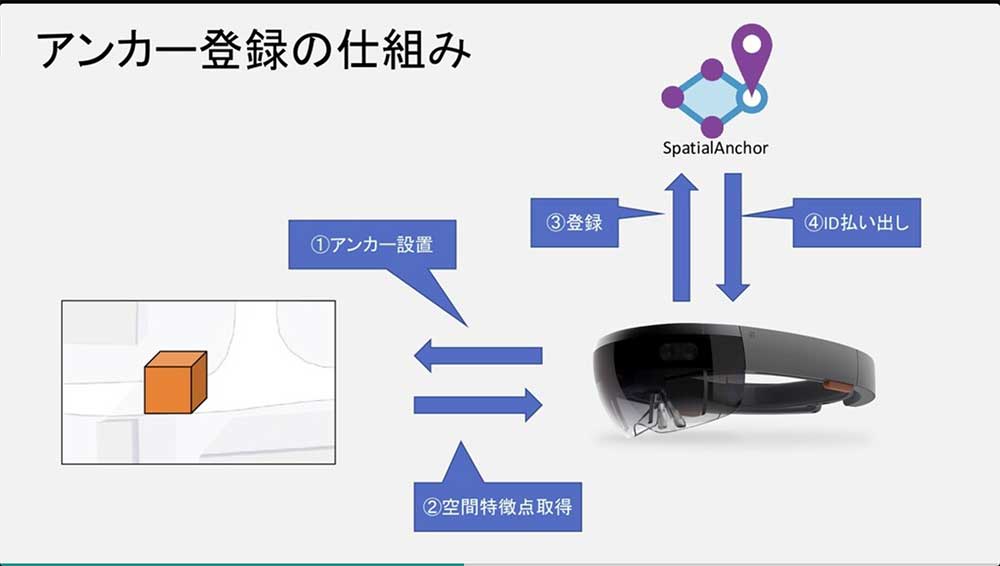
アンカーを登録する仕組みは簡単で、置きたい場所にキューブを配置しCreateを押すと自動で空間の情報を取得する。十分に特徴点が取れたら自動的に登録され、Spatial Anchorsに登録されIDが払い出される。このIDをHoloLensにローカルに保存したり、テーブルストレージなどに保存したりして使う。
検索は、保存したIDでSpatial Anchorsに検索クエリを投げてデータを受信。それを元に、空間情報を検出して特徴点が一致したところにアンカーを設置している。

登録も検索もシンプルで、MRTKのチュートリアルをやることで、わかりやすく理解することができるようになっている。
しかし、特定のルートのアンカーを探そうとしたところ躓いてしまった。たとえば1番を探した後に、2番と4番のアンカーが欲しいときにNearAnchorCriteriaクラスで近くのアンカーを探すことができるのだが、1番を基準にしたときに2~4番まですべて取得してしまい、いらない3番のアンカーまで含まれてしまった。

ウェイファインディングを読んでみたところ、書いてあることは理解できても実際にどうやるのかはわからなかった。そこで参考にしたのが、Qiitaにmirayra氏が書いているSpatial Anchorsのチュートリアルに関する解説記事だ。そこには、アンカー同士の記述に関するものが書かれていたという。

今回は同一セッション内で複数のアンカーを登録していたため、すべてリンクされてしまっているのが原因であった。しかし、ルート1と2で1番と2番は共通して使用しているため、NearAnchorCriteriaクラスは使えないのではないかと考えた。3番だけ登録しても、他とリンクがされない。2番のアンカーを取得後に3番を登録しても、2番のアンカーは全部とリンクしてしまっている。
そのため、NearAnchorCriteriaクラスは使えないのではないかと思ったそうだ。
ちなみに後日談として、今回のセッション終了後にこのリンクに関する部分の認識が違うことを教えてもらったとのこと。

そこで、とりあえず今回はアンカーすべてを個別で管理するようにした。ルートに必要なIDを配列にして、その3つを検索するようにしている。アンカーは、Spatial Anchorsが払い出された後に保持しておく必要がある。そこで今回はTable Storageに放り込み、永続化させている。

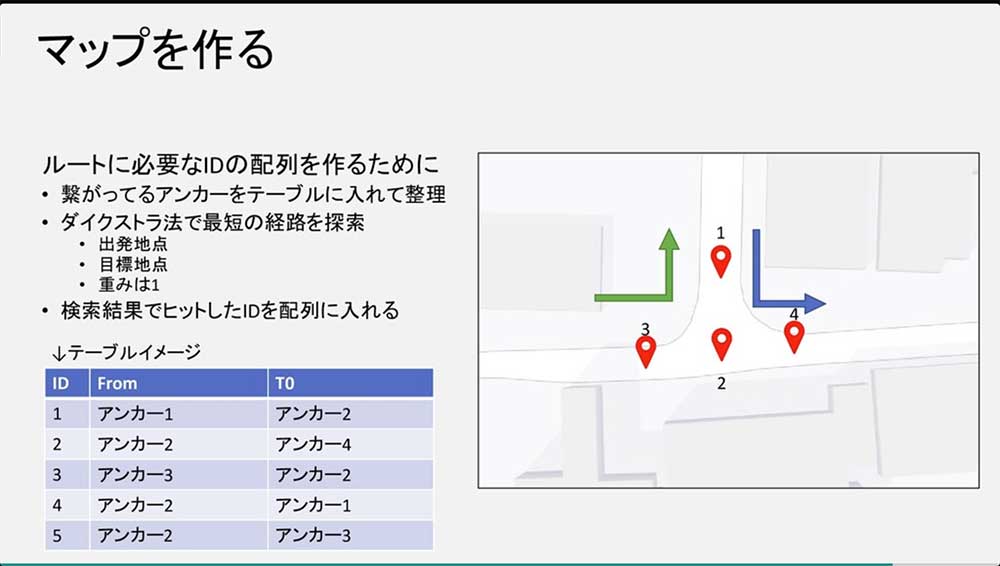
裏でマップも作っており、近くのアンカーを探すというクラスが上手く使えなかったため、formとtoでリンクしている情報を作った。また、経路検索でよく使われるアルゴリズムの「ダイクストラ法」を使い、出発点と目標地点のみを入力したら、経路検索してルートを返してくれるようにしている。

今回はシンプルな方法を採用したが、今後はアンカーを増やして複雑な経路にチャレンジするほか、工場内での使用というよりも観光案内など現実世界での利用できるようなアンカーを作ってみたいという。
Photo&Words 高島おしゃむ
コンピュータホビー雑誌「ログイン」の編集者を経て、1999年よりフリーに。
雑誌の執筆や、ドリームキャスト用のポータルサイト「イサオ マガジン トゥデイ」の
企画・運用等に携わる。
その後、ドワンゴでモバイルサイトの企画・運営等を経て、2014年より再びフリーで活動中。