05.13

【World MR News】ホログラムディスプレイ『Looking Glass』を使ったアイデアが集結した「【東京開催】Looking Glass ミートアップ with #北海道VR」をレポート②
4月21日に、デスクトップ型裸眼立体視ディスプレイ『Looking Glass』をテーマにしたミートアップ「【東京開催】Looking Glass ミートアップ with #北海道VR」が開催された。本稿では、レポート①に引き続き蔵岡恒一郎氏、blkcatman氏、Limg氏、afjk氏のライトニングトークをピックアップしてご紹介していく。
■「一瞬見えた! 1ディスプレイ複数視点映像の未来」
蔵岡恒一郎氏からは、「一瞬見えた! 1ディスプレイ複数視点映像の未来」をテーマに「第1回 Looking Glass ハッカソン」で作られたコンテンツ『Look’in Baseball』についての制作秘話が語られた。

蔵岡恒一郎氏。
『Look’in Baseball』は、1台のディスプレイだけで左右に分かれてピッチャー視点とバッター視点で対戦ができる野球ゲームだ。インターフェイスに『M5Stack』を使用し、投球やスイングができるようになっていた。

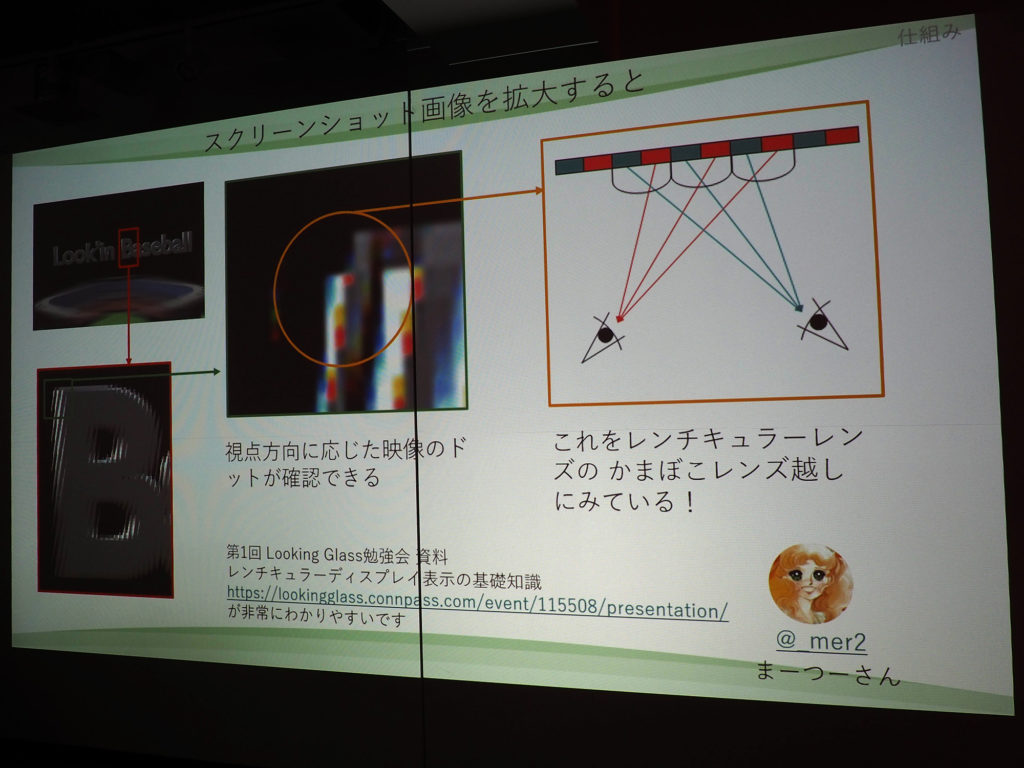
『Looking Glass』は、右方向、正面、左方向で見え方が異なる。スクリーンショットを撮ると、画像サイズ2560×1600(8インチ)のジャギーな画像になる。この仕組みだが、拡大して見るといろんな方向から見えるドットが仕込まれている。これをかまぼこ状のレンチキュラーレンズを通して見ることで、様々な角度から見られるようになるというわけだ。

実際は、UnityでQuilt画像を合成して『Looking Glass』に出力している。正面から見ると、ピッチャー視点とバッター視点に分かれて見えるのだが、これはそれぞれでレンダリングしている。

