06.03

【World MR News】『Looking Glass』を活用するアイデアを紹介! 「第2回 Looking Glass勉強会」レポート②
5月21日に開催された、『Looking Glass』の勉強会『第2回 Looking Glass勉強会』。本稿ではその中のライトニングトーク枠から、satomi(@gravitino)氏による、「Looking Glass自由視点Viewer」とafjk(@afjk01)氏の「多視点画像表示シェーダーを作ってLooking Glassで見てみた」、えむにわ(@m2wasabi)氏の「Looking Glass Library に登録しようぜ」をピックアップしてレポートする。
■Looking Glass自由視点Viewer

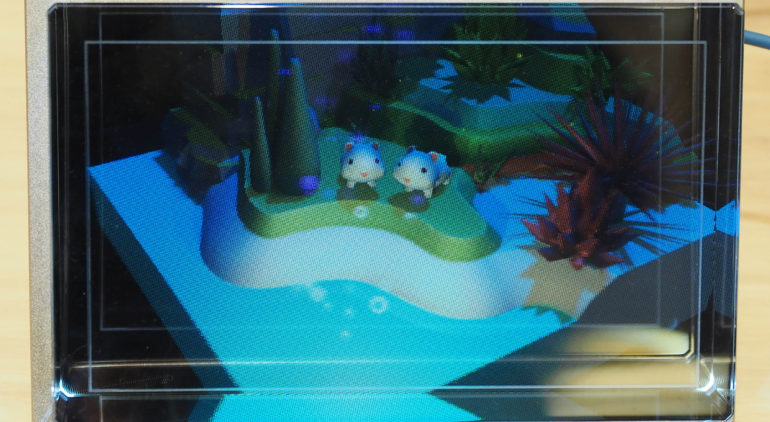
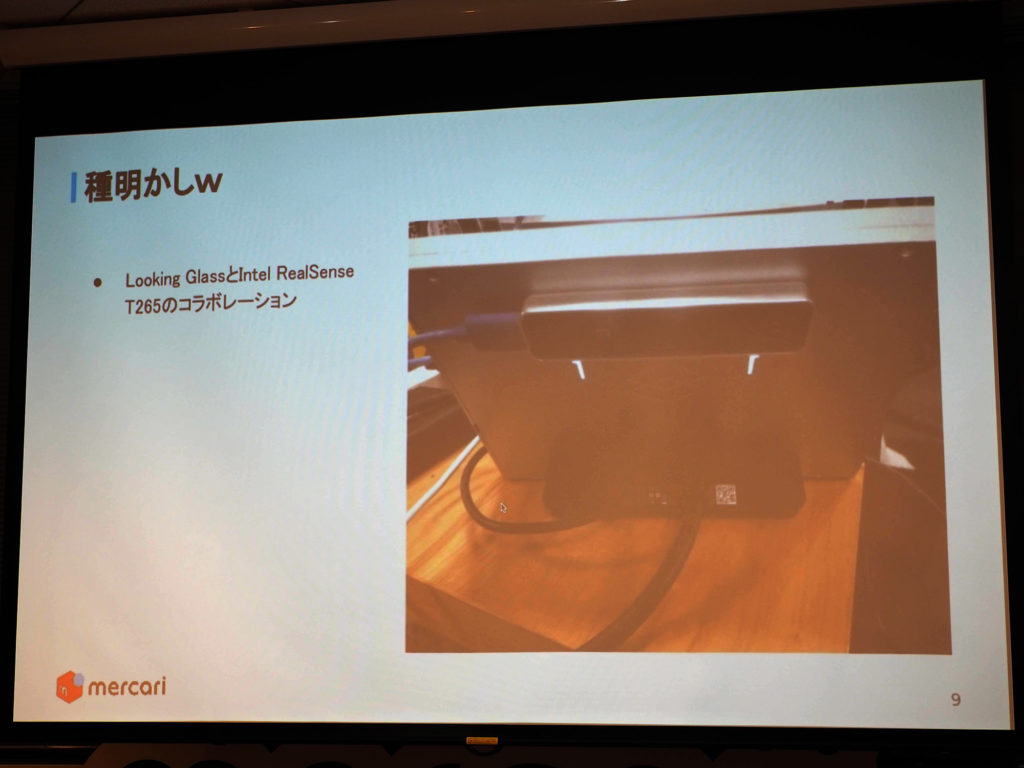
satomi氏が今回紹介したのは、「Looking Glass自由視点Viewer」だ。一見すると『Looking Glass』に3DのCGを表示させただけに見えるのだが、『Looking Glass』自体を前後に動かすと中のCGも連動しているように見える。これを実現しているのが、『Intel RealSense T265』である。

