03.30

【World MR News】『Looking Glass』で左右違うものが見えるように工夫――「第4回 Looking Glass勉強会」レポート②
「るきべん」こと、「第4回 Looking Glass勉強会」が2月10日に東京・銀座にある富士通クラウドテクノロジーズで開催された。本稿では、その中から高橋憲一氏とdecchi氏によるセッションの模様をお届けする。
「左側と右側で別のものが見えるようにしてみた」by カブク 高橋憲一氏
カブクの高橋憲一氏からは、「左側と右側で別のものが見えるようにしてみた」というテーマでセッションが行われた。同社の入り口には、『Looking Glass』のラージモデルが置かれており、近づくと角度によって3Dモデルとワイヤーフレームという異なる映像が見られるようになっている。
こちらが開発された経緯は、同社が3Dデータを扱う企業であるため受付に置くことで映えることから『Looking Glass』購入の稟議を通した。会社で購入することはできたものの、単純に3Dモデルを表示して回すだけでは面白くない。

▲高橋憲一氏。
そう思っていたときに、昨年の4月に開催された第1回『Looking Glassハッカソン』の成果展示会に行ったときに、『Look’in Baseball』というコンテンツの存在を知った。こちらは、ふたりで野球ゲームを楽しむというもので、片側がピッチャーでもう片側がバッターという、視点によって異なる映像が楽しめるという内容の作品だった。
さらにこの作品は敢えて左右で視点の位置をピッチャー側とバッター側という反対方向に切り替えているのが面白い! #るきはく pic.twitter.com/ec8f1BbvJa
— Kenichi Takahashi (@ken1_taka) April 3, 2019
そこで、どうやって実現しているのか聞いてみたところ、SDKに手を入れたという情報を入手。それならば自分でも出来そうであることから、挑戦することにしたそうだ。その後、会社に『Looking Glass』が届いてから実験を開始している。
ここで行いたかったことは、左右で異なるものを見せるといよりも複数のモデルを見せるというものだ。最初に作ったのが、単純なボックスと猫のモデルだったが、それを見た会社の同僚からは「シュレーディンガーの猫?」というものだった。
https://twitter.com/ken1_taka/status/1144584675089768448
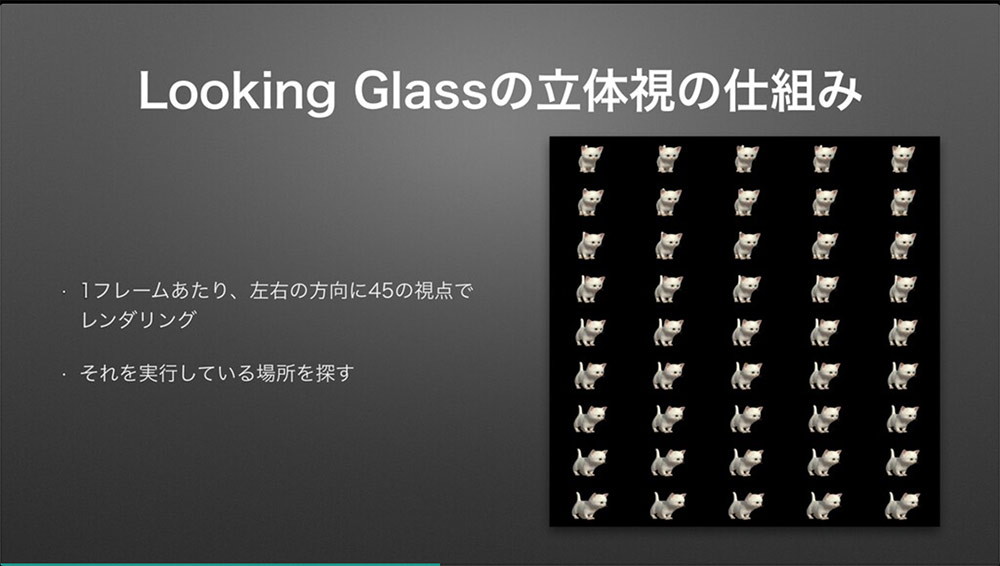
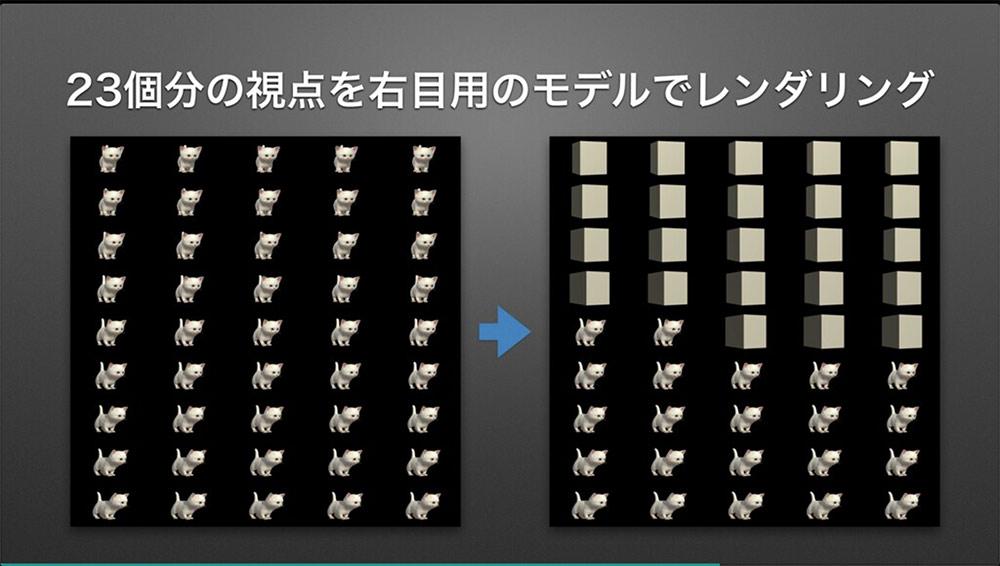
現状のHoloPlay Unity SDKのバージョンは当時よりも進化した、1.2.1になっており、そちらでも試している。『Looking Glass』では、Quiltと呼ばれる画像を利用して立体的な映像を表示している。これは、1フレームあたり左右の方向に45の視点でレンダリングしたものだ。