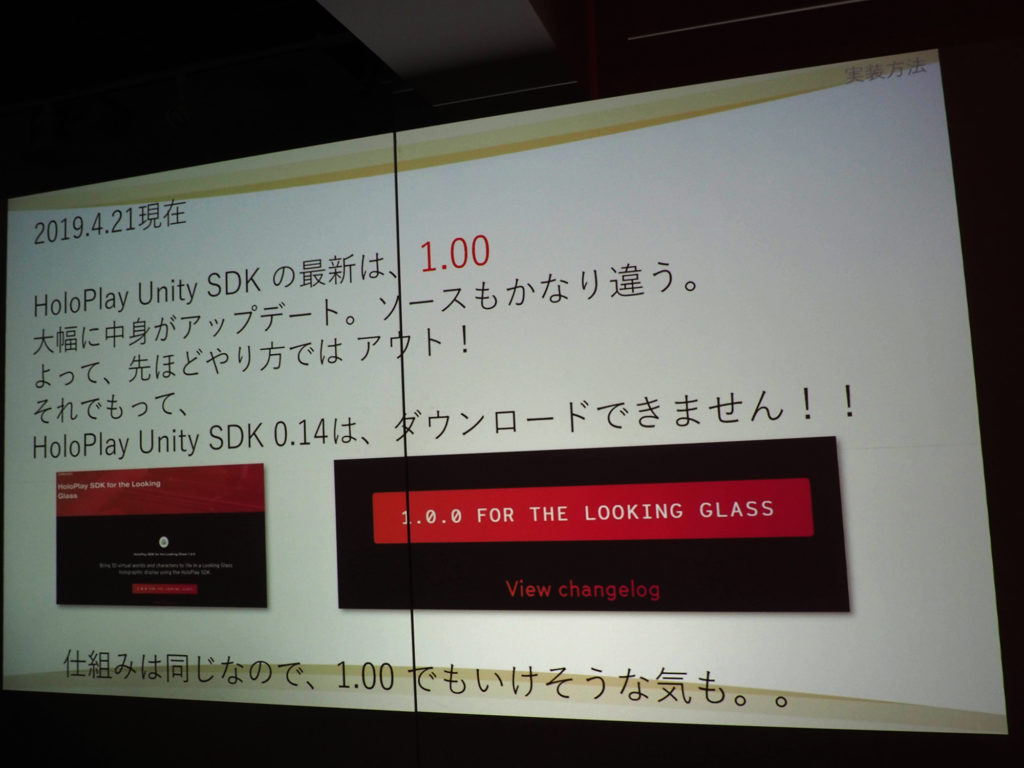
この実装方法は、『Looking Glass』で見せるカメラが複数個あり、Quilt画像をfor分で回している部分で参照しているカメラを変更している。ちなみに最新の「HoloPlay SDK」は1.0.0だが、これと開発時の0.1.4とはまったく異なるものになっている。
あらかじめ仕込んでハッカソンに挑んだところ、Looking Glass FactoryのCEOであるShawn Frayne氏から「1.0.0が出たよ!」と、突然アナウンスされたという。0.1.4はすでにダウンロード不可になっており上記の方法は使えないが、別のところで処理をしているため仕組み的には利用することができるそうだ。

旧バージョン(0.1.4)のライブラリでいろいろ試してみたところ、左右や上から見える多視点モデルビューを1枚のディスプレイだけで実現できた。また、デスクトップ画面を出して多視点でも見えるようにすることができたそうだ。
これらの複数視点での映像角度分割の実用性については、現状では3人が限界だ。8インチと15インチのどちらも、3人以上人がいるとぶつかってしまうのがその理由である。人が重なると映像分離ができないという問題もあるが、扇形になるのでそれぞれで違う映像を流すことはできる。また、観ている位置から移動ができないという問題もあるが、顔検知などで多少の補正は可能である。

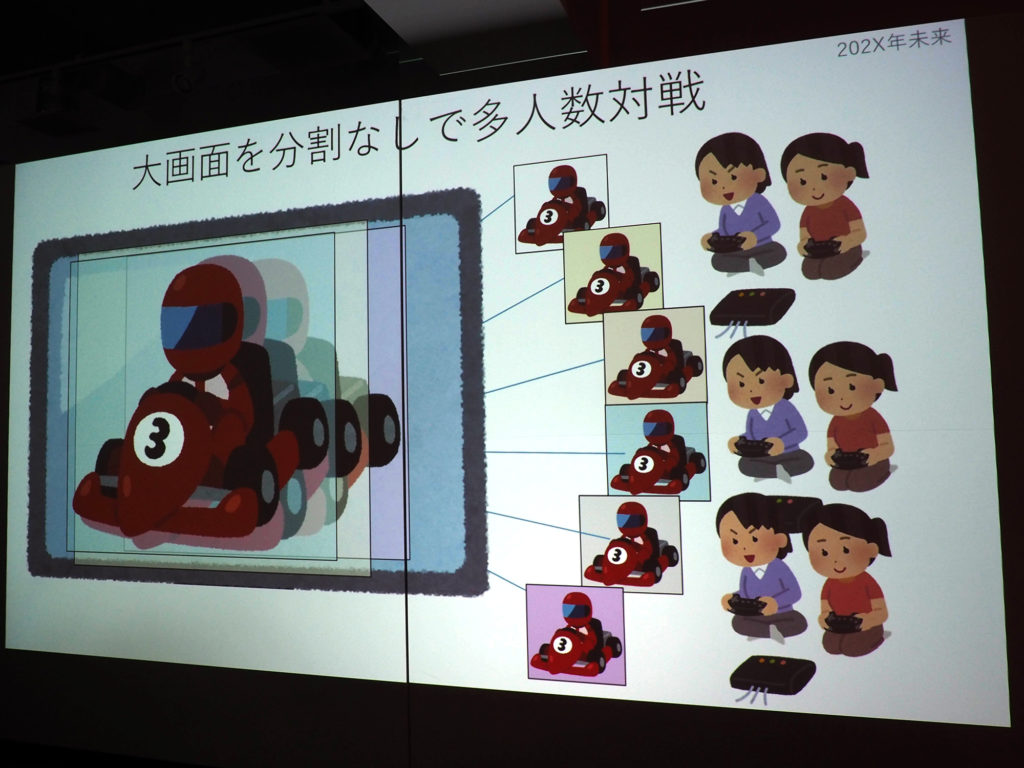
この複数視点映像の未来は、大画面を分割無しで多人数対戦ゲームができるほか、ライブの複数カメラを全画面で鑑賞できるようになる。これにより、昭和、平成と続いてきたテレビの「チャンネル争い」が終焉を迎える……というところで、ライトニングトークを締めくくった。