▲satomi氏。
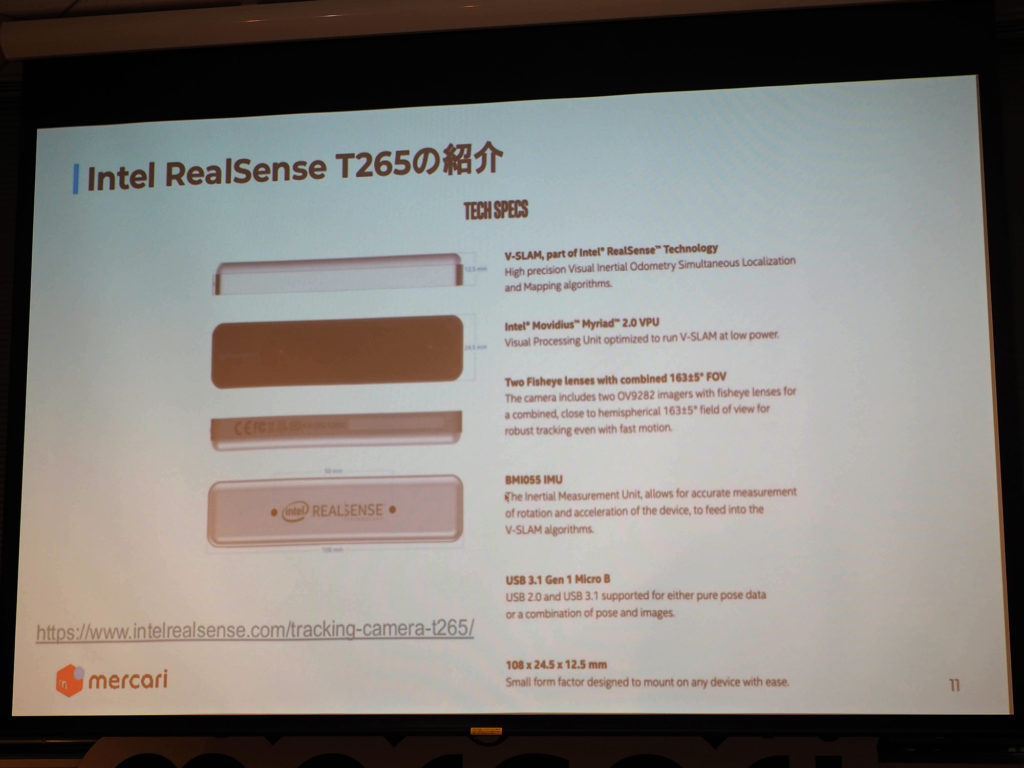
この『Intel RealSense T265』は、今年の1月頃に発表されたデバイスで、ふたつのカメラから赤外線の画像を取得しデバイスの位置を推定することができるというものだ。これを『Looking Glass』の背面に取り付け、取得した動きをコンピュータで計算して出力している。


『Intel RealSense T265』は小型のデバイスだが、この中にプロセッサが単体で入っているため、V-SLAMの計算を行ってくれる。V-SLAMの処理は重いのだが、なんでもくっつけるとV-SLAMの機能を追加することができる。値段も2万円ほどと安価で、USBで接続することで位置情報を取得できる。
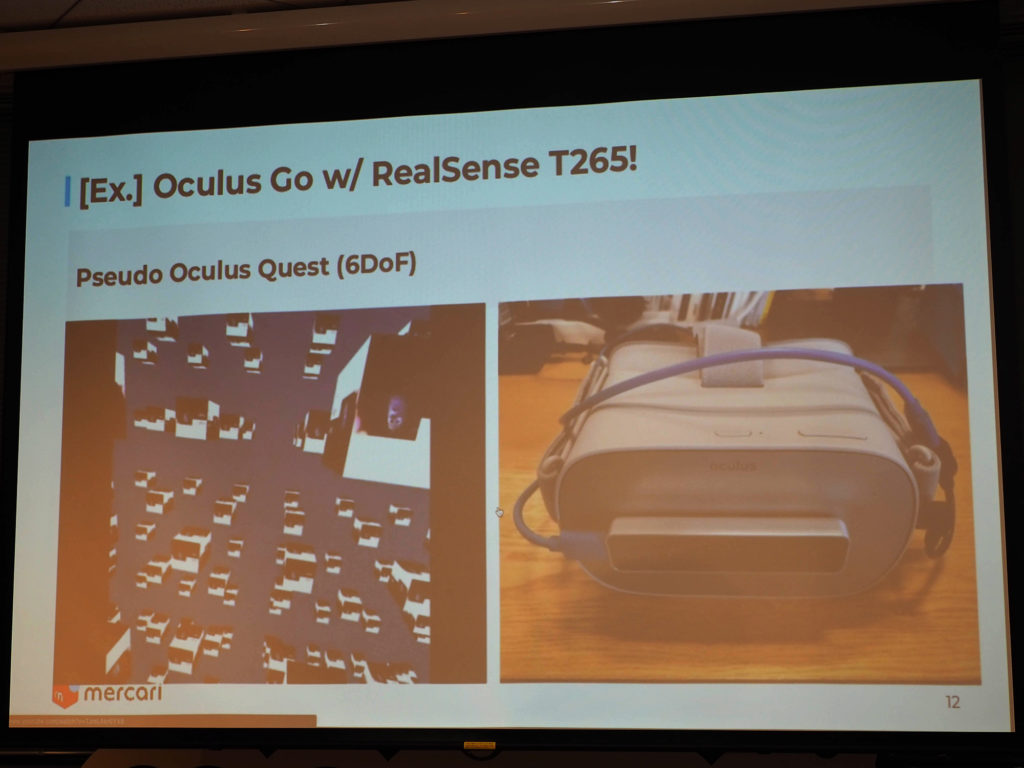
この日は『Oculus Quest』の発売日でもあったが、3DoFの『Oculus Go』に『Intel RealSense T265』を取り付けることで、6DoFと同等にすることもできるという。