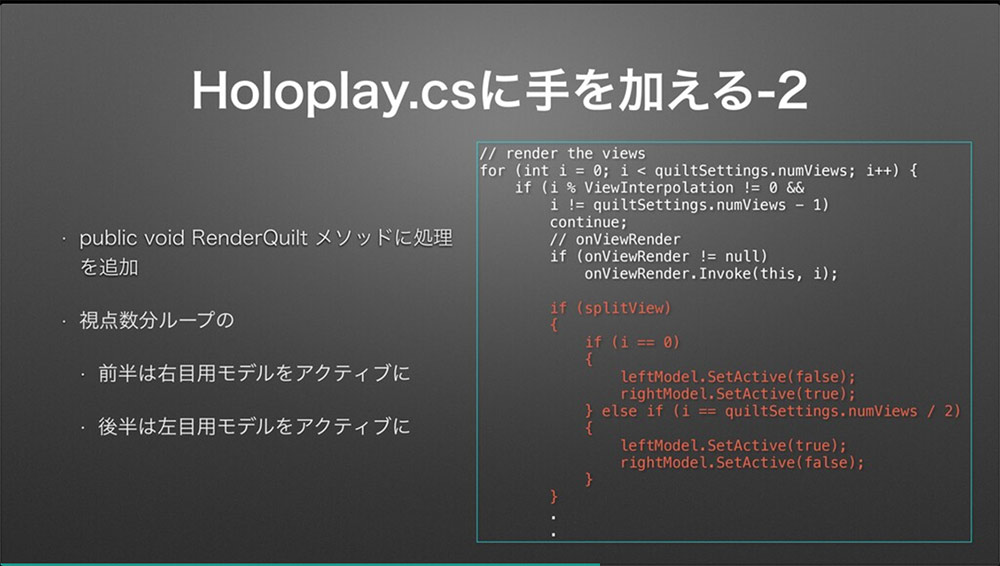
Holoplay.csを開くと、「public void RenderQuilt」というメソッドがあり、視点数分ループをしている。ここに手を加えればいいことがわかったため、3つのpublic変数を追加している。ひとつは左右別モデル表示のON/OFFだ。常に表示するというよりも、ON/OFFで制御が行えるようにしている。残りは左目用と右目用のモデルを入れるためのGameObjectである。
ループ全般では右目用モデルをアクティブにし、後半は左目用モデルをアクティブにしている。