■「JetsonNanoでLooking Glassを動かしてみた」
blkcatman氏からは、『JetsonNano』で『Looking Glass』を動かす手法の紹介が行われた。『Jetson』というと、機械学習やAIなど真面目なイメージが強いかもしれない。blkcatman氏が初めて触ったのは『Jetson TK1』だったそうだが、それで何をしていたかというと『艦隊これくしょん -艦これ-』で遊んでいたそうだ。
その当時、AndroidのFlashは動作が遅かった。そのため『艦これ』を動かそうとしても、重くて動かなかったのだ。『Jetson TK1』は、当時10万円ほどだったが、快適にゲームを遊ぶことができたという。

blkcatman氏。
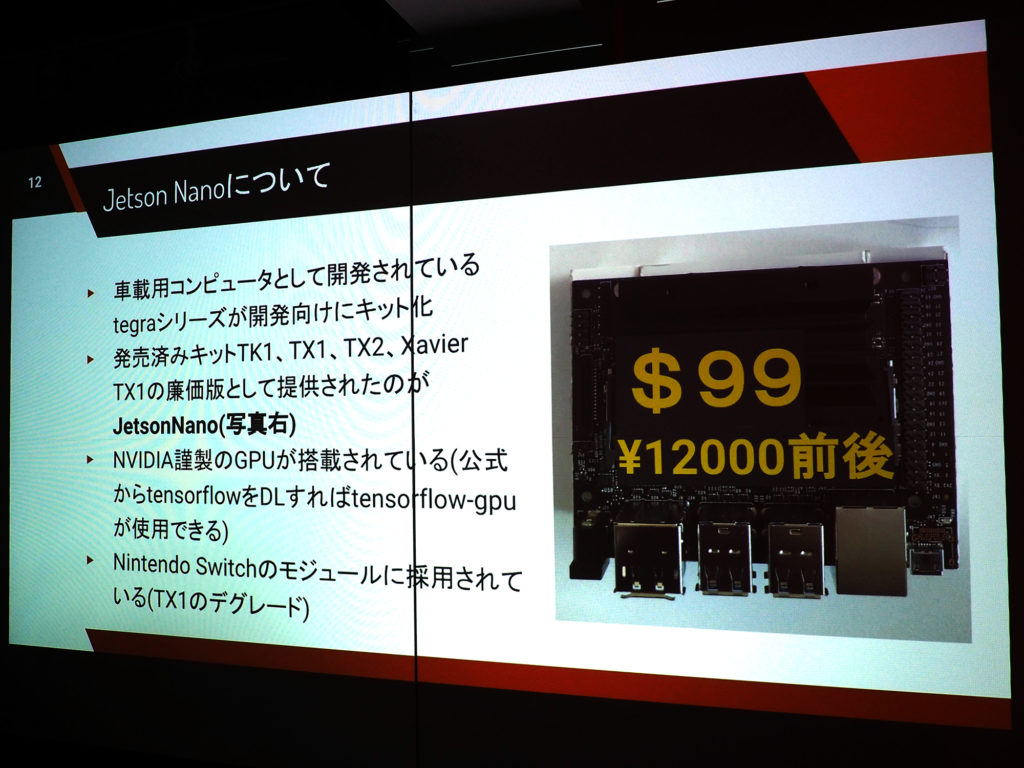
『Jetson』はシリーズがいくつかあり、最新は『Xavier』という高性能なものだ。しかし、値段が高く15万円ほどする。だが、『JetsonNano』は99ドルと安価で購入することが可能だ。これで楽しめる……と思いきや、落とし穴があった。以前はSSDが搭載されていたが、それが『JetsonNano』では廃止されている。そのため、『Raspberry Pi』と同じようにSDカードを使用するのだが、遅いSDカードだと性能が発揮できない。
またUSB給電ができるようになったのだが、こちらがかなり不安定だという。そのためAC/DCアダプターがほぼ必須となっている。さらに割と熱を持つため、排熱用のファンも用意した方がよい。CPUもARMベースになりコンパイル済みのライブラリが使用できないなどの問題があるほか、AC/DCアダプターを使用する場合はジャンパが別途必要となる。