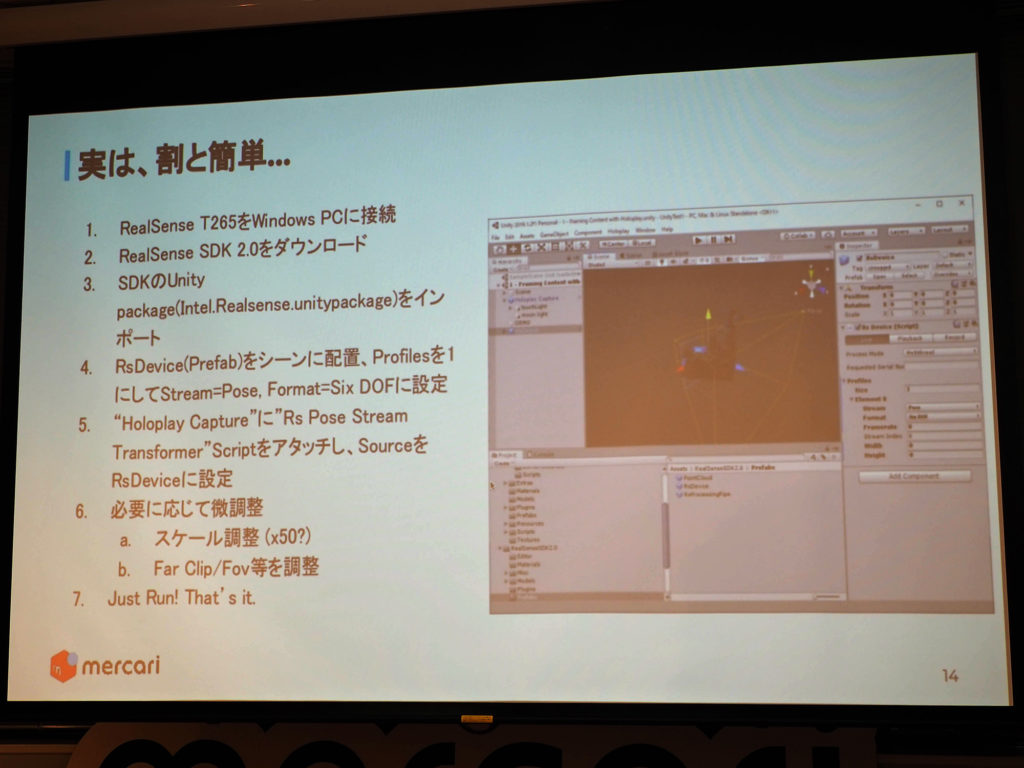
『Intel RealSense T265』の使い方は簡単で、ウィンドウズに接続し「RealSence SDK 2.0」をダウンロードする。その中にUnityのパッケージがあるので、インポートする。「RsDevice(Prefab)」をシーンに配置し、「Holoplay Capture」に「Rs Pose Stream Transformer」Scriptをアタッチして、Sourceを「RsDevice」に設定しておく。あとは必要に応じて微調整すればOKだ。 
■多視点画像表示シェーダーを作ってLooking Glassで見てみた
afjk氏からは、「多視点画像表示シェーダーを作ってLooking Glassで見てみた」をテーマに発表が行われた。