こうして作られたQuiltは、45枚の画像であるためきっちり半分なるわけではないが概ね半数ずつに分けて出力できるようになった。

このあと19:30からのLooking Glass勉強会でこんな展示とLTをします!
右から見ると通常のモデル、左からだと骨格が見えるというちょっと不思議な裸眼立体視です。 #るきべん #lookingglass pic.twitter.com/k7w6q8ydhA— Kenichi Takahashi (@ken1_taka) February 10, 2020
さらなる詳細については、下記のブログで公開されるので興味がある人は、こちらも合わせてチェックしておくといいだろう。
- 受付のLooking Glassに加えたひと工夫 | Kabuku Developers Blog
https://www.kabuku.co.jp/developers/hack_looking_glass
「Looking Glassで実写コンテンツ」by decchi氏
decchi氏からは、「Looking Glassで実写コンテンツ」というテーマでセッションが行われた。今回の発表は、decchi氏の考えではなくLooking Glass Factory CEOのShawn氏が2019年12月に書いたブログ「The Memory Machines」から翻訳されたものだ。
- The Memory Machines — Through the Looking Glass
https://blog.lookingglassfactory.com/announcements/the-memory-machines/

▲decchi氏。
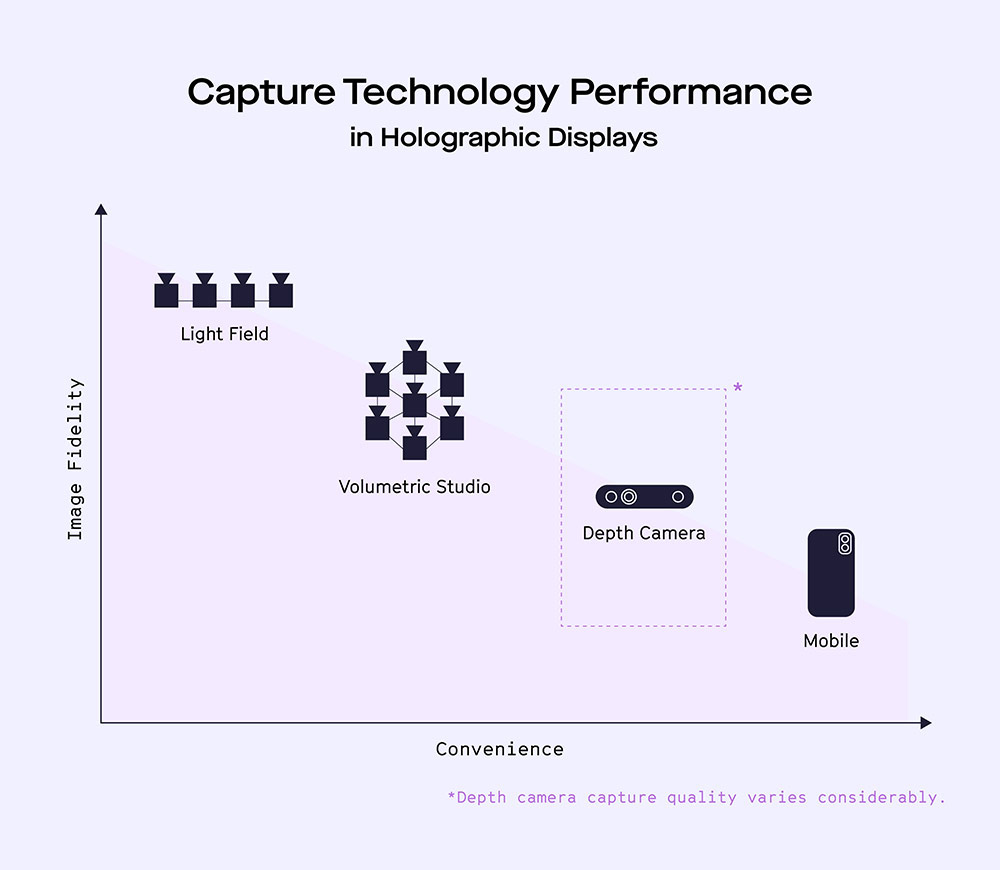
『Looking Glass』用の実写コンテンツには、以下の4つの主要なアプローチがある。
・Large-scale Volumetric Capture Studios
・Portable/Modular Depth Camera Capture
・Light Field Capture
・Depth From Phones
忠実さ(フォトリアリスティック)と手軽さのふたつの軸があり、最も忠実なものが「Light Field」だ。逆に最も手軽なのが「モバイル」である。