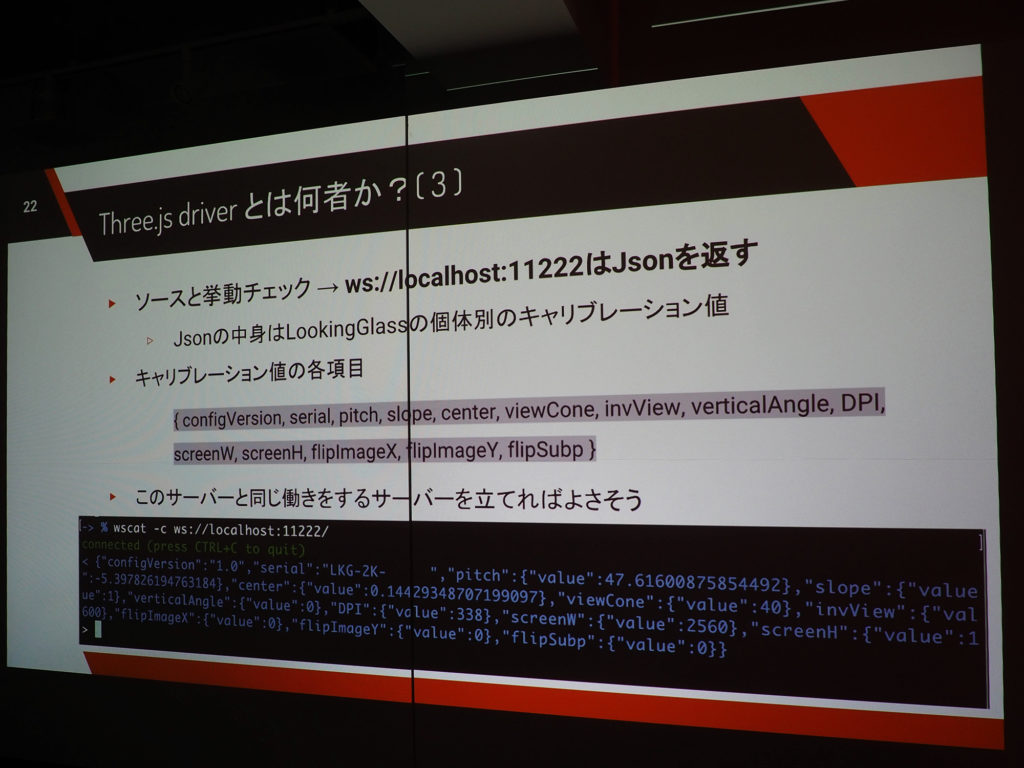
公式ライブラリは存在しないため、「holoplay.js」で動くか試してみたところ動かなかった。これはウィンドウズとMACのみサポートされており、Linuxは対象外だからだ。公式ではこちらを「Three.js driver」と呼んでいるが、中身を見てみるとWebSocketのサーバに繋ごうとしていることがわかった。『Looking Glass』が接続されているときに、常駐してJsonを返すというものだったという。そこで、それと同じような動きをするサーバを立てることにしたそうだ。

『JetsonNano』の感想としては、値段以上のパフォーマンスは出ているとblkcatman氏はいう。NUCというインテルが出している高価なキットがあるが、そちらと同じようなことができるレベルだ。
『Looking Glass』の描画処理は重たいのだが、それは毎フレームごとにfor文でループして各視点を描画しているのが原因だ。そこで現在は、for文のループを使わずに複数視点を書き出す方法を模索している。さらにUbuntuのChromiumがそもそも重いため、できればネイティブで書くことでパフォーマンスが上げられるのではないかと考えているそうだ。