▲afjk氏
『Looking Glass』でよく言われることは、実際に見ないとわからないということだ。そうであるならば、「Virtual Looking Glassを作ればいいのでは?」とafjk氏は考えた。これは、簡単にいうとVRの中で『Looking Glass』を仮想で作って見られるようにするというものだ。
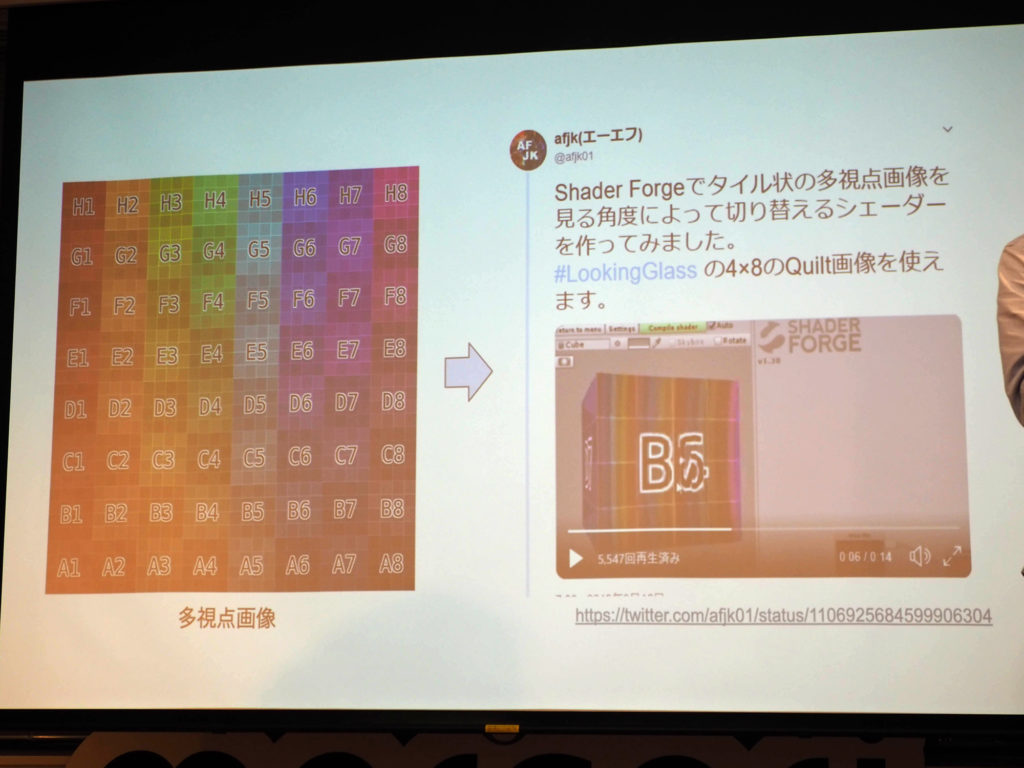
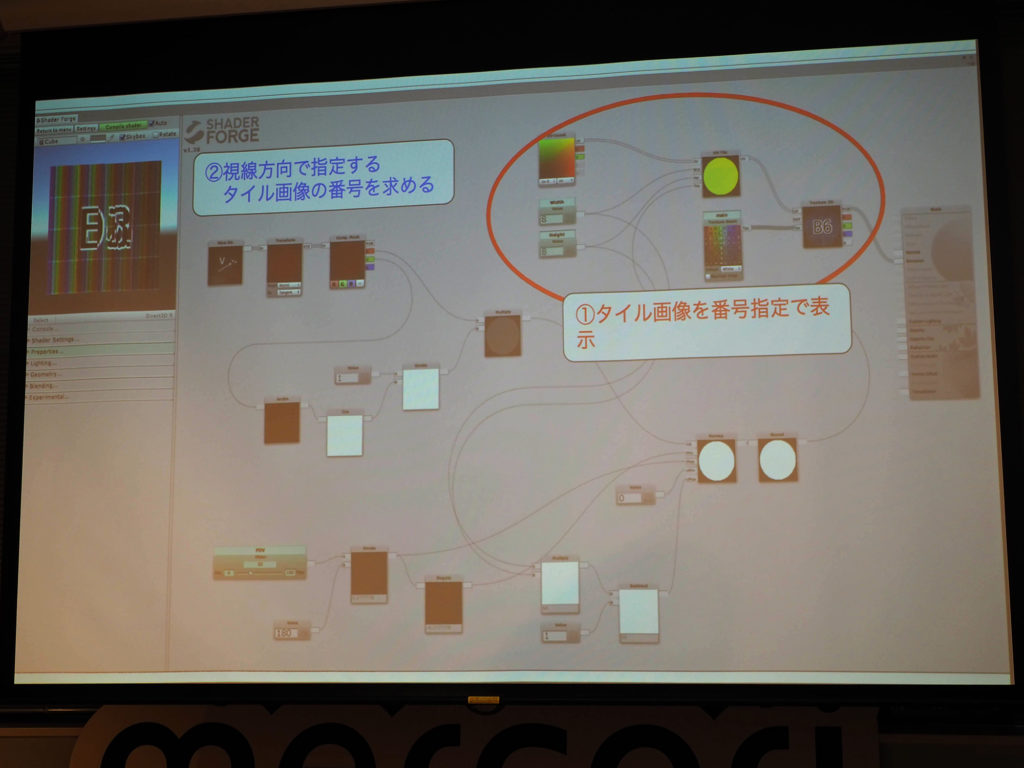
具体的には、タイル上の多視点画像を入力して、角度によって切り替えるシェーダーを作成している。