「Large-scale Volumetric Capture Studios」とは、Intel Studiosや『HoloLens』の3Dモデルなどでよく使用されているMicrosoft Mixed Reality Capture Studiosなど大規模なスタジオで、そこで撮影されたものをサーバで統合して3Dモデルを構築していくという手法だ。
長所としては、コンテンツとしては3Dモデルであるため『Looking Glass』に限らずVRやARなどのプラットフォームでも利用することができる。短所は、コストがかなり掛かってしまうところだ。また、髪の毛など光沢や反射など光学的な再現をするのは難しいところである。
コンテンツの作成方法は、専用のスタジオで行う。『Looking Glass』用のViewerは専用アプリがないため、Unityのシーンに取り込んで再生することになる。
「Portable/Modular Depth Camera Capture」は、『Azure Kinnect』など比較的低コストで高性能な深度センサーでデプス付きの画像と動画を制作する手法だ。長所としては、コストのクォリティのバランスが良いところである。短所は、「Large-scale Volumetric Capture Studios」と同様に光学的な表現は弱い。
コンテンツ作成方法は、Depthkitと『Azure Kinnect』などのデプスカメラを使って行う。『Looking Glass』用のViewerには、Depth Media Playerを使用する。

「Light Field Capture」は、複数台のカメラを使用した動機撮影や時分割撮影で被写体を複数の視点の画像として撮影する手法だ。長所としては、4つの手法の中で最も忠実に被写体を再現することができるところだ。短所は、市販品がないため簡単に撮影することが難しいところである。
コンテンツ作成方法は、多視点撮影治具を用意する必要がある。今回のイベントでは、今江科学が実写静止画多視点撮影治具を展示していたが、そうしたものを自作するなどして入手する必要があるというわけだ。
『Looking Glass』用のViewerには、Lightfueld Photo AppやLight Field video player(beta)※未確認、LookingGlassQuiltViewerがある。

▲こちらはたまたま出展されていた、今江科学の実写静止画多視点撮影治具。
「Depth From Phones」は、iPhone 7 PlusやiPhone 8 Plus、iPhone 11、Pixel 4等といった、2眼以上のカメラを持つスマートフォンでデプス付きの写真を撮影する手法である。
長所としては、最もお手軽なところだ。何よりも、デバイスの普及率が高いという利点がある。長所は、ほかの3つの手法と比較して、クォリティは低くなってしまうところだ。
コンテンツ作成方法は、上記の対応スマートフォンでMoments 3Dまたはステレオフォトメイカーを利用して行う。『Looking Glass』用のViewerには、Depth Media Playerまたはステレオフォトイメイカーで利用することができる。
Shawn氏によると、「2020年はholographic memories元年」であるという。いよいよ実写コンテンツの時代が来るということだが、そのためのアプリケーションも作られているそうなので、今後の動向にも注目していこう。

▲こちらはdecchi氏が展示していたDepthkitとDepthMediaPlayerを使用した、簡単デプス付き動画のデモ。その場で撮影したものも映し出せるようになっていた。背景が単色などだと、より綺麗に映し出すことができるそうだ。
Photo&Words 高島おしゃむ
コンピュータホビー雑誌「ログイン」の編集者を経て、1999年よりフリーに。
雑誌の執筆や、ドリームキャスト用のポータルサイト「イサオ マガジン トゥデイ」の
企画・運用等に携わる。
その後、ドワンゴでモバイルサイトの企画・運営等を経て、2014年より再びフリーで活動中。