■「触れるVR空間」
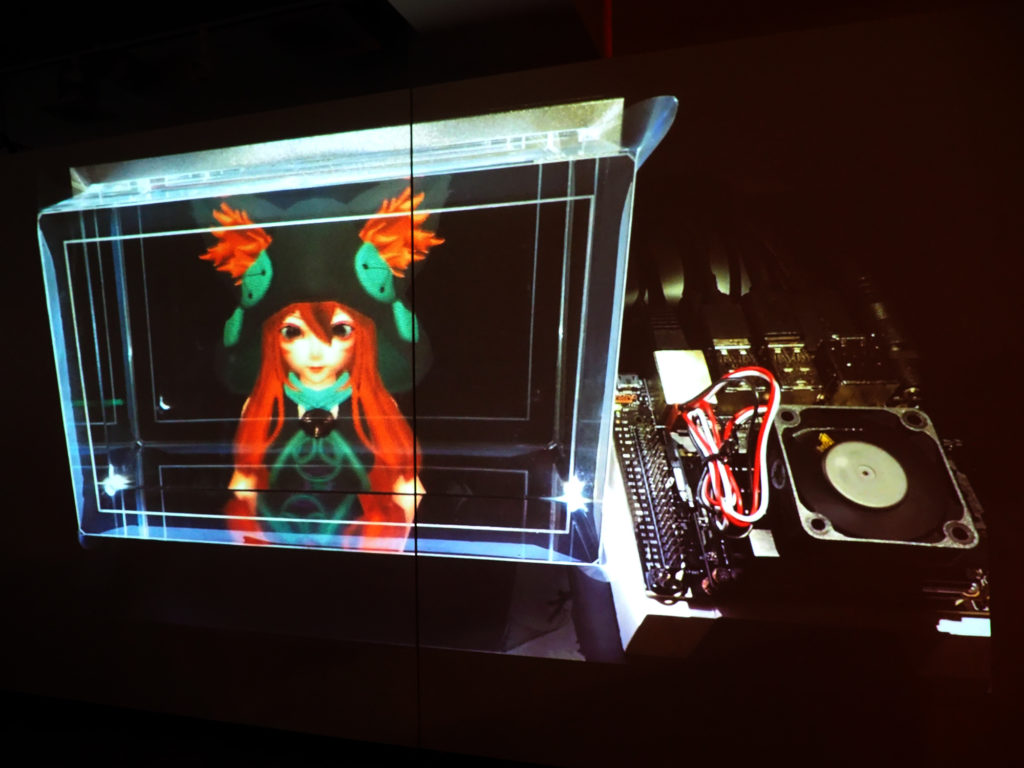
Limg氏からは、『水の惑星』と名付けられた『Looking Glass』で触ることができるVR空間コンテンツの紹介が行われた。Limg氏が『Looking Glass』を手に入れて、まず始めに考えたことが「触ってみたい」ということだった。当然のことながらそのままでは触れないため、ガラスの中から映像を引き出して触れるようにしたのが、『水の惑星』という作品だ。
『水の惑星』#LookingGlass × #Aska3D × #LeapMotion で3D映像を素手で触れるようにした。頑張った。 pic.twitter.com/xurUaI8gmh
— Limg (@LimgTW) April 9, 2019

Limg氏。
こちらは、手で水玉のようなものをさわりインタラクションができるというものである。構成要素としては、裸眼3Dディスプレイに『Looking Glass』を使用し、空中結像装置に『ASKA3Dプレート』を採用している。操作は、『Leap Motion』で行うようにしている。
水玉に触ったときに感触が無いと、人間をだますことはできない。そこで、触覚フィードバックにパラメトリックスピーカーを使っている。また、流体表示には『NVIDIA FleX for Unity』というシミュレーションに優れたものを採用している。