こちらは『SHADE FORGE』で作られているのだが、大きく分けてふたつの構成からなっている。ひとつは、タイル画像から番号を指定して表示している。もうひとつは、視線の方向でどの番号なのか指定している。

https://twitter.com/afjk01/status/1106951360203771904
このシェーダーをさらに『Looking Glass』の中に戻してみると、『Looking Glass』の中に『Looking Glass』が見えるような、変わった表示ができたそうだ。
https://twitter.com/afjk01/status/1107092850825547776
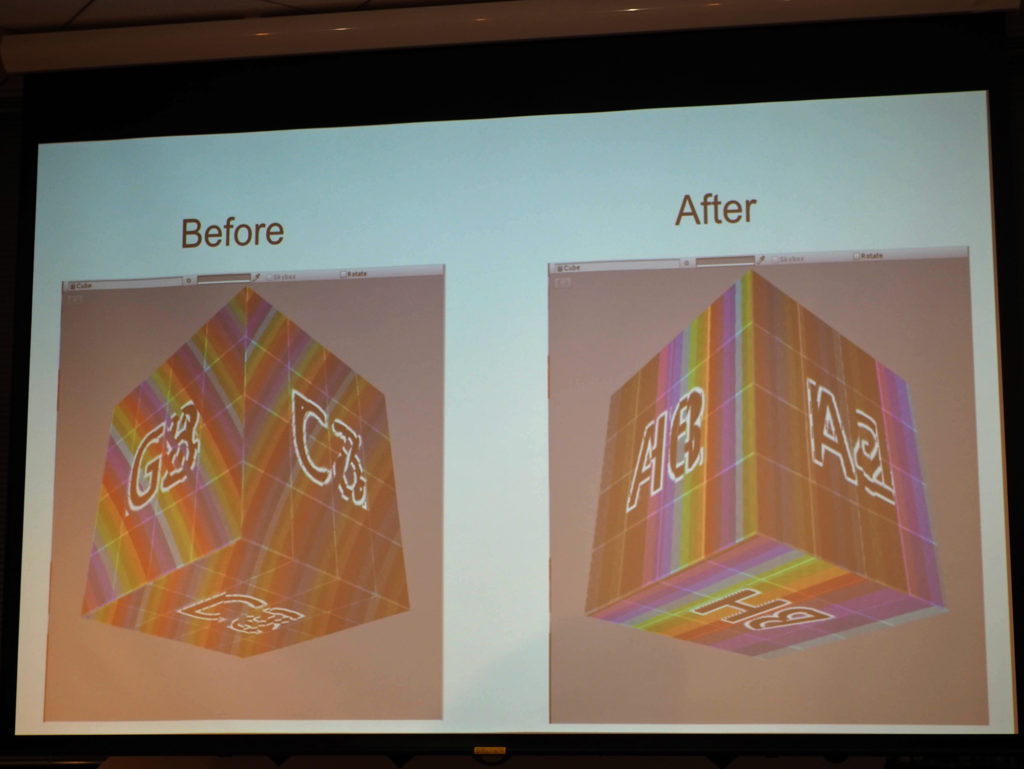
こちらを作った後、社内でデモをしていると同社の強いエンジニアから「下から見ると歪みがでますね」という意見が出てきた。教えてもらった数式でノードを繋いだところ、歪みが治ったという。

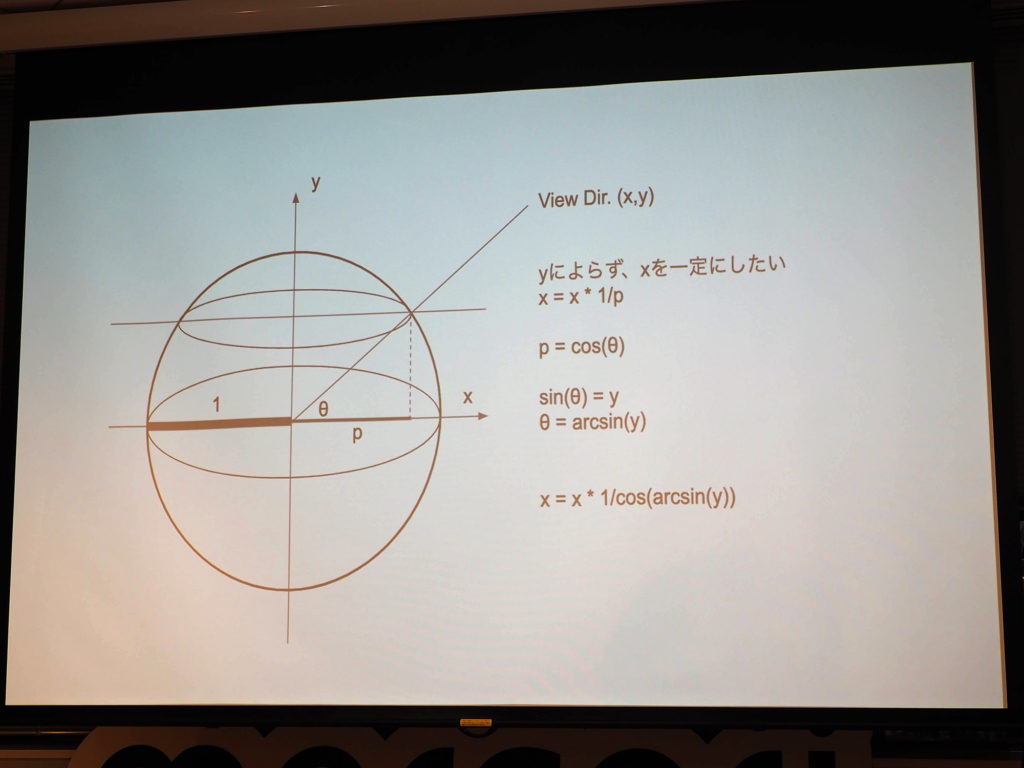
これは、yによらずxを一定にすることで実現している。地図を平面に引き延ばしたときに使う数式だそうだ。このシェーダーにテクスチャーを貼ると、縦線が入ってしまう場合がある。その時は、テクスチャーの「Generate Mip Maps」をOffにすればOKだ。

今回作ったものは、角度に従って見えるものであるため『Virtual Looking Glass』とまでは言えないとafjk氏。そのため、多視点画像表示シェーダーと呼んでいる。しかし、2D/VR/Looking GlassのいずれのQuilt画像も表示することができる。
バーチャルであるため、サイズの変更や複製して沢山並べることも可能だ。プレリンダリングであるため、レンダリングコストも低くなっている。
■Looking Glass Libraryに登録しようぜ
最後に登壇したのは、えむにわ氏だ。今回は、Looking Glass Libraryへの登録についての紹介が行われた。
今年のゴールデンウィークに、Looking Glass Libraryでアプリを公開したえむにわ氏。公開したアプリは、疲れたときなどに自分の好きなキャラクターを『Looking Glass』でくるくる回すことで、GPUと共に暖かくなるというシンプルなものだ。

▲えむにわ氏。
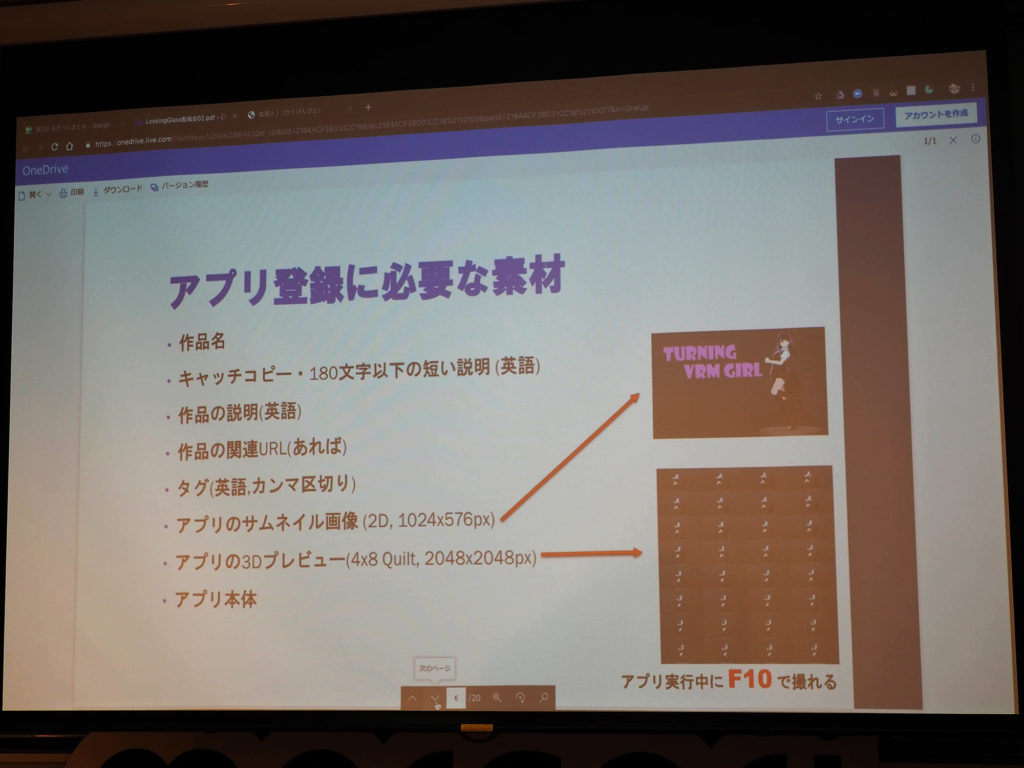
アプリ登録するときに必要な素材をあらかじめ用意しておかないと、作文などで悩むことがある。自分の作品名や、英文で180文字以下のキャッチコピー、作品の説明分、関連URL、タグなどだ。それ以外にもアプリのサムネイル画像やアプリの3Dプレビューなども必要である。
3DプレビューのQuilt画像については、アプリ実行中にF10キーを押すことで取得することができる。