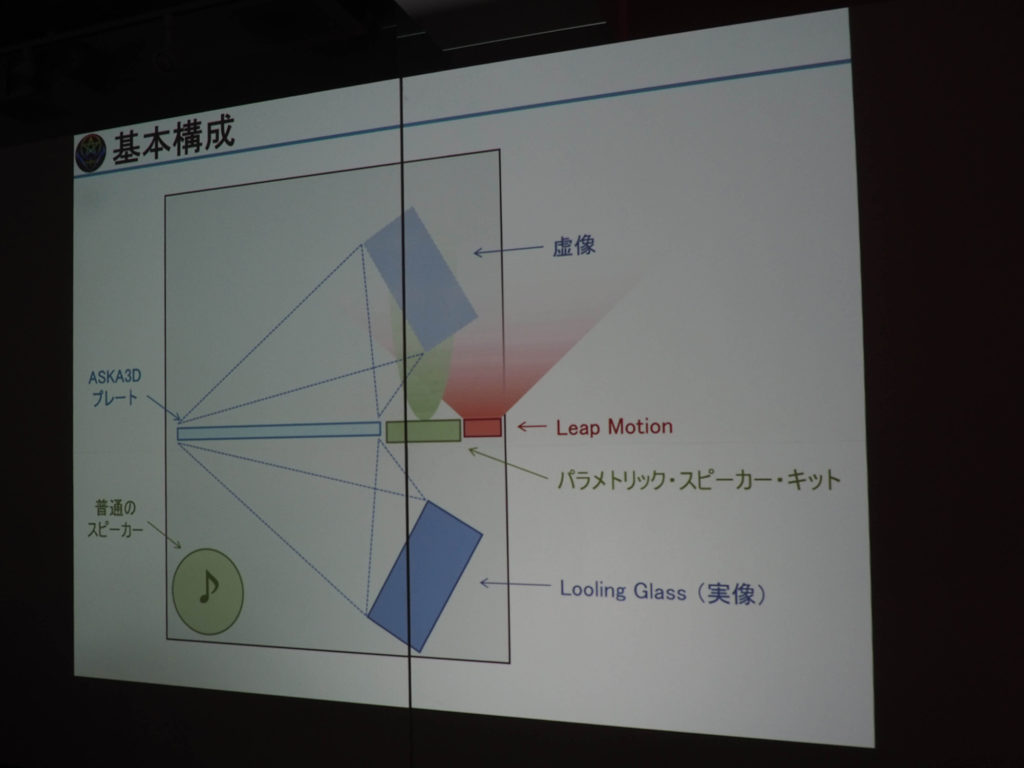
こちらは横から見た図。『Looking Glass』は30度ななめに設置されており、真横に『ASKA3Dプレート』を設置することで、空中に虚像が見える。また、スピーカーを奥に設置することで、中側から音が聞こえてくるようにしている。
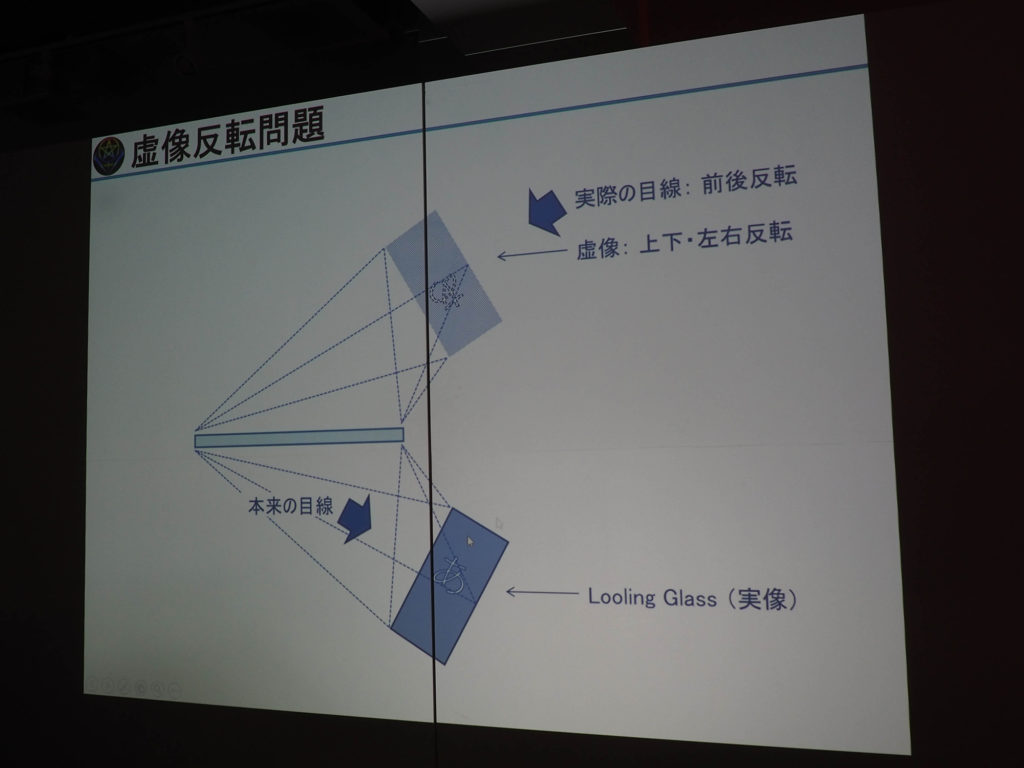
これを実際にやってみると、上下左右が反転してしまう。これはガラスが反射するために起きる現象だ。上下左右すべて反転しておく必要があるのだ。実際にやる作業としては、「Assets/Holoplay/Scripts/Holoplay.cs」に数行追記する程度である。
しかし、「HoloPlay SDK」が1.0.0にアップデートしたことですべて無くなったため、別の方法でハックしたそうだ。

触感フィードバックに使用したパラメトリックスピーカーは、実際に使ってみるとちょっと風が当たる感じで、人によっては暖かいと感じるものだった。パーツ自体は秋月電子通商などで入手可能だが、ひとつ難点があり自分で半田付けをする必要がある。ちなみにLimg氏は、200個のパーツを半田付けしたそうだ。
ひとつのスピーカーは50個単位だが、それだけでは弱い。公式サイトの実例で4倍まで増設することができることがわかったため、それを採用している。