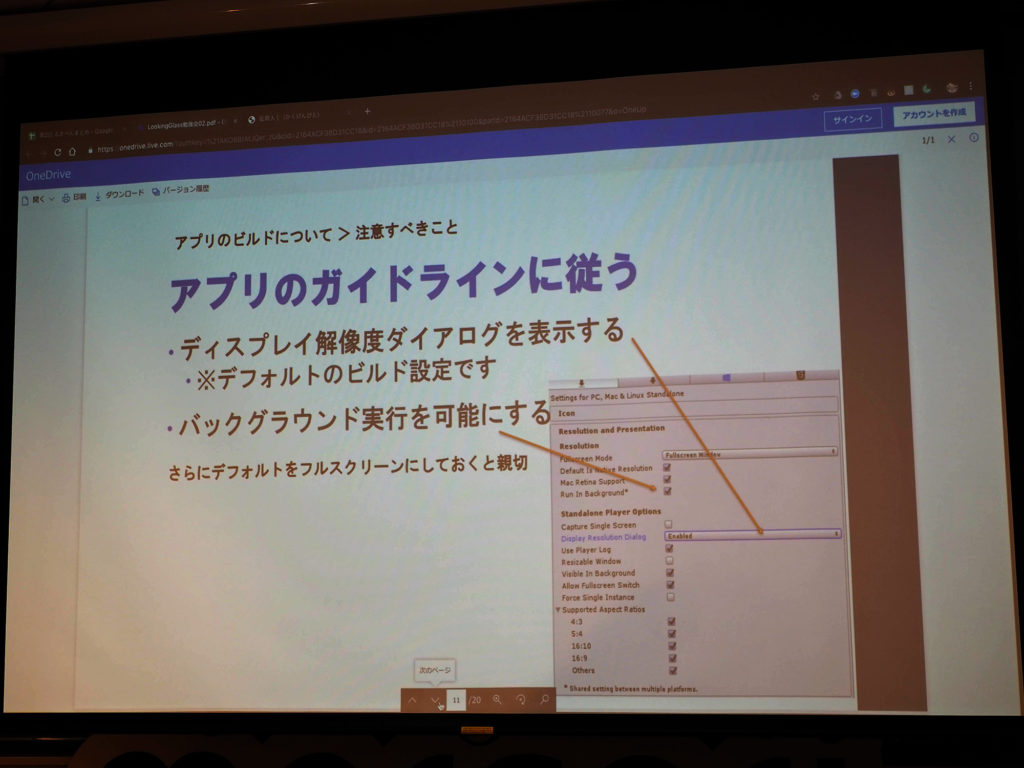
アプリのビルドで注意すべき点としては、ガイドラインに従うほか、アプリサイズを250MB以下にしないと面倒になるという。ガイドラインは、アップロードフォームに記載されているので、あらかじめ確認しておいたほうがいい。ESCで終了するほか、ディスプレイ解像度ダイアログを表示するほか、バックグラウンド実行を可能にするなどだ。
アプリのサイズは250MBを超えても問題はないのだが、フォームからアップロードすることができない。そのため、英語でメールのやりとりをすることになってしまうそうだ。

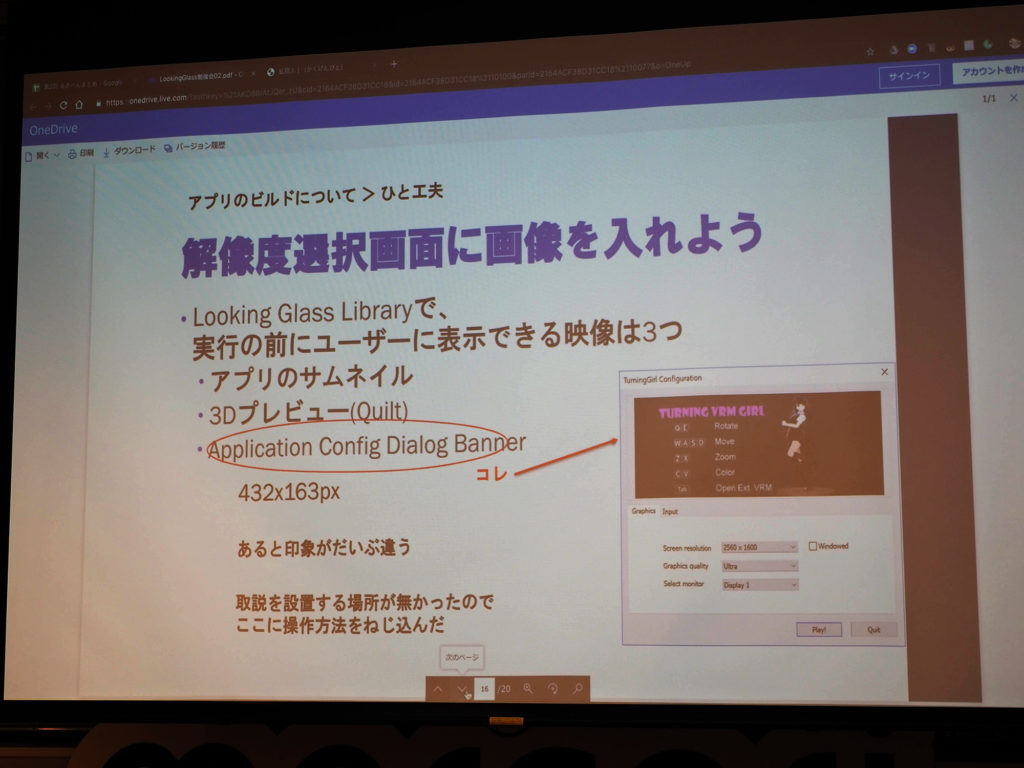
必須ではないが、えむにわ氏は解像度選択画面に画像を入れるというひと工夫することで、わかりやすくしている。Looking Glass Libraryでアプリ実行前にユーザーに表示できる画像は、アプリのサムネイルと3Dプレビュー、Application Config Dialog Bannerの3つだけだ。
Application Config Dialog Bannerは432×163pxの画像だが、ここにキーボードの操作説明を入れることで、取扱説明書を設置する場所がないという問題を解決している。

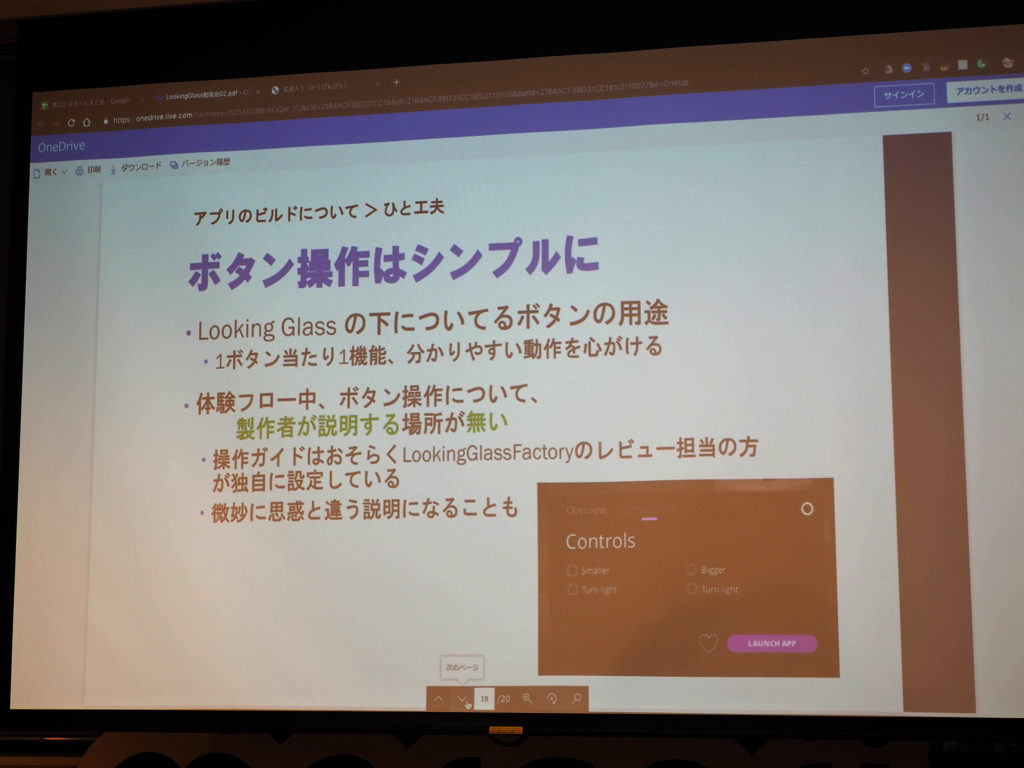
『Looking Glass』で文字を読ませるのは難しい。せいぜい読めるとしても2~3単語程度だ。そのため、言葉のいらないアプリの方がいいという。また、『Looking Glass』本体の下側に4つのボタンが付いているが、1ボタンあたり1機能にするなど、わかりやすくした方がよいそうだ。
なぜならば、操作ガイドについてフェーム上に説明する場所はなく、おそらくLooking Glass Factoryのレビュー担当者が独自に書いていると思われるからである。

Photo&Words 高島おしゃむ
コンピュータホビー雑誌「ログイン」の編集者を経て、1999年よりフリーに。
雑誌の執筆や、ドリームキャスト用のポータルサイト「イサオ マガジン トゥデイ」の
企画・運用等に携わる。
その後、ドワンゴでモバイルサイトの企画・運営等を経て、2014年より再びフリーで活動中。