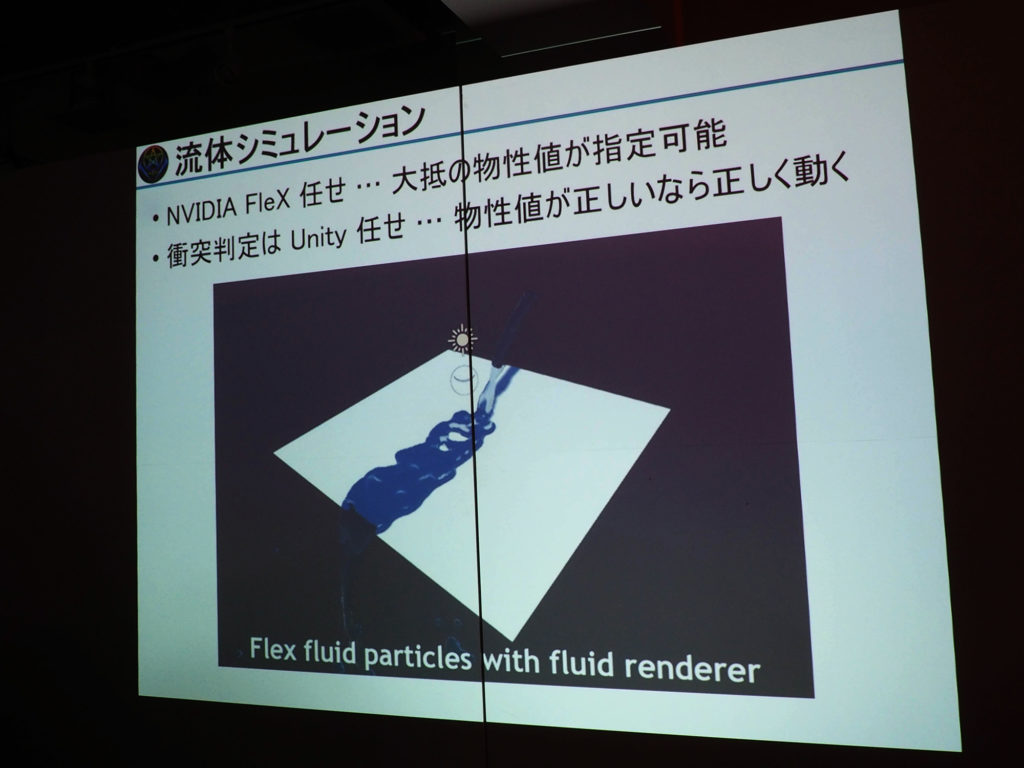
流体のシミュレーションについては、「『NVIDIA FleX』任せで、液体に関してはほぼ1行もコーディングしていない」とLimg氏。唯一やったことは、通常下に流れる水を空中に浮かせるようにしたところだ。
この『水の惑星』を作って感じたことは、実際に触ってみると、作った本人ですら感動するとLimg氏はいう。ひとりでも、2週間でここまで作ることができるということは、将来的にはタッチスクリーンの代わりに触れるVR空間が出てくるのではないかと感じたそうだ。

■「STYLYのLookingGlass対応について」
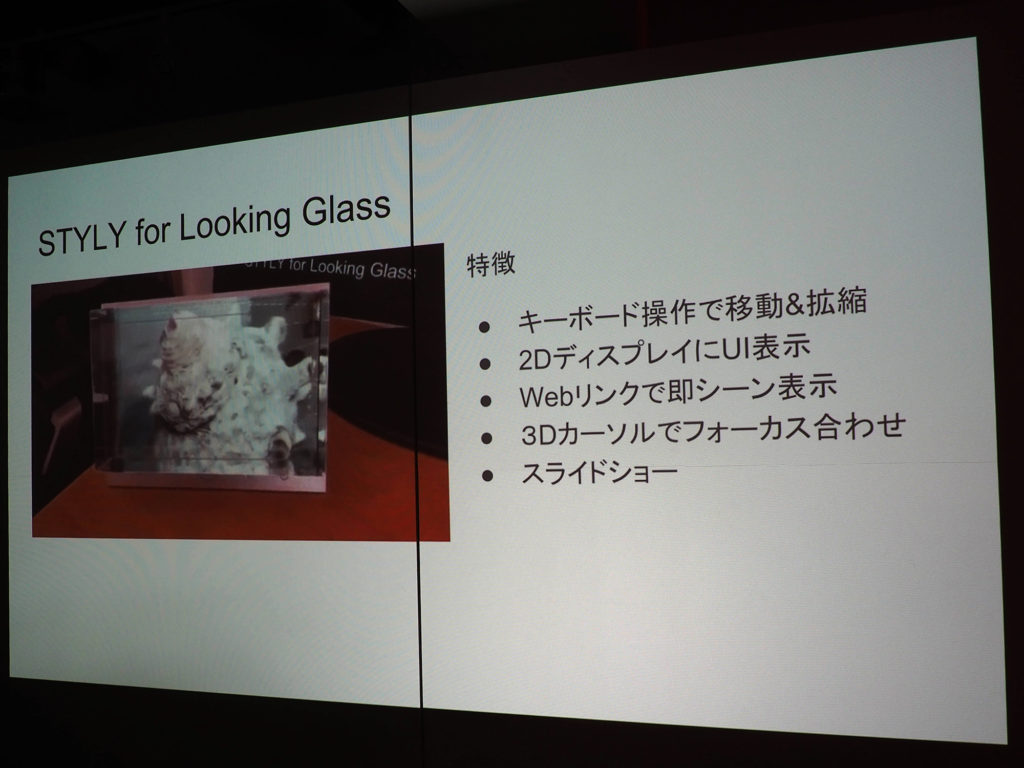
afjk氏からは、VRクリエイティブプラットフォーム『STYLY』の『Looking Glass』対応についての紹介が行われた。『STYLY』は、VR空間を作り公開できるサービスだ。今回新たに『STYLY for Looking Glass』として『Looking Glass』にも対応している。

afjk氏。
『STYLY for Looking Glass』では、キーボード操作で移動と拡大縮小が行え、空間の一部を切り出して『Looking Glass』上に表示ができる。2DディスプレイにUIを表示できるほか。ウェブリンクで即座にシーンを表示させることも可能だ。また、3Dカーソルでフォーカスを合わせるほか、スライドショーにも対応している。

『Looking Glass』への対応するために工夫した点としては、遠くまで描画するようにしている。これはふたつほど手段があり、ひとつは「SimpleDoF」を使う方法だ。こちらは「HoloPlay SDK 1.0.0」から採用されたものだ。もうひとつは、背景を2D画像で補完する方法である。『STYLY for Looking Glass』では、このふたつの方法を組み合わせている。
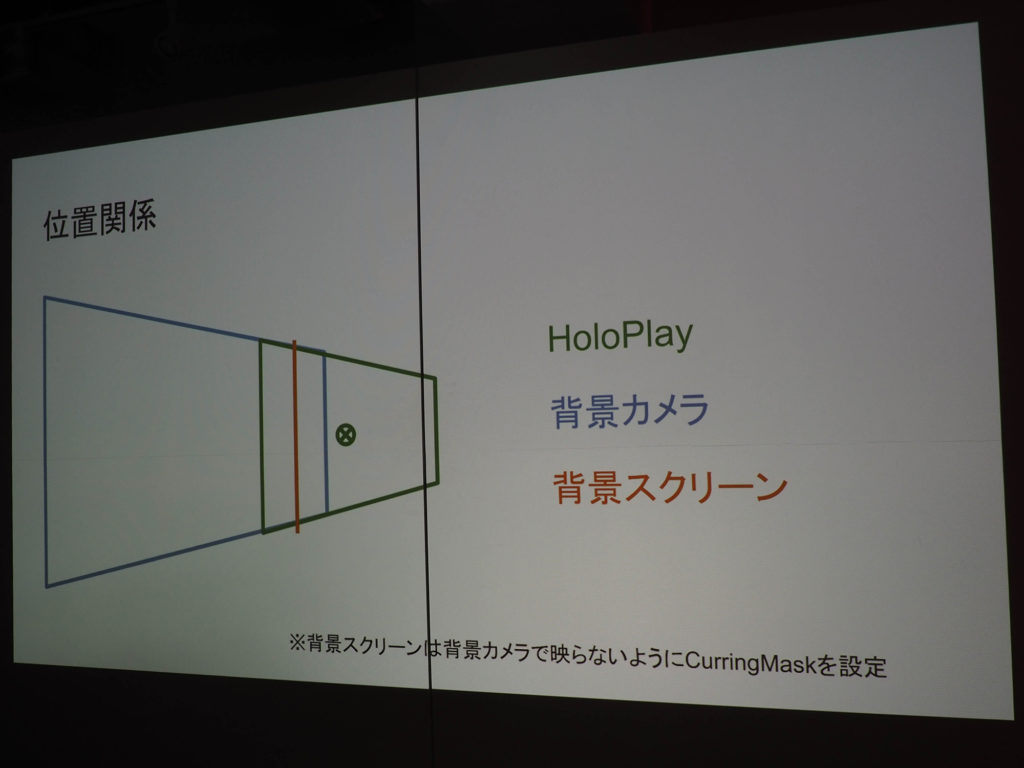
「SimpleDoF」だけでも十分に遠くまで表示することが可能だが、『STYLY』は『Looking Glass』専用で作られたコンテンツではないため、念のため背景を自動で補完するようにしている。こちらは、背景用のカメラを用意し、「RenderTexture」へ書き出して、「FarClip」の手前にスクリーンを置いている。

位置関係はこんな感じだ。やや重なるように配置することで、境目が目立たなくなる。
『Looking Glass』には、解像度の問題がある。ディスプレイ向けの文字は、拡大すると潰れてしまう。そこで2Dのディスプレイに表示するようにしている。

あとは『STYLY』側にキーボード操作でHoloPlayの位置やサイズを変更できる調整機能があると、『Looking Glass』で見ながら表示内容の調節が出来るので便利だとafjk氏はいう。
また、VR向けのシーンも工夫次第で『Looking Glass』で映えるそうだ。この『STYLY for Looking Glass β版』は、すでにSteamで配布中だ。興味がある人は、入手して実際に試してみてほしい。
Photo&Words 高島おしゃむ
コンピュータホビー雑誌「ログイン」の編集者を経て、1999年よりフリーに。
雑誌の執筆や、ドリームキャスト用のポータルサイト「イサオ マガジン トゥデイ」の
企画・運用等に携わる。
その後、ドワンゴでモバイルサイトの企画・運営等を経て、2014年より再びフリーで活動中。